CSS 의사 요소는 무엇을 할 수 있습니까?
Css 의사 요소는 선택한 요소(지정된 선택기)에 특수 효과를 추가할 수 있습니다. 의사 요소는 선택기 끝에 추가된 키워드입니다. 개발자는 요소의 ID나 클래스 속성을 사용하지 않고도 선택한 요소의 특정 부분에 대한 스타일을 정의할 수 있습니다. 의사 클래스와 의사 요소를 구별하기 위해 의사 요소를 정의할 때 이중 콜론 "::"을 사용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css 의사 요소는 선택한 요소(지정된 선택기)에 특수 효과를 추가할 수 있습니다.
의사 요소란 무엇인가요? 무엇을 할 수 있나요?
요소는 실제로 HTML의 개념이며, HTML의 태그는 종종 요소라고 합니다. 그렇다면 의사 요소란 무엇입니까? 이름에서 false는 false를 의미하며 실제 DOM에는 존재하지 않습니다. 일부 CSS 기능을 사용하여 이를 요소로 시뮬레이션할 수 있습니다. 우리는 이러한 요소를 의사 요소(pseudo-element)라고 부릅니다.
CSS 의사 요소는 특정 선택기에 특수 효과를 설정하는 데 사용됩니다. 요소의 특정 위치를 선택하고 스타일을 적용할 수 있습니다.
Pseudo-element는 실제로 선택기 끝에 추가되는 키워드입니다. pseudo-element를 통해 요소의 ID나 class 속성을 사용하지 않고도 선택한 요소의 특정 부분에 대한 스타일을 정의할 수 있습니다.
예를 들어 의사 요소를 통해 단락의 첫 글자 스타일을 설정하거나 요소 앞이나 뒤에 일부 콘텐츠를 삽입하는 등의 작업을 할 수 있습니다.
CSS1 및 CSS2에서 의사 요소의 사용은 의사 클래스와 동일하며 콜론:이 선택기에 연결됩니다. 그러나 CSS3에서는 의사 요소에 대한 단일 콜론 사용이 의사 클래스와 의사 요소를 구별하기 위해 이중 콜론::으로 변경되었습니다. 따라서 의사 요소를 사용할 때는 단일 콜론 대신 이중 콜론을 사용하는 것이 좋습니다.
selector::pseudo-element {
property: value;
}그 중 selector는 선택자, pseudo-element는 의사 요소의 이름, property는 CSS의 속성, value는 속성에 해당하는 값입니다.
참고: 선택기에는 하나의 의사 요소만 사용할 수 있으며 의사 요소는 선택기 다음에 와야 합니다. 최신 W3C 사양에 따르면 의사 클래스와 의사 요소를 구별하기 위해 의사 요소를 정의할 때 단일 콜론 : 대신 이중 콜론 ::을 사용해야 합니다. 그러나 이전 버전의 W3C 사양에서는 특별한 구분을 두지 않았기 때문에 현재 대부분의 브라우저는 의사 요소를 정의하기 위해 단일 콜론과 이중 콜론 방법을 모두 지원합니다.
CSS는 다음 표에 표시된 것처럼 일련의 의사 요소를 제공합니다.
| 유사 요소 | 예 | 설명 예시 |
|---|---|---|
| ::after | 피::after |
각 요소 뒤에 콘텐츠를 삽입하세요 |
| ::이전 | p::이전 |
각 요소 앞에 콘텐츠를 삽입하세요 |
| ::첫 글자 | p::첫 글자 |
각 요소에 있는 콘텐츠의 첫 글자와 일치합니다 |
| ::첫줄 | p::첫 번째 줄 |
각 요소의 첫 번째 줄과 일치합니다 |
| ::선택 | p::선택 | 사용자가 선택한 요소 부분을 일치시키세요 |
| ::자리표시자 | 입력::placeholder | 각 양식 입력 상자의 자리 표시자 속성(예: )과 일치시킵니다. |
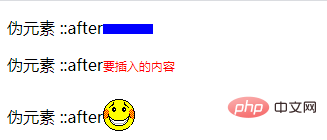
예: pseudo-element::after
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>
사용(동영상 공유 학습: css 동영상 튜토리얼, web 프론트엔드 )
위 내용은 CSS 의사 요소는 무엇을 할 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





