jquery에는 3가지 할당 방법이 있습니다. 1. text()를 사용하면 "$(selector).text(content)" 구문을 사용하여 선택한 요소의 텍스트 내용을 설정할 수 있습니다. 2. "$(selector).html(content)" 구문인 html()을 사용하면 선택한 요소(innerHTML)의 내용을 설정할 수 있습니다. 3. val()을 사용하면 선택한 요소의 값 속성을 설정할 수 있습니다. 일반적으로 사용되는 요소 입력입력박스를 지정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery 할당에는 세 가지 방법이 있습니다.
text()
html()
val()
text() 방법
text () 메소드는 선택한 요소의 텍스트 콘텐츠로 설정됩니다.
구문:
//设置文本内容: $(selector).text(content) //使用函数设置文本内容: $(selector).text(function(index,currentcontent))
예: div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text("Hello world!");
});
});
</script>
</head>
<body>
<div style="width: 200px;height: 100px;border: 1px solid #AFEEEE; background-color: #AFEEEE;"></div><br>
<button>给div添加内容</button>
</body>
</html>
html() 메서드에 값 할당
html() 메서드는 선택한 요소의 내용(innerHTML)을 설정할 수 있습니다.
구문:
//设置内容: $(selector).html(content) //使用函数设置内容: $(selector).html(function(index,currentcontent))
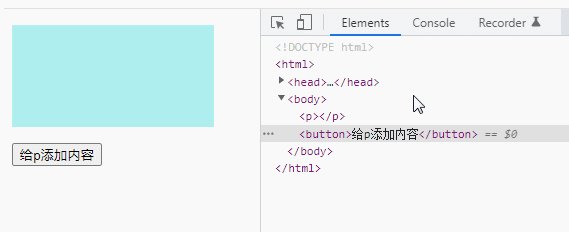
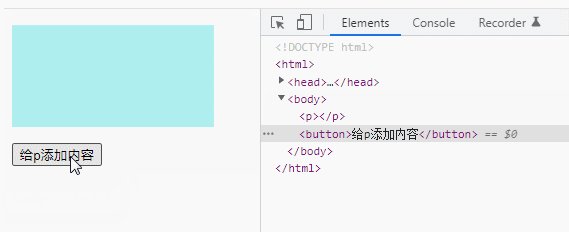
예: p
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function(){
$("button").click(function(){
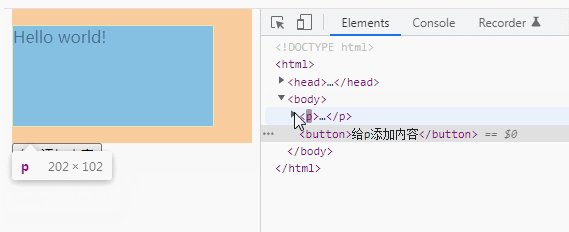
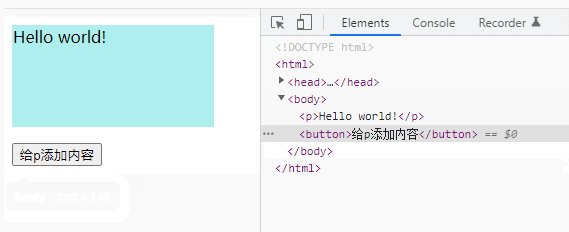
$("p").html("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<p></p>
<button>给p添加内容</button>
</body>
</html>
val() 메서드에 값 할당
val() 메서드는 선택한 요소의 값 속성을 설정하며 일반적으로 값을 할당하는 데 사용됩니다. 입력 입력 상자.
구문:
//设置 value 属性: $(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))
예: 입력 요소에 값 할당
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="text"><br><br>
<button>给input添加内容</button>
</body>
</html>[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에는 여러 가지 할당 방법이 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

