JQuery의 의사 클래스 선택기: 1. 위치 선택기, 페이지에서의 위치를 기준으로 요소 선택 2. 하위 요소 선택기, 특정 요소 아래의 하위 요소 선택 3. 가시성 선택기, 요소 선택 여부 4. 콘텐츠 선택기는 요소의 내부 텍스트 또는 하위 요소를 기반으로 요소를 선택합니다. 5. 양식 요소를 작동하는 데 사용됩니다. 6. 양식 속성 선택기는 양식의 속성을 기반으로 선택합니다. 요소.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
의사 클래스 선택자는 특수 선택자로 간주할 수 있습니다. 의사 클래스 선택자는 모두 영어 콜론으로 시작합니다. jQuery는 CSS 의사 클래스 선택기의 형태를 나타내며 수많은 의사 클래스 선택기를 제공합니다.
일반적으로 사용되는 의사 클래스 선택자에는 다음 6가지 유형이 있습니다.
1. "위치" 의사 클래스 선택자.
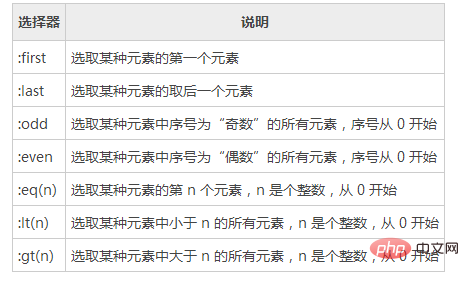
"위치" 의사 클래스 선택자는 페이지에서의 위치에 따라 요소를 선택하는 의사 클래스 선택자를 나타냅니다. jQuery에서는 일반적인 "위치" 의사 클래스 선택기가 표에 나와 있습니다.

예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-min.js"></script>
<script>
$(function () {
$("li:first,li:last").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>프로그램 실행 효과는 그림과 같습니다.

2. "하위 요소" 의사 클래스 선택기.
"하위 요소" 의사 클래스 선택자는 특정 요소 아래의 하위 요소를 선택하는 의사 클래스 선택자를 의미합니다. 하위 요소 선택은 jQuery에서 가장 일반적으로 사용되는 작업 중 하나입니다.
jQuery에는 "하위 요소" 의사 클래스 선택기의 두 가지 주요 범주가 있습니다.
:first-child, :last-child, :nth-child(n), :only-child
:first-of-type, :last-of-type, :nth-of- type(n), :only-of-type입니다.
3. "가시성" 의사 클래스 선택기.
"가시성" 의사 클래스 선택자는 "가시성"과 "보이지 않음"의 두 가지 상태를 기반으로 요소를 선택하는 의사 클래스 선택자를 의미합니다. jQuery에는 두 개의 "가시성" 의사 클래스 선택기가 있습니다.
:visible은 보이는 모든 요소를 선택합니다
:hidden은 모든 보이지 않는 요소를 선택합니다.
소위 보이지 않는 요소는 디스플레이가 있는 요소 정의를 나타냅니다. :없음.
4. "콘텐츠" 의사 클래스 선택기.
"콘텐츠" 의사 클래스 선택자는 내부 텍스트 또는 하위 요소를 기반으로 요소를 선택하는 의사 클래스 선택자를 나타냅니다. jQuery에서 일반적으로 사용되는 "content" 의사 클래스 선택기
:contains(text)는 지정된 텍스트를 포함하는 요소를 선택하고
:has(selector)는 지정된 선택기를 포함하는 요소를 선택합니다
: 비어 있음 텍스트 또는 하위 요소가 포함되지 않은 요소, 즉 빈 요소 선택
:parent 텍스트 또는 하위 요소가 포함된 요소 선택
5. "양식" 의사 클래스 선택자.
"양식" 의사 클래스 선택기는 특별히 양식 요소에서 작동하는 의사 클래스 선택기를 나타냅니다.
:input 모든 입력 요소를 선택합니다.
:button 모든 일반 버튼을 선택합니다. 즉,
:submit 모든 제출 버튼을 선택합니다. 즉,
:reset은 모든 재설정 버튼을 선택합니다. 즉,
:text는 모든 한 줄 텍스트 상자를 선택합니다
:textarea 여러 줄 텍스트 상자 모두 선택
:password 모든 비밀번호 텍스트 상자 선택
:radio 모든 라디오 버튼 선택
:checkbox 모든 확인란 선택
:image 모든 이미지 필드 선택
:file은 모든 파일 필드를 선택합니다
6. "양식 속성" 의사 클래스 선택기.
"양식 속성" 의사 클래스 선택자는 양식 요소의 속성을 기반으로 선택되는 의사 클래스 선택자를 의미합니다.
:checked 선택한 모든 양식 요소 선택(일반적으로 라디오 버튼 또는 확인란)
:selected 선택한 양식 요소에 대한 옵션 선택, 일반적으로 드롭다운 목록
:enabled 모든 사용 가능한 양식 요소 선택
위 내용은 jquery의 의사 클래스 선택자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!