HTTP 모듈을 심층적으로 이해하도록 안내합니다.
이 글은 http 모듈에 대해 배우고 인터페이스 작성의 기초를 다지는 데 도움이 될 것입니다.

1. 웹 서버
웹 서버란 무엇인가요?
애플리케이션(클라이언트)에 특정 리소스가 필요할 때 Http를 통해 서버에 리소스를 요청할 수 있습니다. 리소스를 제공하는 서버는 웹 서버입니다.
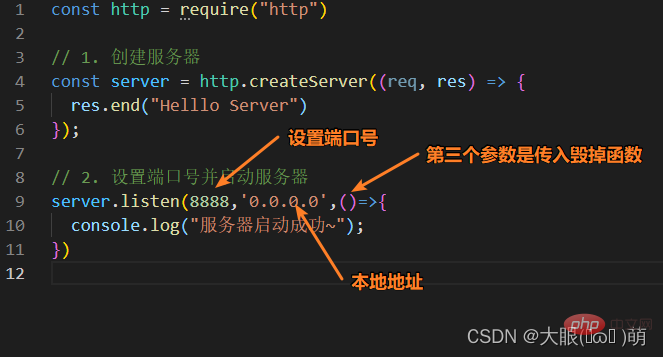
1.1 서버에 대한 첫 경험

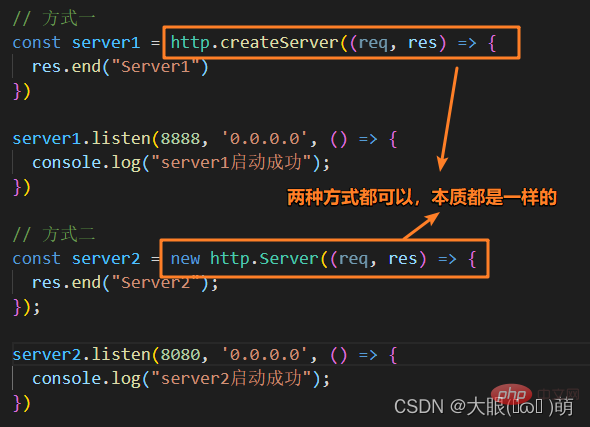
1.2 서버를 생성하는 두 가지 방법
- http.createServer가 서버 객체를 반환합니다.
- 하단 레이어는 실제로 직접 새로운 서버 객체를 사용합니다

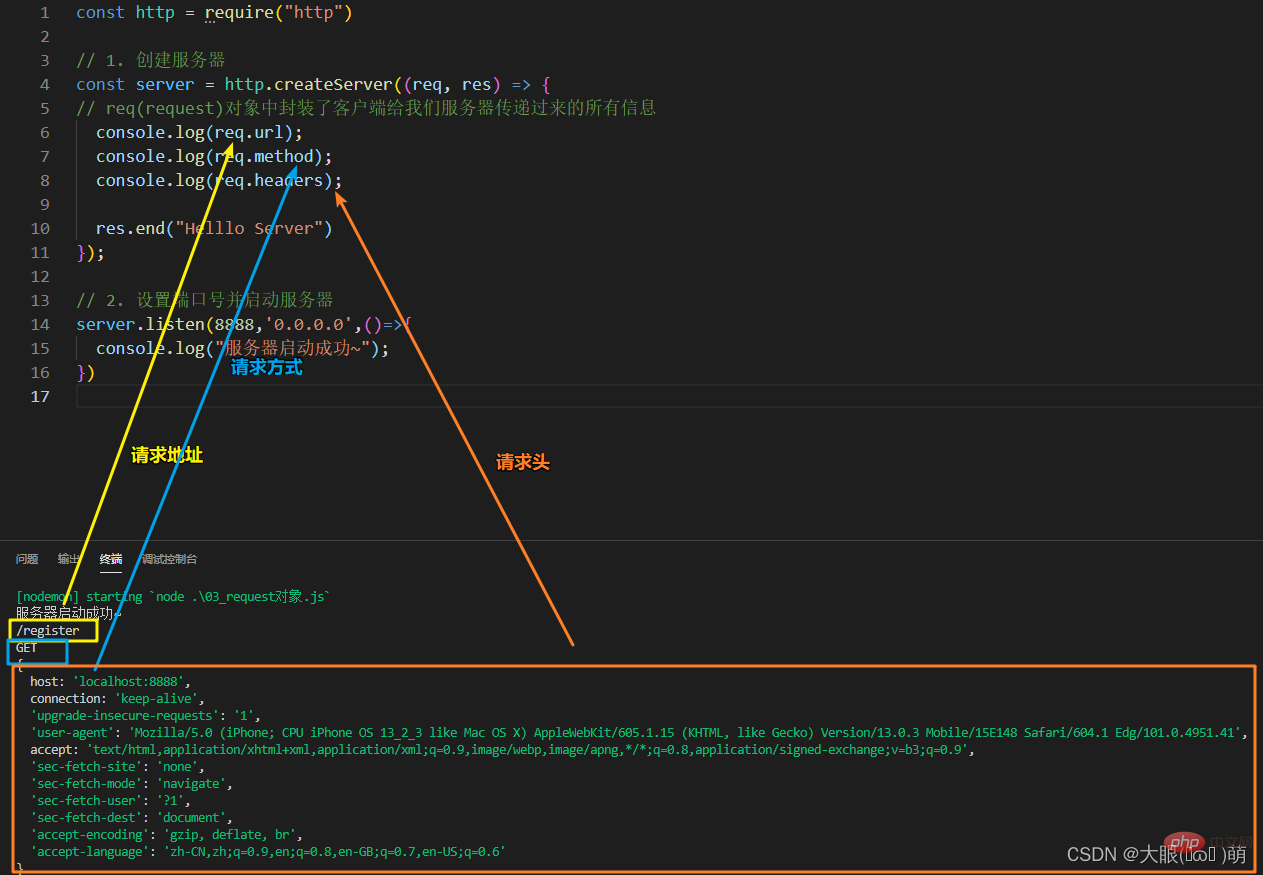
1.
요청 개체는 클라이언트가 서버에 전달한 모든 정보를 캡슐화합니다.
이 요청의 URL은 서버가 다른 URL에 따라 다르게 처리해야 합니다. 예를 들어 이 요청은 GET 및 POST 요청에 전달된 매개변수 및 처리 방법이 다릅니다.
이 요청의 헤더에는 클라이언트 정보, 데이터 수신 형식, 지원되는 인코딩 형식 등과 같은 일부 정보도 포함됩니다. .…
정기 요청:

1.3.1 request-url
클라이언트가 요청을 보낼 때 다른 데이터를 요청한 다음 다른 요청 주소가 전달됩니다. 서버 측 다양한 요청 주소에 따라 다양한 응답이 이루어져야 합니다. 사용자의 요청 주소에 추가 매개변수도 포함되어 있는 경우 이를 어떻게 구문 분석해야 합니까?
URL 모듈을 사용할 수 있습니다.
그 중 url 모듈은 URL 처리 및 구문 분석을 위한 실용적인 도구를 제공합니다.
Import url const url = require('url')
요청 데이터가 다음과 같다고 가정합니다:
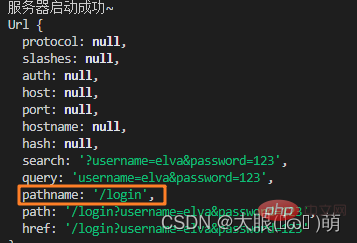
콘솔에서 URL을 구문 분석한 결과는 다음과 같습니다. 
 쿼리 문자열 모듈 가져오기
쿼리 문자열 모듈 가져오기
const http = require("http")const url = require('url')const qs = require('querystring')// 1. 创建服务器const server = http.createServer((req, res) => {
// 使用内置模块
const{ pathname,query } = url.parse(req.url)
if(pathname === '/login'){
console.log(query);
console.log(qs.parse(query));
const { username, password } = qs.parse(query)
console.log(username,password);
res.end('请求结束')
}});// 2. 设置端口号并启动服务器server.listen(8888,'0.0.0.0',()=>{
console.log("服务器启动成功~");})✅콘솔 출력 결과:const qs = require('querystring');
-
 1.3.2 request-method
1.3.2 request-method
Restful 사양(디자인 스타일)에서는 다음을 통해 데이터를 추가, 삭제, 수정 및 확인해야 합니다. 다양한 방법 요청 방법: POST: 새 데이터 생성
PATCH: 데이터 업데이트
- DELETE: 데이터 삭제
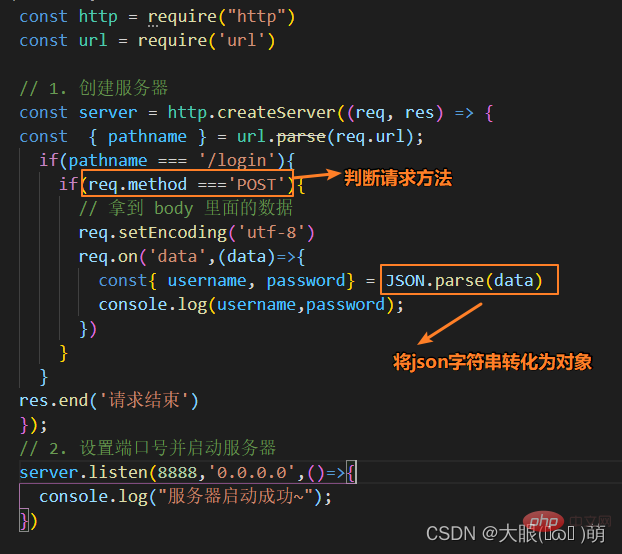
- 다른 요청 방법(방법)을 판단하여 다른 처리를 수행할 수 있습니다. .
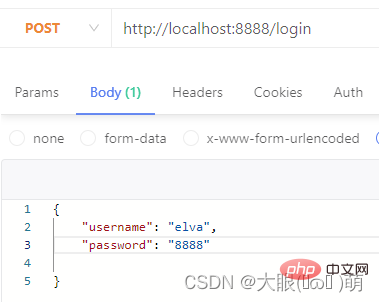
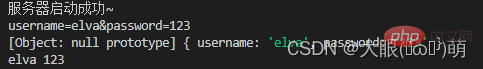
- 다음이 본문에 있는 JSON 요청 데이터라고 가정해 보세요 -> 서버가 사용자 이름과 비밀번호를 어떻게 얻도록 할까요?
✅콘솔 출력 결과

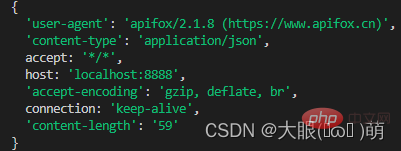
- 1.3.2 request-headers
-

content-type은 이 요청에 포함된 데이터 유형입니다.
 신청 /json은 json 유형을 나타냅니다.
신청 /json은 json 유형을 나타냅니다.
application/xml은 xml 유형을 나타냅니다.
**content-length: ** 파일 크기 및 길이- 연결 유지:
-
- http는 TCP 프로토콜을 기반으로 하지만 일반적으로 요청 및 응답 직후에 중단됩니다.
- http1.0에서 연결을 계속 유지하려면: ①브라우저에서 연결을 추가해야 합니다. 요청을 유지하세요. header -alive; ② 서버는 응답 헤더에 Connection:keey-alive를 추가해야 합니다. ③ 클라이언트가 다시 요청하면 동일한 연결이 사용되며 직접 당사자는 연결을 중단합니다. , 모든 연결은 기본적으로 연결: 연결 유지: ① 웹 서버마다 연결 유지 시간이 다릅니다. ② Node의 기본값은 5s
- **accept-encoding:** 지원되는 파일 압축 형식을 서버에 알립니다. 예를 들어, js 파일은 .gz 파일에 해당하는 gzip 인코딩을 사용할 수 있습니다.
**accept: **클라이언트가 파일 형식 유형을 허용할 수 있음을 서버에 알립니다.
**user-agent: ** 클라이언트 관련 정보
1.4 응답 객체
1.4.1 응답-응답 객체클라이언트 응답 결과 데이터를 제공하려면 다음 두 가지 방법으로 수행할 수 있습니다.
쓰기 방법: 이 방법은 데이터를 직접 쓰는 것이지만 스트림을 닫지는 않습니다.- end 방법: 이 방법은 마지막 데이터를 쓰는 것이며, 쓴 후에 스트림이 닫힙니다. 종료 및 종료를 호출하지 않으면 클라이언트는 항상 결과를 기다립니다.
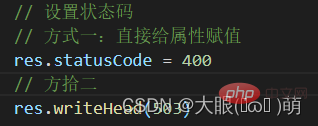
- 1.4.2 응답-응답 코드
클라이언트에 제공할 수 있는 많은 Http 상태 코드가 있습니다. 상황에 따라 다른 상태 코드를 반환합니다.
일반적인 상태 코드는 다음과 같습니다(상태 코드는 후속 프로젝트에서도 사용됩니다)
- http 상태 코드 수집
이유 문구
1xx정보(정보 상태 코드) 2xx Success(성공 상태 코드) 요청이 정상적으로 처리되었습니다. 3xx x redirection additional caction request client error rever 서버가 요청을 처리 할 수 없었습니다. 요청 처리 오류 일반 응답 코드: 상태 코드 설명 상태 설명
200확인
요청이 성공했습니다. 일반적으로 GET 및 POST 요청에 사용됩니다 400잘못된 요청 클라이언트 요청의 구문 오류로 인해 서버가 이해할 수 없습니다 요청에 사용자 신원 인증이 필요합니다 403 서버가 클라이언트의 요청을 이해하지만 요청 실행을 거부합니다. 404 서버가 클라이언트의 요청에 따라 리소스(웹페이지)를 찾을 수 없습니다. 이 코드를 통해 웹사이트 디자이너는 "요청한 리소스를 찾을 수 없습니다"라는 개인화된 페이지를 설정할 수 있습니다. 500 내부 서버 오류, 요청을 완료할 수 없습니다 503 과부하 또는 시스템 점검으로 인해 서버가 일시적으로 클라이언트 요청을 처리할 수 없습니다. 지연 시간은 서버의 Retry-After 헤더 정보에 포함될 수 있습니다 1.4.3 응답-응답 헤더 res.writeHead: 헤더와 상태를 동시에 작성합니다.반환 헤더 정보, 주로 두 가지 방법이 있습니다: res.setHeader: 한 번에 하나의 헤더 정보를 작성합니다.  더 많은 노드 관련 지식을 보려면 다음을 방문하세요. :
더 많은 노드 관련 지식을 보려면 다음을 방문하세요. :
nodejs 튜토리얼 !
!
위 내용은 HTTP 모듈을 심층적으로 이해하도록 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7721
7721
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.




 1.3.2 request-method
1.3.2 request-method
 더 많은 노드 관련 지식을 보려면 다음을 방문하세요. :
더 많은 노드 관련 지식을 보려면 다음을 방문하세요. :  !
! 