배경 이미지를 반복하지 않게 만드는 두 가지 방법: 1. css()를 사용하여 배경 반복 속성을 요소에 추가합니다. 구문은 "$("specified element").css("Background-repeat", "반복하지 않음") ". 2. attr()을 사용하여 배경 반복 스타일을 요소에 추가합니다. 구문은 "$("specified element").attr("style","Background-repeat:no-repeat")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
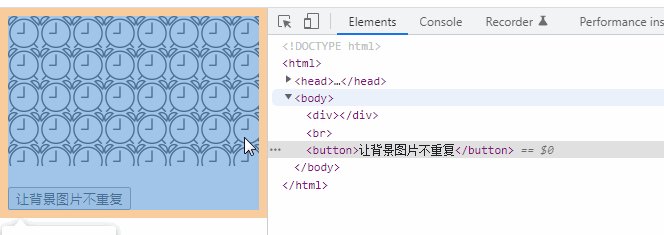
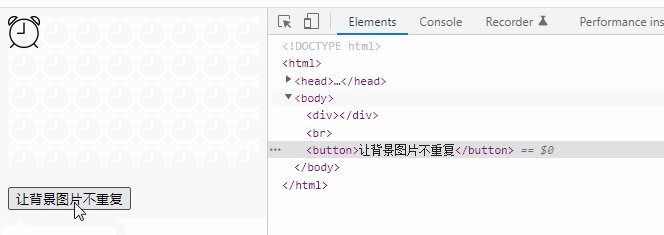
jquery를 사용하여 배경 이미지가 반복되지 않게 만드는 두 가지 방법
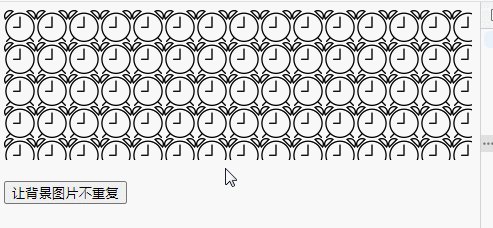
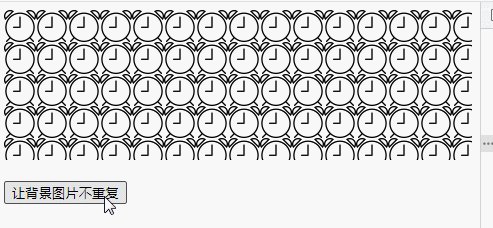
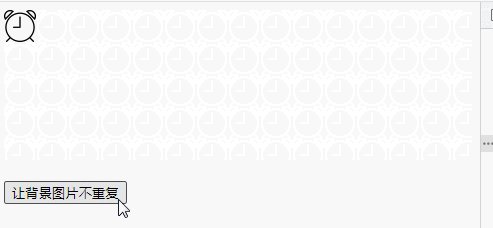
방법 1: css()를 사용하여 배경 반복 속성을 추가합니다.
css() 일치하는 요소. 이 방법을 사용하여 background-repeat 속성을 요소에 추가하고 속성 값을 "no-repeat"로 설정하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css("background-repeat","no-repeat");
});
});
</script>
<style>
div{
height: 150px;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div></div>
<br>
<button>让背景图片不重复</button>
</body>
</html>
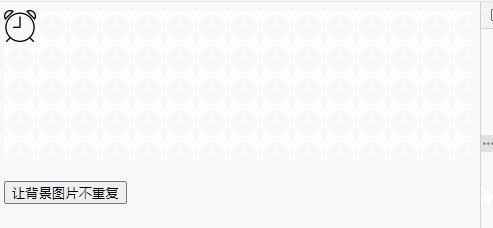
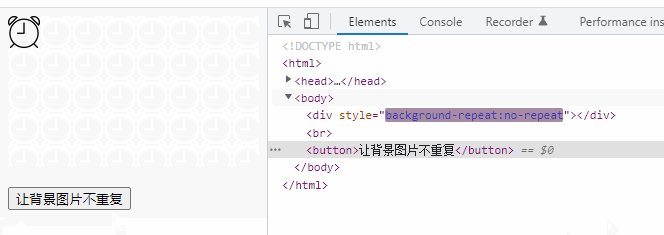
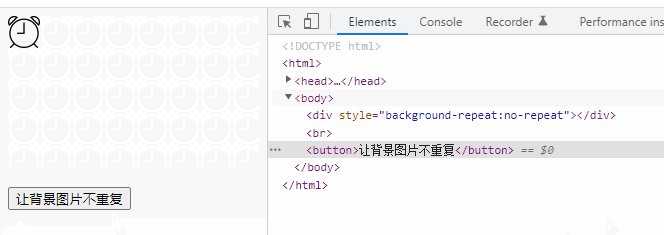
방법 2: attr()을 사용하여 스타일 속성을 설정하고 배경 반복 스타일을 추가합니다.
attr() 메서드는 선택한 요소의 속성 값을 설정할 수 있습니다. 이 방법을 사용하여 요소의 스타일 속성을 설정하고 속성 값을 "Background-repeat:no-repeat"로 설정하세요.
핵심 코드 구현:
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","background-repeat:no-repeat");
});
});
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 배경 이미지가 반복되지 않게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



