Vue 프로젝트가 처음으로 느리게 로드되면 어떻게 해야 하나요? 다음 글에서는 vue 페이지가 처음으로 로드되는 속도가 느린 이유와 두 가지 해결 방법을 소개하겠습니다. 모든 분들께 도움이 되길 바랍니다!

Vue 프로젝트를 처음으로 패키징하여 서버에 배포했을 때 페이지를 로드하는 데 거의 20초가 걸렸는데, 이는 이전처럼 원활하지 않았습니다. 개발 환경. 주된 이유는 해당 페이지를 관련 설정 없이 패키징하면 리소스 파일의 용량이 엄청나게 커져 한꺼번에 로드하기에는 시간이 너무 많이 소모되기 때문입니다. 다음은 제가 사용한 일부 최적화 솔루션에 대한 간략한 요약입니다. (학습 영상 공유: vuejs 영상 튜토리얼)
우선 webpack-bundle-analyzer 플러그인을 설치할 수 있습니다. 이 플러그인을 통해 패키징 시 패키징된 파일의 크기를 확인할 수 있으며, 어떤 파일이 더 큰지 명확하게 확인할 수 있습니다.
1, 컴파일된 파일에서 지도 파일을 제거합니다.
컴파일 후에 폴더에 많은 .map 파일이 표시됩니다. 이 파일은 주로 온라인에서 코드를 디버그하고 스타일을 보는 데 도움이 됩니다. 따라서 배포 패키지가 너무 커지는 것을 방지하기 위해 이러한 파일은 일반적으로 생성되지 않습니다.
config/index.js 파일에서 ProductionSourceMap 값을 false로 설정하세요. 다시 패키징해 보면 프로젝트 파일에 맵 파일이 없는 것을 확인할 수 있습니다(파일 크기 35MB~>10.5MB)
2, vue-router 라우팅 지연 로딩
지연 로딩은 구성 요소의 지연 로딩입니다. 일반적으로 Vue 페이지는 실행 후 기본 페이지를 갖게 되며, 다른 페이지는 클릭한 후에만 로드하면 됩니다. 지연 로딩을 사용하면 페이지의 리소스를 여러 부분으로 나누어 첫 번째 로드에 소요되는 시간을 줄일 수 있습니다.
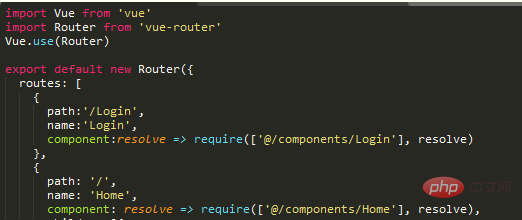
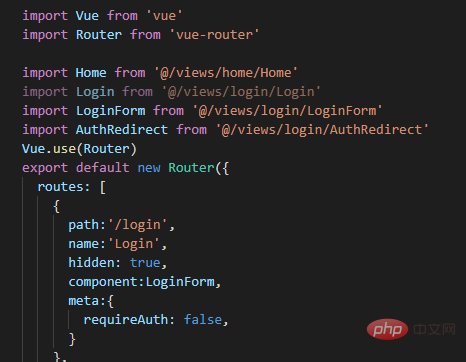
Lazy loading 라우팅 구성:

Non-lazy loading 라우팅 구성:

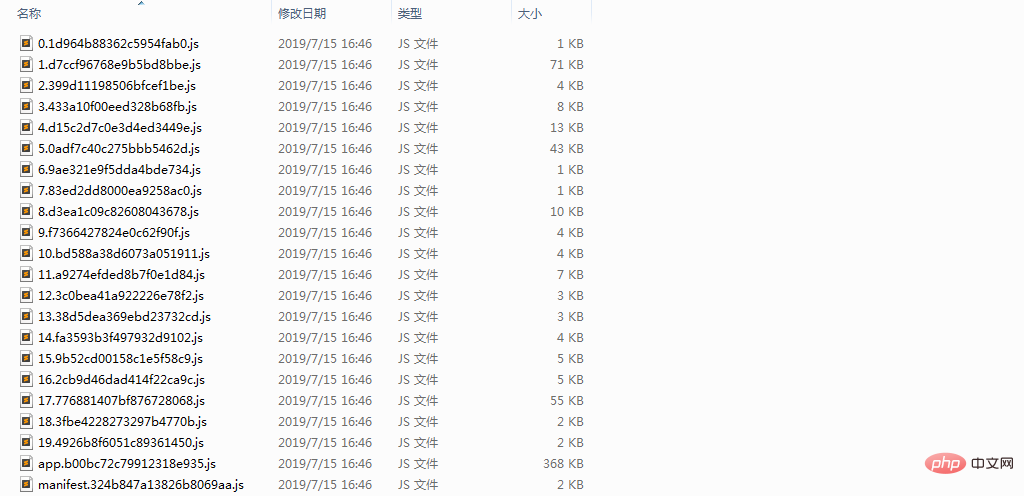
그림과 같이 js 파일이 Lazy Loading을 통해 패키징되었습니다. 지연 로딩 대신 일반적으로 패키징 후 app.js 파일이 하나만 있습니다.

CDN을 사용하여 코드 크기를 줄이고 요청 속도를 높이세요
CDN을 사용하는 이유
CDN을 사용하면 주로 두 가지 문제가 해결됩니다.
패키징 시간이 너무 길고 코드가 패키징됩니다. 크기가 너무 크고 요청이 느립니다
서버 네트워크가 불안정하고 대역폭이 높지 않습니다. CDN을 사용하면 서버 대역폭 문제를 피할 수 있습니다
특정 단계
1. /index.html
에 CDN을 소개합니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue-manage-system</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<script src="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>참고: 구성을 수정한 후에도 Element가 Vue에 의존하기 때문에 여전히 Element가 정의되지 않았다는 메시지가 표시되며, vue.js는 element-ui보다 먼저 도입되어야 하므로 vue.js도 cnd 도입 방법으로 변경해야 합니다.
2. js에서 /build/webpack.base.conf를 수정합니다. module.exports에 externals 속성을 추가합니다(자세한 내용은 https://webpack.docschina.org/configuration/externals/ 참조). 여기서 키는 프로젝트에서 참조되는 항목이고 값은 참조된 리소스의 이름입니다. 리소스 이름은 참조된 JS 소스 코드를 확인하여 전역 변수가 무엇인지 확인해야 합니다. 예를 들어 element-ui의 전역 변수는 ELEMENT
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'ElementUI': 'ELEMENT',
'axios': 'axios',
}
}3인 경우 원본 가져오기
를 삭제하세요. 원래 가져오기를 삭제하지 않으면 프로젝트는 계속 node_modules에서 리소스를 가져옵니다.
즉, 삭제하지 않으면 npm run build가 참조된 리소스를 함께 패키지화하므로 생성된 파일이 훨씬 커집니다. 그러니까 삭제하는 게 좋을 것 같아요.
예: 
(학습 영상 공유: 웹 프론트엔드 개발, 기본 프로그래밍 영상)
위 내용은 Vue 프로젝트가 처음으로 느리게 로드되면 어떻게 해야 합니까? 두 가지 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!