Jquery 이벤트를 모니터링하는 방법은 무엇입니까?
jQuery는 네 가지 이벤트 수신 방법을 제공합니다. 1. 바인딩()을 사용하여 선택한 요소에 하나 이상의 이벤트 핸들러를 추가하고 이벤트 처리 기능을 설정할 수 있습니다. 2. live()를 사용하여 하나 이상의 이벤트 핸들러를 추가할 수 있습니다. 현재 또는 향후 일치하는 요소에 하나 이상의 이벤트 핸들러를 추가하고 핸들러 함수를 설정합니다. 3. 위임()을 사용하여 지정된 요소(선택한 요소의 하위 요소)에 대해 하나 이상의 이벤트 핸들러를 추가할 수 있습니다. . on()을 사용하면 선택한 요소와 하위 요소에 하나 이상의 이벤트 핸들러를 추가할 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
jQuery는 이벤트를 바인딩하는 다양한 방법을 제공합니다. 각 방법에는 고유한 특성이 있습니다. 이들 사이의 유사점과 차이점을 이해하면 코드를 작성할 때 올바른 선택을 하여 우아하고 쉽게 유지 관리되는 코드를 작성할 수 있습니다. jQuery에서 이벤트를 바인딩하는 방법을 살펴보겠습니다.
jQuery는 바인딩, 라이브, 위임, 켜기 등 4가지 이벤트 모니터링 방법을 제공합니다. unlisten에 해당하는 기능은 unbind, die, undelegate, off
1, blind
정의 및 사용법: 하나 이상의 이벤트를 추가합니다. 선택한 요소에 대한 핸들러를 지정하고 이벤트가 발생할 때 실행할 함수를 지정합니다.
구문:
$(selector).blind("事件类型",data,function(){});
//data是传入函数的参数用event.data获取(平时用的.click()等都是其简化用法)Features
정적 페이지에 적용 가능하며, 호출 시 이미 존재하는 요소에만 바인딩할 수 있고 나중에 추가되는 요소에는 바인딩할 수 없습니다
페이지가 로드됨, 블라인드 만들기
예:
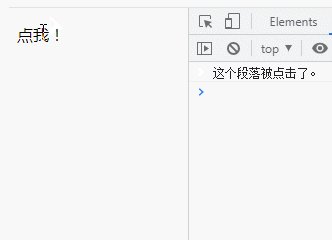
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").bind("click", function() {
console.log("这个段落被点击了。");
});
});
</script>
</head>
<body>
<p>点我!</p>
</body>
</html>
2, live
정의: 현재 또는 미래의 일치 요소에 하나 이상의 이벤트 핸들러를 추가합니다.
구문:
live("事件类型",data, 函数名);//data可选특징: live 이벤트는 자신(this)에 바인딩되지 않고 this.context
에 바인딩됩니다. 이벤트 위임 메커니즘을 사용하여 이벤트 모니터링 및 처리를 완료하고 노드 처리를 문서에 위임합니다
새로 추가된 요소 리스너를 다시 바인딩할 필요가 없으며 여러 이벤트를 처리할 수 있습니다
직접 선택한 요소 뒤에만 배치할 수 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").live("click", function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我!</button>
<br><br>
</body>
</html>
참고: live() 메서드는 jQuery 버전 1.7에서 폐기되었고 버전 1.9로 이동되었습니다. . 대신 on() 메소드를 사용하십시오.
3. Delegate
delegate() 메서드는 지정된 요소(선택한 요소의 하위 요소)에 하나 이상의 이벤트 핸들러를 추가하고 이러한 이벤트가 발생할 때 실행할 함수를 지정합니다.
Delegate() 메서드를 사용하는 이벤트 핸들러는 현재 또는 미래의 요소(예: 스크립트로 생성된 새 요소)에 적용됩니다.
구문:
delegate(selector,type,[data],fn)
특징: 작은 범위에서 이벤트 프록시를 더 정확하게 사용하고 성능이 .live()보다 낫습니다. 동적으로 추가된 요소에 사용할 수 있습니다.
("父级选择器").delegate(".a","click",function())//表示:.a的事件通过父级元素进行委托,(this)获取的是触发事件的子元素예:
요소를 클릭하면 모든
요소의 배경색이 변경됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("div").delegate("p", "click", function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这个段落在 div 元素内。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>
4, on
정의: 이벤트의 경우 가장 가까운 상위 요소에 바인딩구문:on(type, 选择器,方法)
- 상위 요소 아래에 새로 추가된 태그에 대해 이벤트 모니터링을 사용할 수도 있습니다.
- 또한 다중 시간 이벤트 처리도 지원합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function() {
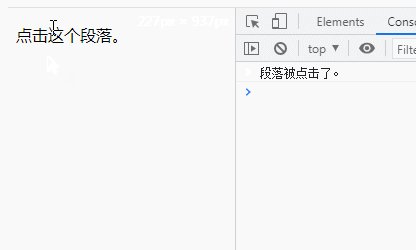
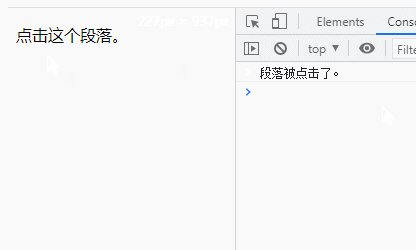
$("p").on("click", function() {
console.log("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
위 내용은 Jquery 이벤트를 모니터링하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




