사용자 정의 지시문이란 무엇입니까? Vue의 사용자 정의 지시문에 대해 자세히 알아보기
맞춤 지시어란 무엇인가요? 이 글에서는 Vue를 시작하기 위한 필수 지식에서 사용자 정의 명령어에 대해 자세히 알아보고, 개인 사용자 정의 명령어와 전역 사용자 정의 명령어를 소개하고, 사용자 정의 명령어에 대한 매개변수 값을 동적으로 바인딩하는 방법을 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

1. 맞춤 명령어란 무엇인가요?
vue는 v-text, v-for, v-model, v-if 및 기타 일반적으로 사용되는 명령어를 공식적으로 제공합니다. 또한 vue를 사용하면 개발자가 지침을 사용자 정의할 수도 있습니다. (학습 동영상 공유: vue 동영상 튜토리얼)
2. 사용자 정의 지침 분류
vue의 사용자 정의 지침은 두 가지 범주로 나뉩니다. 사용자 정의 지시어
- 3. 개인 사용자 정의 지시어
- 각 Vue 구성 요소에서
directives
개인 사용자 정의 지시어를 선언할 수 있습니다. 샘플 코드는 다음과 같습니다: 
4. 사용자 정의 명령어 사용directives 节点下声明私有自定义指令。示例代码如下:
4、使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:
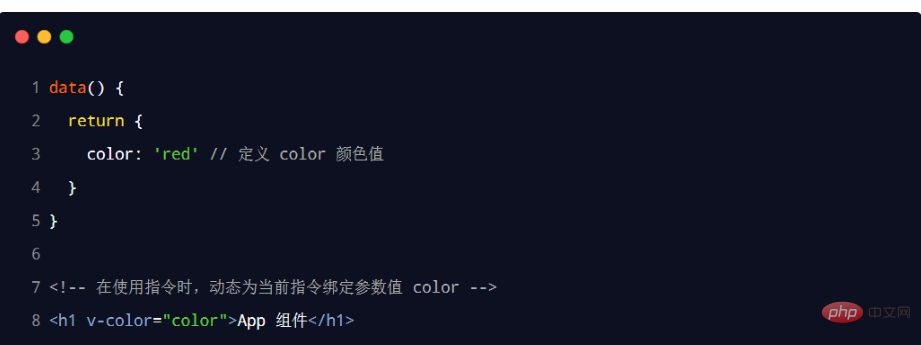
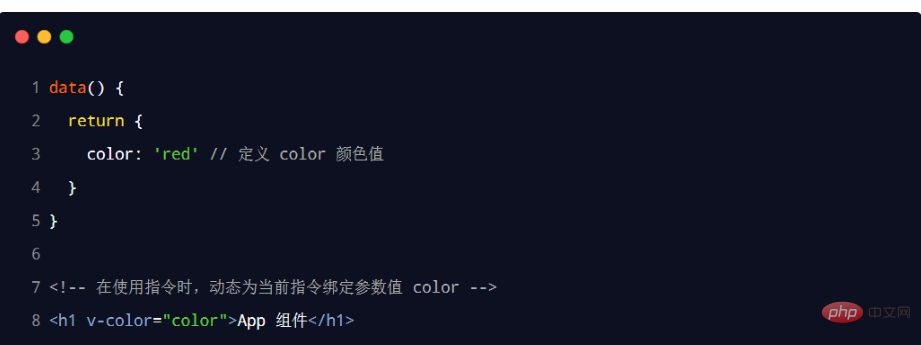
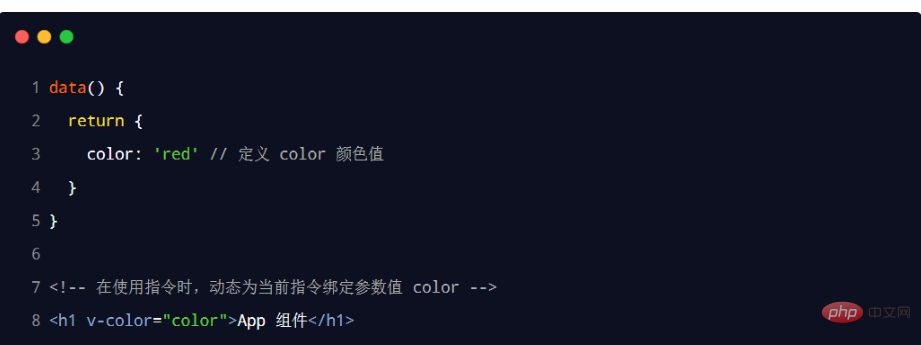
5、为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:
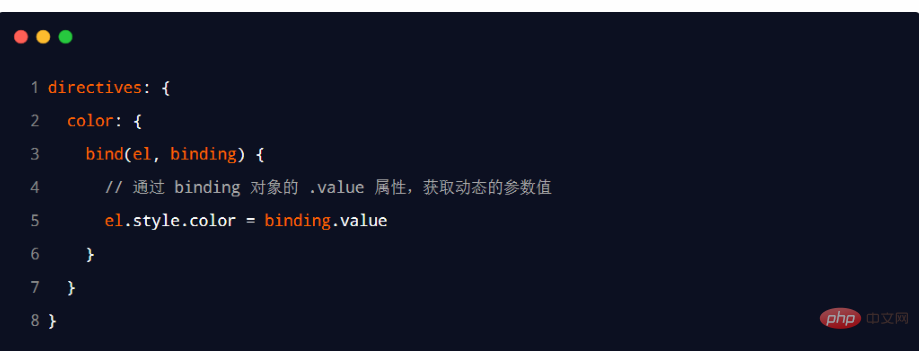
6、通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:
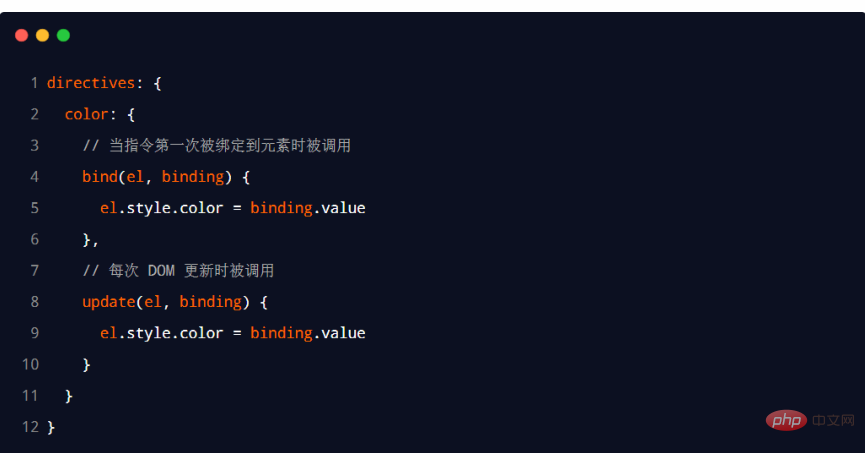
7、update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:
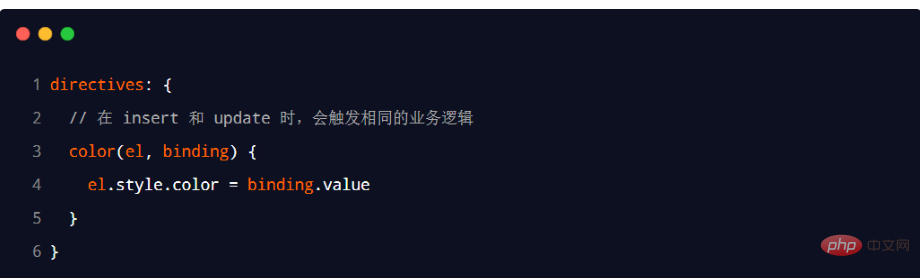
8、函数简写
如果 bind 和 update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
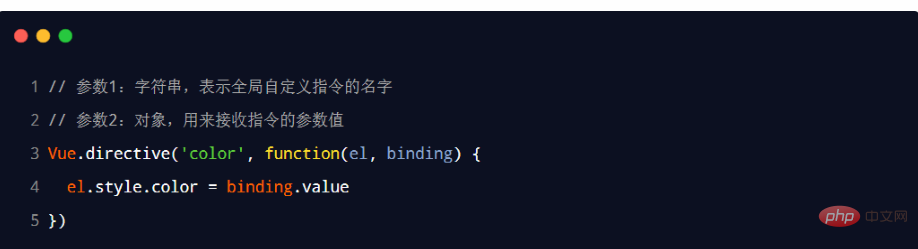
9、全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()
사용자 정의 명령어를 사용할 때는 
v-
 5. 사용자 지정 지침에 대한 매개변수 값을 동적으로 바인딩
5. 사용자 지정 지침에 대한 매개변수 값을 동적으로 바인딩
템플릿 구조에서🎜사용자 지정 지침을 사용할 때🎜 등호(=)를 전달할 수 있습니다. >) 현재 명령에 대한 매개변수 값을 동적으로 바인딩하는 방법 🎜 🎜: 🎜 🎜🎜🎜🎜6. 바인딩을 통해 명령어의 매개변수 값을 가져옵니다🎜🎜🎜🎜사용자 정의 명령어를 선언할 때 의 🎜두 번째 매개변수🎜를 통해 명령어의 매개변수 값을 받을 수 있습니다. 공식 매개변수: 🎜
🎜🎜🎜🎜6. 바인딩을 통해 명령어의 매개변수 값을 가져옵니다🎜🎜🎜🎜사용자 정의 명령어를 선언할 때 의 🎜두 번째 매개변수🎜를 통해 명령어의 매개변수 값을 받을 수 있습니다. 공식 매개변수: 🎜bind 함수 🎜는 한 번만 호출됩니다. 🎜: 명령어가 처음으로 요소에 바인딩되면 🎜 DOM이 업데이트될 때 바인딩 함수가 트리거되지 않습니다. 🎜. update 함수는 🎜DOM이 업데이트될 때마다🎜 호출됩니다. 샘플 코드는 다음과 같습니다. 🎜bind 및 update 함수의 논리가 완전히 동일하다면 🎜객체 형식🎜의 사용자 정의 명령은 다음과 같습니다. 🎜함수 형식🎜으로 축약됩니다. :🎜Vue.directive()🎜"를 통해 선언해야 합니다. 샘플 코드는 다음과 같습니다. 🎜🎜🎜🎜 ( 학습 영상 공유: 🎜웹 프론트엔드 개발🎜, 🎜기본 프로그래밍 영상🎜)🎜위 내용은 사용자 정의 지시문이란 무엇입니까? Vue의 사용자 정의 지시문에 대해 자세히 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.




