CSS의 상단 여백 속성: 1. 요소의 상단 여백을 설정하는 데 사용되는 "margin-top" 속성은 "element {margin-top: 상단 여백 값;}"입니다. -top" 속성은 요소의 상단 패딩을 설정하는 데 사용됩니다. 구문은 "element{padding-top:top padding value;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1.margin-top
margin-top 속성은 요소의 위쪽 여백을 설정합니다.
참고: 음수 값이 허용됩니다.
기본값은 0
가능한 값입니다.
auto 브라우저에서 설정한 상단 여백입니다.
length는 고정된 상단 여백을 정의합니다. 기본값은 0입니다.
%는 위쪽 여백을 상위 개체의 전체 너비를 기준으로 한 백분율로 정의합니다.
inherit는 위쪽 여백이 상위 요소에서 상속되어야 함을 지정합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
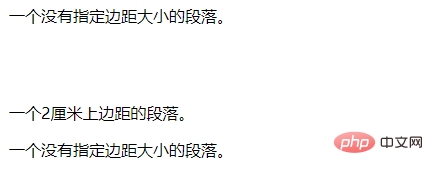
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>출력 결과:

2, padding-top
padding-top 속성은 요소의 상단 패딩(공백)을 설정합니다.
참고: 음수 값은 허용되지 않습니다. 기본값은 0
가능한 값:
length 픽셀, 센티미터 등과 같은 특정 단위로 고정된 위쪽 패딩 값을 지정합니다. 기본값은 0px입니다.
% 상위 요소의 너비를 기준으로 상단 여백을 백분율로 정의합니다. 이 값은 모든 브라우저에서 예상대로 작동하지 않습니다.
inherit는 상단 패딩이 상위 요소에서 상속되어야 함을 지정합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:10%;}
</style>
</head>
<body>
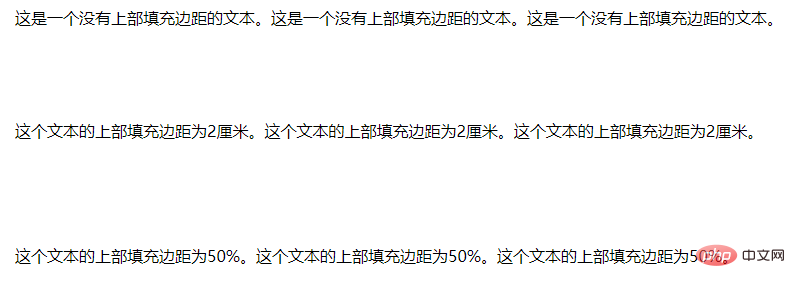
<p>这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。</p>
<p class="padding">这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。</p>
<p class="padding2">这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。这个文本的上部填充边距为50%。</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 상단 여백의 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




