CSS는 무엇을 위해 사용되는 기술입니까?
CSS는 HTML이나 XML 등 파일의 스타일을 표현하는 데 사용되는 기술로, 웹페이지의 표현 형식(스타일)을 기술하는 데 사용되는 마크업 언어로, 스타일 코드와 웹페이지 콘텐츠를 분리할 수 있습니다. CSS는 HTML 언어를 기반으로 하며 웹 페이지를 정적으로 수정할 수 있을 뿐만 아니라 JavaScript와 함께 작동하여 웹 페이지의 요소 스타일을 동적으로 수정할 수도 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Cascading Style Sheets(영어 전체 이름: Cascading Style Sheets)는 HTML(Standard Generalized Markup Language의 응용 프로그램) 또는 XML(Standard Generalized Markup Language의 하위 집합)과 같은 파일 스타일을 표현하는 데 사용되는 기술입니다.
웹 페이지의 표현(예: 웹 페이지 요소의 위치, 크기, 색상 등)을 설명하는 데 사용되는 마크업 언어로, 스타일 코드와 웹 페이지 콘텐츠를 분리할 수 있습니다.
간단히 말하면 CSS의 도입은 HTML 언어를 페이지의 아트 디자인에 더 잘 적용하도록 만드는 것입니다.
CSS는 1996년 W3C에서 검토 및 권장되었습니다. CSS의 도입은 곧바로 웹 디자인의 새로운 정점을 열었고, CSS를 활용해 디자인한 우수한 페이지가 속속 탄생했습니다.
W3C는 World Wide Web Consortium의 약어로, 중국어로 "World Wide Web Alliance"로 번역되며 웹 표준화 단체입니다. W3C는 CSS 표준 개발 외에도 HTML, XML 등 200개 이상의 웹 기술 표준을 개발했습니다.
CSS는 HTML 언어를 기반으로 하며 글꼴, 색상, 배경 및 전체 레이아웃과 같은 풍부한 서식 기능을 제공합니다. 웹 디자이너는 모니터, 프린터, 태블릿, 휴대폰 및 기타 모바일을 포함한 다양한 시각적 브라우저에 대해 다양한 스타일을 설정할 수 있습니다. 장치.
CSS의 주요 기능은 웹 페이지의 스타일을 정의하고(웹 페이지를 아름답게) 웹 페이지 요소의 위치, 글꼴, 색상, 배경 및 기타 속성을 정밀하게 제어하는 것입니다. CSS는 웹 페이지를 정적으로 수정할 수 있을 뿐만 아니라 JavaScript와 함께 작동하여 웹 페이지의 요소 스타일을 동적으로 수정할 수도 있습니다. CSS는 시중에 나와 있는 거의 모든 브라우저에서 지원됩니다.
CSS의 특징
CSS는 요소의 스타일을 설명하는 방법을 HTML에 제공하여 아름다운 웹 페이지를 만들 수 있습니다. 일반적으로 CSS에는 다음과 같은 특징이 있습니다.
1) 풍부한 스타일 정의
CSS는 다음과 같이 웹 페이지에서 다양한 효과를 얻을 수 있는 풍부한 모양 속성을 제공합니다.
모든 요소에 대해 서로 다른 테두리를 설정합니다. 테두리와 요소 사이의 내부 및 외부 간격
텍스트의 크기, 색상 및 글꼴을 변경하고 텍스트에 수정 사항(예: 밑줄, 취소선)을 추가합니다.
배경 색상 또는 배경 이미지 설정 웹페이지 등의 경우
2) 사용 및 수정이 용이함
CSS 스타일 정보는 HTML 요소의 스타일 속성뿐만 아니라 HTML 문서의
전용 .css 형식 파일로 변환한 다음 이를 HTML 문서에서 참조합니다.나중에 유지 관리가 용이하도록 CSS 스타일을 균일하게 저장할 수 있도록 마지막 정의 방법(별도의 .css 형식 파일 정의)을 사용하는 것이 좋습니다.
3) 다중 페이지 애플리케이션
앞서 언급했듯이 CSS 스타일은 .css 형식 파일에 별도로 저장할 수 있습니다. 이 파일은 어떤 페이지에도 속하지 않으므로 다른 페이지에서 참조할 수 있습니다. 다양한 페이지의 스타일을 통합할 수 있습니다.
4) 계단식
계단식은 동일한 HTML 요소에 대해 CSS 스타일을 여러 번 정의할 수 있으며 나중에 정의한 스타일이 이전에 정의한 스타일을 덮어쓰는 것을 의미합니다.
예를 들어 전체 사이트가 동일한 CSS 스타일 파일을 참조하지만 페이지의 특정 요소를 조정하려는 경우 조정하려는 요소에 대해 별도의 스타일 파일을 정의하고 이를 페이지에 참조할 수 있습니다. 이런 방식으로 나중에 별도로 정의한 스타일이 이전 스타일을 덮어쓰게 되며 마지막에 설정된 효과만 브라우저에 표시됩니다.
5) 페이지 압축
웹 페이지에는 일반적으로 특정 효과를 얻기 위해 이러한 요소에 대한 스타일 파일을 정의해야 하는 경우가 많습니다. 부푼. CSS 스타일을 별도의 스타일 파일로 정의하고 CSS 스타일을 HTML 문서에서 분리하면 HTML 문서의 크기를 크게 줄일 수 있으므로 브라우저가 HTML 문서를 로드하는 데 걸리는 시간도 줄어들게 됩니다.
또한 CSS 스타일을 재사용할 수 있으며, 서로 다른 요소가 동일한 CSS 스타일을 사용할 수 있습니다. 이렇게 하면 스타일 중복 정의가 방지되고 이에 따라 CSS 스타일 파일의 크기가 줄어들어 페이지 로딩 시간이 더욱 단축됩니다.
CSS 구문 규칙
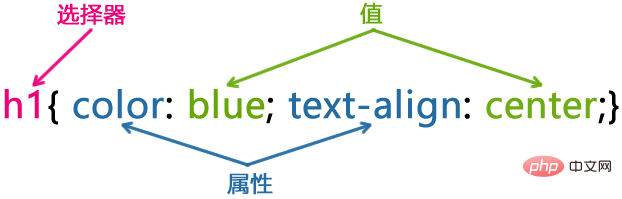
CSS 스타일은 웹 브라우저에서 구문 분석한 다음 HTML 문서의 해당 요소에 적용되는 일련의 규칙으로 구성됩니다. CSS 스타일 규칙은 선택기, 속성 및 값의 세 부분으로 구성됩니다.
선택기: HTML 요소의 ID, 클래스 속성 또는 요소 이름 자체와 일부 특수 기호로 구성됩니다. 예를 들어 선택기 p는 모든 태그 정의 스타일
속성: 색상(color), 테두리(border), 글꼴(font)과 같은 일련의 키워드로 구성된 HTML 요소에 대해 설정하려는 스타일 이름입니다. ) 등 CSS는 다양한 속성을 제공하며, W3C 공식 홈페이지를 통해 확인할 수 있습니다.
값: 숫자 값과 단위 또는 키워드로 구성되며 특정 속성의 표시 효과를 제어하는 데 사용됩니다. 예를 들어 색상 속성의 값은 빨간색 또는 #F1F1F1 등일 수 있습니다.
아래 그림과 같이 구문 규칙에 따라 CSS 스타일을 정의할 수 있습니다.

위 그림에서 볼 수 있듯이 CSS 구문 규칙에서는 속성과 값을 래핑해야 합니다. 콜론으로 :进行分隔,每个属性和值的组合可以看作一个声明,每个声明的末尾都需要使用分号;作为结尾,属于同一选择器的声明需要使用花括号{ }.
참고: CSS의 속성과 대부분의 값은 대소문자를 구분하지 않지만 CSS의 선택기는 일반적으로 대소문자를 구분합니다. 예를 들어 클래스 선택기 .bianchengbang 및 .BianChengBang은 서로 다른 두 선택기를 나타냅니다.
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS는 무엇을 위해 사용되는 기술입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





