vue에는 jquery가 내장되어 있지 않습니다. vue에서 jquery의 특정 기능을 사용하려면 jquery 패키지를 도입해야 합니다. 소개 방법: 1. "package.json"을 수정하고 jquery 버전을 추가합니다. 2. 터미널에 "npm install"을 입력하고 종속성을 가져옵니다. 3. "webpack.base.conf" 코드를 수정합니다. 4. "import"를 사용합니다. $ from 'jquery'"를 도입할 수 있습니다.

이 튜토리얼의 운영 환경: windows10 시스템, Vue3&&jquery3.4.1 버전, Dell G3 컴퓨터.
vue에는 jquery가 내장되어 있지 않습니다
Vue 프로젝트에서 jQuery를 사용하는 것은 완전히 가능하며 Vue의 작업 아이디어와 완전히 일치합니다. Vue에 잘 적응되지 않은 Vue 플러그인입니다. 양방향 바인딩 작업을 직접 완료하면 됩니다.
Vue에서 jquery 사용
vue 프로젝트에서 특정 특정 기능을 구현해야 할 때 mvvm 모드를 사용하여 구현하기는 쉽지 않습니다. 따라서 요구 사항을 충족하기 위해 jquery 패키지가 도입되었습니다
1. package.json 수정
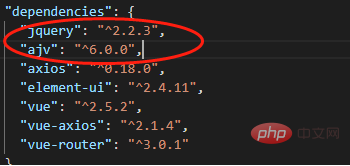
먼저 package.json의 종속성에 "jquery"를 추가합니다: "^2.2.3"
물론 수정할 수 있습니다. 여기서 소개하려는 버전은 2.2.3

2입니다. Import dependency
종속성을 가져오려면 터미널에 npm install을 입력하세요.
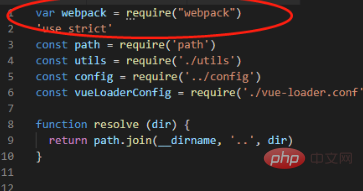
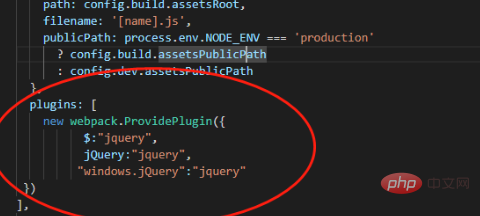
3. webpack.base.conf를 수정
코드는 다음과 같습니다. 수정할 그림을 참조하세요.
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

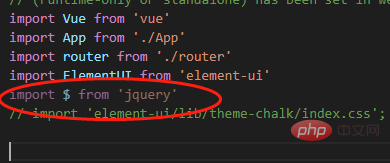
4. 어느 jQuery 라이브러리를 사용하려면 먼저 다음 명령을 사용하여 jquery를 도입한 다음 정상적으로 사용할 수 있습니다
main.js에서 전역적으로 소개합니다
import $ from 'jquery'
 추천 영상 튜토리얼:
추천 영상 튜토리얼:
위 내용은 vue에는 jquery가 내장되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



