jquery에서 지정된 여러 td 요소를 숨기는 방법: 1. 숨겨야 하는 여러 td 요소에 클래스 속성을 추가하고 속성 값을 동일한 값으로 설정합니다. 2. class 속성을 사용하여 지정된 여러 td를 얻습니다. "$(" 구문을 사용하는 요소. 클래스 속성 값 ")"은 지정된 여러 td 요소를 포함하는 jQuery 개체를 반환합니다. 3. hide() 함수를 사용하여 얻은 td 요소를 숨깁니다. 구문은 "td 요소 개체"입니다. .숨다()".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery 메소드로 지정된 여러 td
1. 숨겨야 하는 여러 td 요소에 클래스 속성을 추가하고 속성 값을 "box"
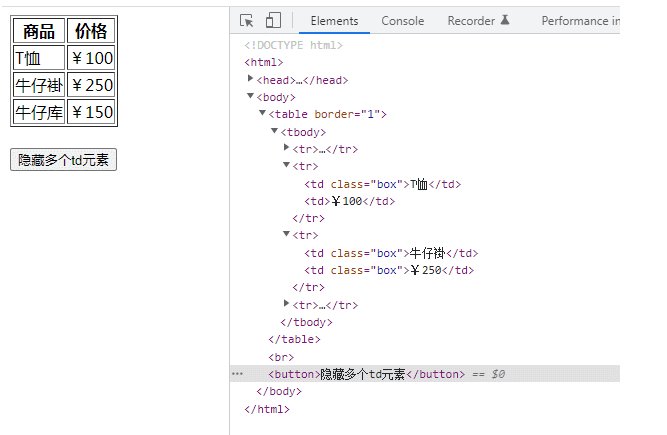
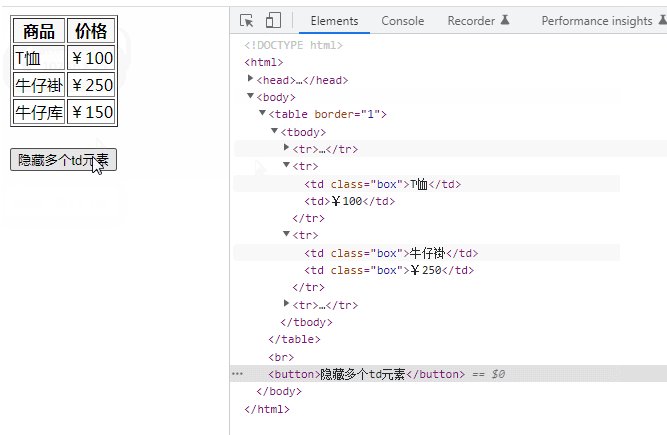
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td class="box">T恤</td> <td>¥100</td> </tr> <tr> <td class="box">牛仔褂</td> <td class="box">¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
2. 지정된 여러 td 요소를 얻기 위해 클래스 속성을 사용하면
$(".class属性值")은 지정된 여러 td 요소를 포함하는 jQuery 객체를 반환합니다
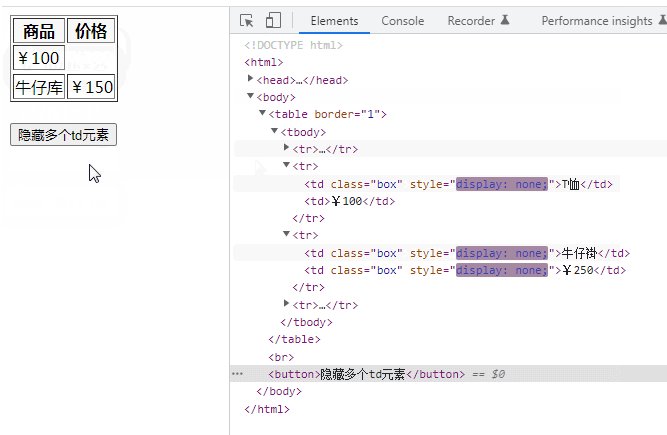
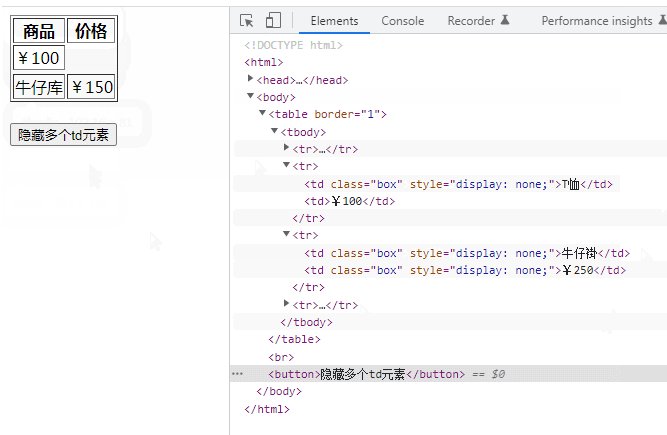
3. hide() 함수를 사용하여 얻은 객체(td 요소)를 숨깁니다. 구현 코드:
td对象.hide()
 【추천 학습:
【추천 학습:
, 웹 프론트엔드 동영상】
위 내용은 jquery에서 지정된 여러 td를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

