HTML5에서 margin 속성은 요소의 외부 여백을 설정하는 데 사용됩니다. 이 속성은 1~4개의 값으로 설정할 수 있으며, 이는 각각 4개의 여백 값을 설정하는 데 사용됩니다. 구문은 "<입니다. ;element style="margin:위쪽 외부 여백 오른쪽 여백에서 아래쪽 여백, 왼쪽 여백까지의 거리; ">".

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
여백 속성은 요소의 외부 여백을 설정합니다.
이 속성은 1~4개의 값을 가질 수 있습니다.
div {margin: 50px}와 같이 하나의 값을 지정하는 경우 - 모든 여백은 50px입니다.
div {margin: 50px 10px }와 같이 두 개의 값을 지정하는 경우 - 상하 여백은 50px, 좌우 여백은 10px입니다.
div {margin: 50px 10px 20px} 와 같이 3개의 값을 지정한 경우 - 위쪽 여백은 50px, 왼쪽 및 오른쪽 여백은 10px, 아래쪽 여백은 20px입니다.
div {margin: 50px 10px 20px 30px}와 같이 4개의 값이 지정된 경우 - 위쪽 여백은 50px, 오른쪽 여백은 10px, 아래쪽 여백은 20px, 왼쪽 여백은 30px입니다. .
구문:
Object.style.margin=margin
Percent(상위 개체의 전체 높이 또는 너비의 백분율 기준)
Length 값(고정 여백 정의)
auto(브라우저에서 설정한 값).
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript">
function changeMargin()
{
document.getElementById("p1").style.margin="100px";
}
</script>
</head>
<body>
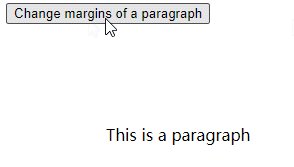
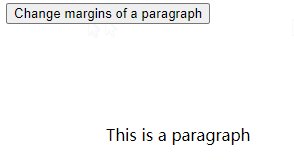
<input type="button" onclick="changeMargin()" value="Change margins of a paragraph" />
<p id="p1">This is a paragraph</p>
</body>
</html>출력 결과:

추천 튜토리얼: "html video tutorial"
위 내용은 html5에서 여백 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




