이 글은 제가 Vue를 공부하면서 배운 몇 가지 팁을 공유하여 개발 효율성과 성능을 향상시키는 데 도움이 되기를 바랍니다.

$attrs 및 $listenersprops에 의해 캡처되지 않고 class 및 style이 아니며 $listeners code>는 모든 것을 녹음하는 데 사용됩니다. .native 데코레이터 없이 상위 구성 요소에서 전달된 이벤트. (학습 영상 공유: vuejs 영상 튜토리얼$attrs和$listeners$attrs用于记录从父组件传入子组件的所有不被props捕获以及不是class与style的参数,而$listeners用于记录从父组件传入的所有不含.native修饰器的事件。(学习视频分享:vuejs视频教程)
那下面的代码作例子:
Vue.component('child', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
new Vue({
data:{a:1,title:'title'},
methods:{
handleClick(){
// ...
},
handleChange(){
// ...
}
},
template:'
<child class="child-width" :a="a" b="1" :title="title" @click.native="handleClick" @change="handleChange">',
})则在<child/>在中
attrs的值为{a:1,b:"1"}listeners的值为{change: handleChange}通常我们可以用$attrs和$listeners作组件通信,在二次封装组件中使用时比较高效,如:
Vue.component("custom-dialog", {
// 通过v-bind="$attrs"和v-on="$listeners"把父组件传入的参数和事件都注入到el-dialog实例上
template: '<el-dialog v-bind="$attrs" v-on="$listeners"></el-dialog>',
});
new Vue({
data: { visible: false },
// 这样子就可以像在el-dialog一样用visible控制custom-dialog的显示和消失
template: '<custom-dialog :visible.sync="visible">',
});再举个例子:
Vue.component("custom-select", {
template: `<el-select v-bind="$attrs" v-on="$listeners">
<el-option value="选项1" label="黄金糕"/>
<el-option value="选项2" label="双皮奶"/>
</el-select>`,
});
new Vue({
data: { value: "" },
// v-model在这里其实是v-bind:value和v-on:change的组合,
// 在custom-select里,通过v-bind="$attrs" v-on="$listeners"的注入,
// 把父组件上的value值双向绑定到custom-select组件里的el-select上,相当于<el-select v-model="value">
// 与此同时,在custom-select注入的size变量也会通过v-bind="$attrs"注入到el-select上,从而控制el-select的大小
template: '<custom-select v-model="value" size="small">',
});$props$porps用于记录从父组件传入子组件的所有被props捕获以及不是class与style的参数。如
Vue.component('child', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
new Vue({
data:{a:1,title:'title'},
methods:{
handleClick(){
// ...
},
handleChange(){
// ...
}
},
template:'
<child class="child-width" :a="a" b="1" :title="title">',
})则在<child/>在中,$props的值为{title:'title'}。$props可以用于自组件和孙组件定义的props都相同的情况,如:
Vue.component('grand-child', {
props: ['a','b'],
template: '<h3>{{ a + b}}</h3>'
})
// child和grand-child都需要用到来自父组件的a与b的值时,
// 在child中可以通过v-bind="$props"迅速把a与b注入到grand-child里
Vue.component('child', {
props: ['a','b'],
template: `
<div>
{{a}}加{{b}}的和是:
<grand-child v-bind="$props"/>
</div>
`
})
new Vue({
template:'
<child class="child-width" :a="1" :b="2">',
})函数式组件相比于一般的vue组件而言,最大的区别是非响应式的。它不会监听任何数据,也没有实例(因此没有状态,意味着不存在诸如created,mounted的生命周期)。好处是因只是函数,故渲染开销也低很多。
把开头的例子改成函数式组件,代码如下:
<script>
export default {
name: "anchor-header",
functional: true, // 以functional:true声明该组件为函数式组件
props: {
level: Number,
name: String,
content: String,
},
// 对于函数式组件,render函数会额外传入一个context参数用来表示上下文,即替代this。函数式组件没有实例,故不存在this
render: function (createElement, context) {
const anchor = {
props: {
content: String,
name: String,
},
template: '<a :id="name" :href="`#${name}`"> {{content}}</a>',
};
const anchorEl = createElement(anchor, {
props: {
content: context.props.content, //通过context.props调用props传入的变量
name: context.props.name,
},
});
const el = createElement(`h${context.props.level}`, [anchorEl]);
return el;
},
};
</script>其实我们在生产环境下也可以调用vue-devtools去进行调试,只要更改Vue.config.devtools配置既可,如下所示:
// 务必在加载 Vue 之后,立即同步设置以下内容 // 该配置项在开发版本默认为 `true`,生产版本默认为 `false` Vue.config.devtools = true;
我们可以通过检测cookie里的用户角色信息去决定是否开启该配置项,从而提高线上 bug 查找的便利性。
Vue中的method可以赋值为高阶函数返回的结果,例如:
<script>
import { debounce } from "lodash";
export default {
methods: {
search: debounce(async function (keyword) {
// ... 请求逻辑
}, 500),
},
};
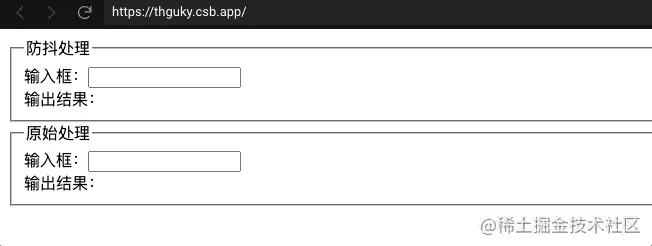
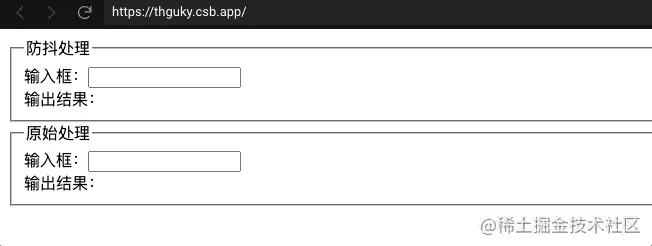
</script>上面的search函数赋值为debounce返回的结果,也就是具有防抖功能的请求函数。这种方式可以避免我们在组件里要自己写一遍防抖逻辑。
这里有个例子sandbox,大家可以点进去看看经过高阶函数处理的method与原始method的效果区别,如下所示:

除此之外,method还可以定义为生成器,如果我们有个函数需要执行时很强调顺序,而且需要在data里定义变量来记录上一次的状态,则可以考虑用生成器。
例如有个很常见的场景:微信的视频通话在接通的时候会显示计时器来记录通话时间,这个通话时间需要每秒更新一次,即获取通话时间的函数需要每秒执行一次,如果写成普通函数则需要在data里存放记录时间的变量。但如果用生成器则能很巧妙地解决,如下所示:
<template>
<div id="app">
<h3>{{ timeFormat }}</h3>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
// 用于显示时间的变量,是一个HH:MM:SS时间格式的字符串
timeFormat: "",
};
},
methods: {
genTime: function* () {
// 声明存储时、分、秒的变量
let hour = 0;
let minute = 0;
let second = 0;
while (true) {
// 递增秒
second += 1;
// 如果秒到60了,则分加1,秒清零
if (second === 60) {
second = 0;
minute += 1;
}
// 如果分到60了,则时加1,分清零
if (minute === 60) {
minute = 0;
hour += 1;
}
// 最后返回最新的时间字符串
yield `${hour}:${minute}:${second}`;
}
},
},
created() {
// 通过生成器生成迭代器
const gen = this.genTime();
// 设置计时器定时从迭代器获取最新的时间字符串
const timer = setInterval(() => {
this.timeFormat = gen.next().value;
}, 1000);
// 在组件销毁的时候清空定时器和迭代器以免发生内存泄漏
this.$once("hook:beforeDestroy", () => {
clearInterval(timer);
gen = null;
});
},
};
</script>页面效果如下所示:
代码地址:https://codesandbox.io/s/jovial-williams-nkouf?file=/src/App.vue
但需要注意的是:method 不能是箭头函数
注意,不应该使用箭头函数来定义
method函数 (例如plus: () => this.a++)。理由是箭头函数绑定了父级作用域的上下文,所以this将不会按照期望指向 Vue 实例,this.a将是undefined。
很多开发者会在watch中某一个变量的handler)
<script>
export default {
data() {
return {
value: "",
};
},
methods: {
fn1() {},
fn2() {},
},
watch: {
value: {
handler() {
fn1();
fn2();
},
immediate: true,
deep: true,
},
},
};
</script><child/>의 🎜attrs 값은 {a:1 ,b:"1"}리스너의 값은 {change: handlerChange}$attrs 및 $listeners를 사용할 수 있으며, 이는 다음과 같은 2차 포장 구성 요소에 사용할 때 더 효율적입니다. 🎜<script>
watch:{
'value':[
{
handler:function(){
fn1()
},
immediate:true
},
{
handler:function(){
fn2()
},
immediate:true,
deep:true
}
]
}
</script>this.value = this.$options.data().value;
$props$porps를 현명하게 사용하여 데이터를 기록합니다. 상위 구성 요소에서 props에 의해 캡처되고 클래스 및 스타일이 아닌 하위 구성 요소에 전달된 모든 매개 변수입니다. 예를 들어 🎜<template>
<div>
<el-button @click="visible=!visible">打开弹窗</el-button>
<el-dialog @open="initForm" title="个人资料" :visible.sync="visible">
<el-form>
<el-form-item label="名称">
<el-input v-model="form.name"/>
</el-form-item>
<el-form-item label="性别">
<el-radio-group v-model="form.gender">
<el-radio label="male">男</el-radio>
<el-radio label="female">女</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
name: "App",
data(){
return {
visible: false,
form: {
gender: 'male',
name: 'wayne'
}
}
},
methods:{
initForm(){
this.form = this.$options.data().form
}
}
};
</script><child/>에 있고 $props의 값은 {title:'title'}입니다. . $props는 self 구성 요소와 손자 구성 요소에 의해 정의된 props가 동일한 경우 사용할 수 있습니다. 예: 🎜Object.assign(this.$data, this.$options.data()); // 注意千万不要写成下面的样子,这样子就更改this.$data的指向。使得其指向另外的与组件脱离的状态 this.$data = this.$options.data();
vue 컴포넌트와 비교했을 때, 기능적 컴포넌트의 가장 큰 차이점은 반응성이 없다는 것입니다. 어떤 데이터도 수신하지 않으며 인스턴스도 없습니다(따라서 상태가 없습니다. 즉 created, mounted와 같은 수명 주기가 없음을 의미). 장점은 단순한 함수이기 때문에 렌더링 오버헤드가 훨씬 낮다는 것입니다. 🎜🎜처음의 예제를 기능적 구성 요소로 변경하세요. 코드는 다음과 같습니다. 🎜<el-select>
<el-option
v-for="item in options"
v-once
:key="item.value"
:label="item.label"
:value="item.value"
>{{i}}</el-option
>
</el-select>vue-devtools를 호출할 수도 있습니다. 아래와 같이 Vue.config.devtools 구성을 변경하면 됩니다. 🎜<template> <child @hook:mounted="removeLoading" /> </template>
Vue의 method는 high- level 값 함수에 의해 반환된 결과, 예: 🎜<script>
export default {
created() {
const timer = setInterval(() => {
// 更新逻辑
}, 1000);
// 通过$once和hook监听实例自身的beforeDestroy,触发该生命周期时清除定时器
this.$once("hook:beforeDestroy", () => {
clearInterval(timer);
});
},
};
</script>search 함수에는 흔들림 방지가 포함된 요청 함수인 debounce에 의해 반환된 결과가 할당됩니다. 기능. 이 방법을 사용하면 구성 요소에 손떨림 방지 논리를 직접 작성하지 않아도 됩니다. 🎜🎜다음은 예시입니다 sandbox🎜를 클릭하면 아래와 같이 고차 함수로 처리된 메서드와 원래 메서드의 차이점을 확인할 수 있습니다. 🎜🎜  🎜🎜기타 그 외에도
🎜🎜기타 그 외에도 method를 🎜generator로 정의할 수도 있습니다. 실행해야 할 함수가 있으면 순서를 강조하고 <에 변수를 정의해야 합니다. code>data 기록할 마지막 상태의 경우 생성기 사용을 고려할 수 있습니다. 🎜🎜예를 들어, 매우 일반적인 시나리오가 있습니다. WeChat 화상 통화가 연결되면 타이머가 표시되어 🎜통화 시간을 기록합니다. 이 🎜통화 시간은 매초 업데이트되어야 합니다. 즉, get 🎜 호출 시간 함수는 1초에 한 번씩 실행되어야 합니다. 일반 함수로 작성한다면 시간을 기록하는 변수를 data에 저장해야 합니다. 하지만 생성기를 사용하면 아래와 같이 매우 영리하게 해결할 수 있습니다. 🎜rrreee🎜페이지 효과는 다음과 같습니다. 🎜🎜 🎜
🎜🎜코드 주소: https://codesandbox.io/s/jovial-williams-nkouf?file =/src /App.vue🎜🎜🎜그러나 메소드는 화살표 함수가 될 수 없다는 점에 유의해야 합니다.🎜
🎜화살표 함수는 사용하면 안 됩니다.메소드함수를 정의합니다(예:plus: () => this.a++). 그 이유는 화살표 함수가 상위 범위의 컨텍스트를 바인딩하므로this가 예상대로 Vue 인스턴스를 가리키지 않고this.a가가 되기 때문입니다. 정의되지 않음</ 코드>. 🎜</blockquote><h2 data-id="heading-6">🎜6. watch 배열 형식을 사용하세요 </strong></h2>🎜많은 개발자가 <code>watch</code에서 특정 형식을 사용합니다. > 아래와 같이 변수의 <code>handler에서 여러 작업이 호출됩니다. 🎜<script> export default { data() { return { value: "", }; }, methods: { fn1() {}, fn2() {}, }, watch: { value: { handler() { fn1(); fn2(); }, immediate: true, deep: true, }, }, }; </script>로그인 후 복사로그인 후 복사虽然
fn1和fn2都需要在value变动的时候调用,但两者的调用时机可能不同。fn1可能仅需要在deep为false的配置下调用既可。因此,Vue在watch的值添加了Array类型来针对上面所说的情况,如果用watch为Array的写法处理可以写成下面这种形式:<script> watch:{ 'value':[ { handler:function(){ fn1() }, immediate:true }, { handler:function(){ fn2() }, immediate:true, deep:true } ] } </script>로그인 후 복사로그인 후 복사7. 妙用
$options
$options是一个记录当前Vue组件的初始化属性选项。通常开发中,我们想把data里的某个值重置为初始化时候的值,可以像下面这么写:this.value = this.$options.data().value;로그인 후 복사로그인 후 복사这样子就可以在初始值由于需求需要更改时,只在
data中更改即可。这里再举一个场景:一个
el-dialog中有一个el-form,我们要求每次打开el-dialog时都要重置el-form里的数据,则可以这么写:<template> <div> <el-button @click="visible=!visible">打开弹窗</el-button> <el-dialog @open="initForm" title="个人资料" :visible.sync="visible"> <el-form> <el-form-item label="名称"> <el-input v-model="form.name"/> </el-form-item> <el-form-item label="性别"> <el-radio-group v-model="form.gender"> <el-radio label="male">男</el-radio> <el-radio label="female">女</el-radio> </el-radio-group> </el-form-item> </el-form> </el-dialog> </div> </template> <script> export default { name: "App", data(){ return { visible: false, form: { gender: 'male', name: 'wayne' } } }, methods:{ initForm(){ this.form = this.$options.data().form } } }; </script>로그인 후 복사로그인 후 복사每次
el-dialog打开之前都会调用其@open中的方法initForm,从而重置form值到初始值。如下效果所示:
以上代码放在sanbox里
如果要重置
data里的所有值,可以像下面这么写:Object.assign(this.$data, this.$options.data()); // 注意千万不要写成下面的样子,这样子就更改this.$data的指向。使得其指向另外的与组件脱离的状态 this.$data = this.$options.data();로그인 후 복사로그인 후 복사8. 妙用 v-pre,v-once
v-pre
v-pre用于跳过被标记的元素以及其子元素的编译过程,如果一个元素自身及其自元素非常打,而又不带任何与Vue相关的响应式逻辑,那么可以用v-pre标记。标记后效果如下:
v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
对于部分在首次渲染后就不会再有响应式变化的元素,可以用
v-once属性去标记,如下:<el-select> <el-option v-for="item in options" v-once :key="item.value" :label="item.label" :value="item.value" >{{i}}</el-option > </el-select>로그인 후 복사로그인 후 복사如果上述例子中的变量
options很大且不会再有响应式变化,那么如例子中用上v-once对性能有提升。9. 妙用 hook 事件
如果想监听子组件的生命周期时,可以像下面例子中这么做:
<template> <child @hook:mounted="removeLoading" /> </template>로그인 후 복사로그인 후 복사这样的写法可以用于处理加载第三方的初始化过程稍漫长的子组件时,我们可以加
loading动画,等到子组件加载完毕,到了mounted生命周期时,把loading动画移除。初次之外
hook还有一个常用的写法,在一个需要轮询更新数据的组件上,我们通常在created里开启定时器,然后在beforeDestroy上清除定时器。而通过hook,开启和销毁定时器的逻辑我们都可以在created里实现:<script> export default { created() { const timer = setInterval(() => { // 更新逻辑 }, 1000); // 通过$once和hook监听实例自身的beforeDestroy,触发该生命周期时清除定时器 this.$once("hook:beforeDestroy", () => { clearInterval(timer); }); }, }; </script>로그인 후 복사로그인 후 복사像上面这种写法就保证了逻辑的统一,遵循了单一职责原则。
위 내용은 개발 효율성과 성능을 향상시키는 9가지 Vue 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!