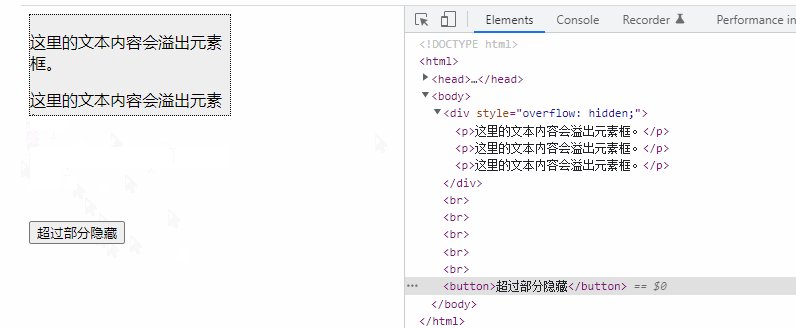
jquery에서는 css() 메서드를 통해 요소에 오버플로 스타일을 추가하여 초과된 부분을 숨길 수 있습니다. 구문은 "$("specified element").css("overflow","hidden");"입니다. . css() 메소드는 지정된 요소에 대해 하나 이상의 스타일 속성을 설정할 수 있습니다. 오버플로 속성은 콘텐츠가 요소 상자를 오버플로할 때 처리 방법을 설정하는 데 사용됩니다. 속성 값이 "hidden"으로 설정되면 초과 부분( 오버플로 내용)을 잘라서 숨길 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery에서는 CSS() 메서드를 통해 요소에 오버플로 스타일을 추가하여 초과된 부분을 숨길 수 있습니다.
css() 메서드는 일치하는 요소의 스타일 속성을 하나 이상 설정할 수 있습니다. 이 방법을 사용하여 Overflow: Hidden 스타일을 요소에 설정하면 초과된 부분을 숨길 수 있습니다.
구문 형식:
$("指定元素").css("overflow","hidden");overflow 속성은 콘텐츠가 요소 상자를 넘을 때 해당 요소 범위에 스크롤 막대 추가를 제어할 수 있으며, 이는 콘텐츠가 요소 상자를 넘을 때 처리 방법을 설정하는 데 사용됩니다.
이 속성의 값을 "hidden"으로 설정하면 초과된 부분(오버플로 내용)을 잘라내어 숨길 수 있습니다.
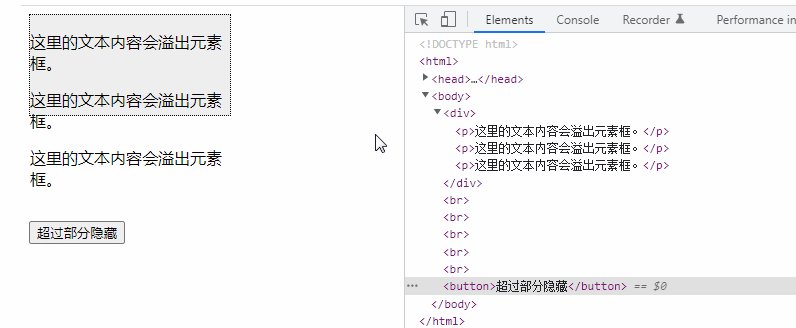
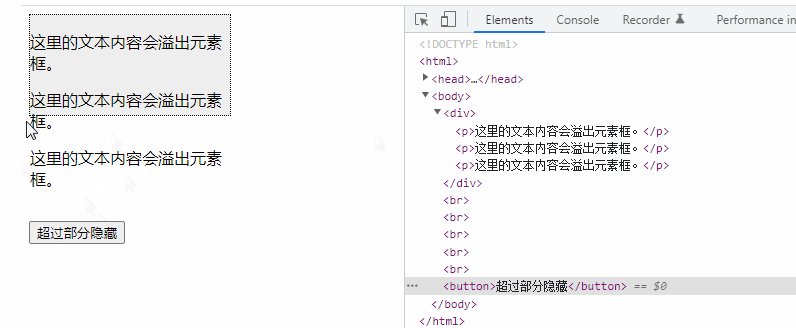
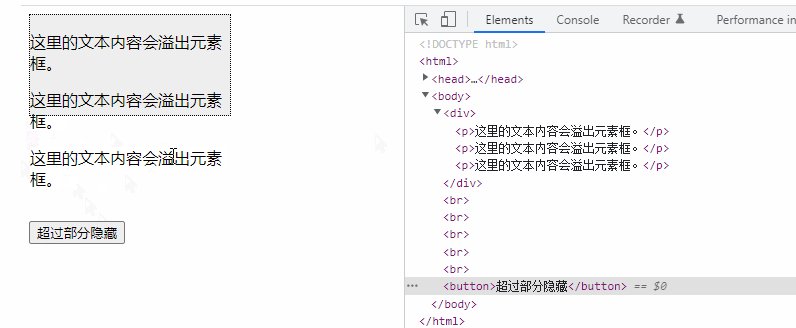
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css("overflow","hidden");
});
});
</script>
<style>
div {
background-color: #eee;
width: 200px;
height: 100px;
border: 1px dotted black;
overflow: visible;
}
</style>
</head>
<body>
<div>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
<p>这里的文本内容会溢出元素框。</p>
</div>
<br><br><br><br><br>
<button>隐藏多个td元素</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 Jquery에서 둘 이상의 부분을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!