두 가지 수정 방법: 1. "$(selector)"를 사용하여 지정된 셀 요소 th 또는 td를 얻은 다음 text()를 사용하여 요소의 내용 값을 수정합니다. "$(selector).text( "cell new Value")", 새 텍스트 내용만 설정할 수 있습니다. 2. 지정된 셀 요소 th 또는 td를 가져온 다음 html()을 사용하여 요소의 내용 값을 수정합니다. 구문은 "$(selector).html("cell new value")"입니다. 콘텐츠 또는 라벨 콘텐츠를 포함하는 innerHTML입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
HTML에서 테이블 셀은 th 또는 td 요소로 정의됩니다.
헤더 셀 - 헤더 정보 포함(
표준 셀 - 데이터 포함(
jquery는 th 또는 td 요소의 내용을 수정하는 셀 값을 수정합니다.
text() 사용
html() 사용
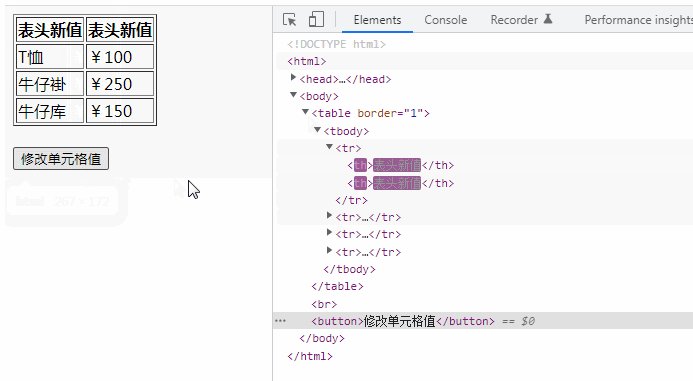
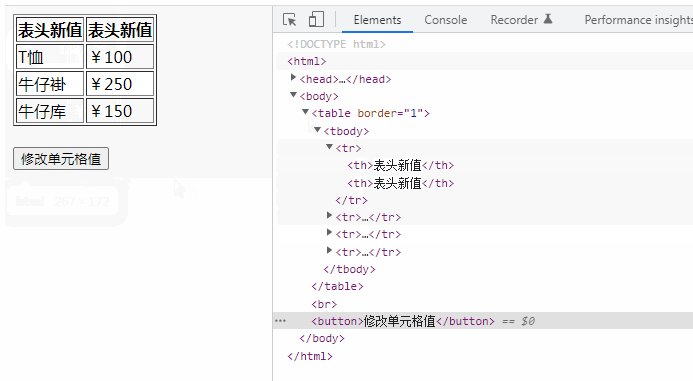
방법 1: text()
text() 메서드를 사용하여 선택한 요소의 텍스트 내용을 설정합니다. 그러면 일치하는 모든 요소의 내용을 덮어씁니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("th").text("表头新值");
});
});
</script>
</head>
<body>
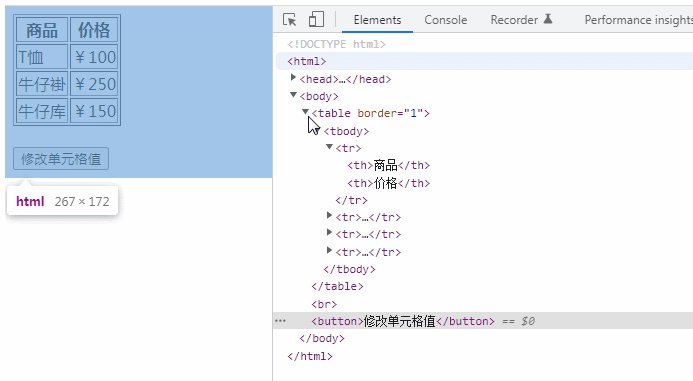
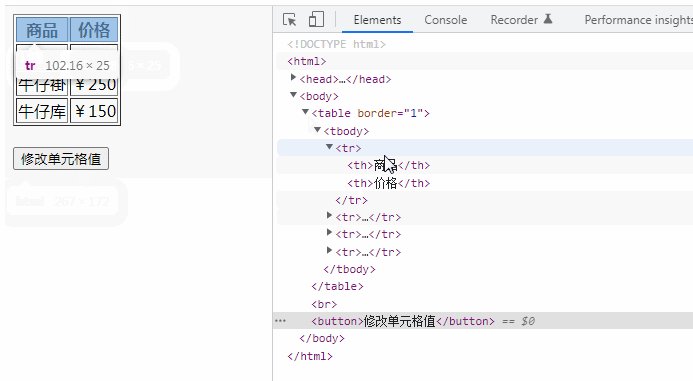
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改单元格值</button>
</body>
</html>
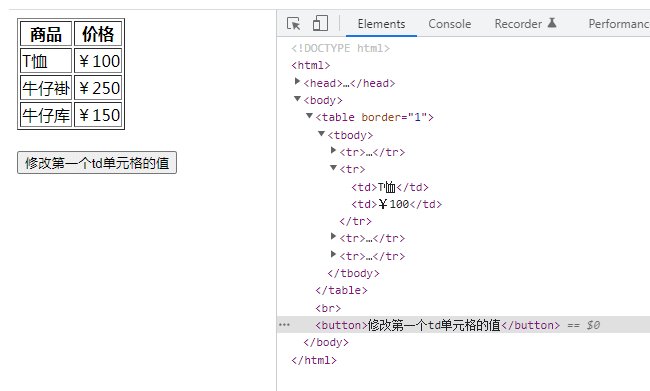
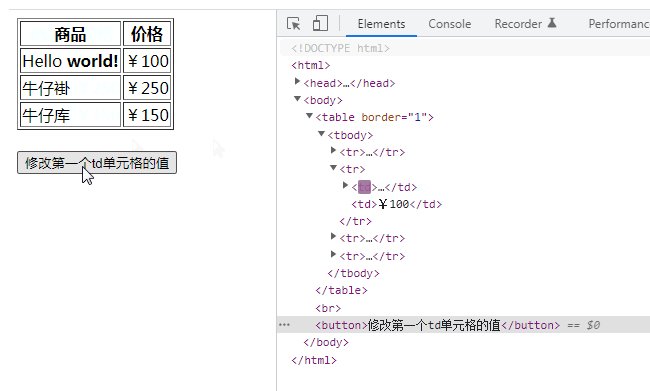
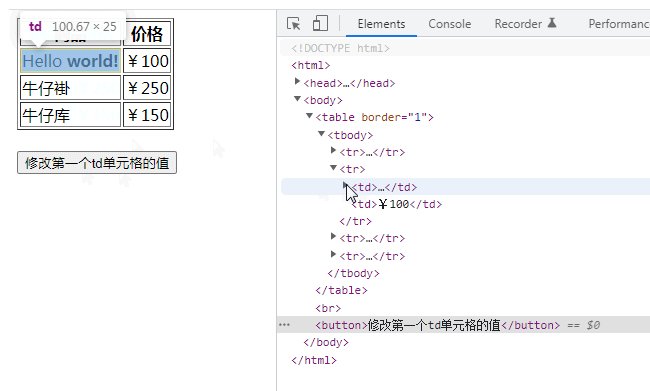
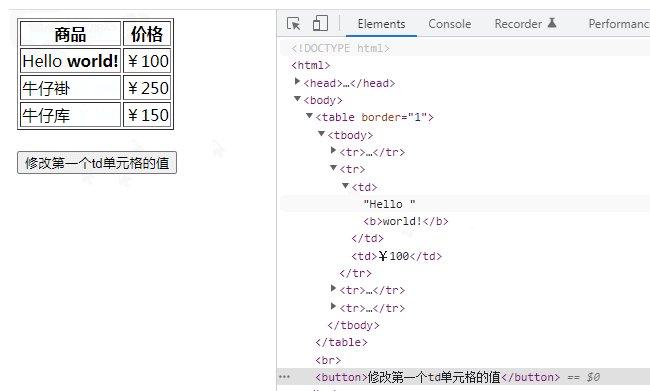
방법 2: html()
html() 메서드를 사용하여 선택한 요소(innerHTML)의 콘텐츠를 설정하면 일치하는 모든 요소의 콘텐츠가 다시 작성됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("td:first").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改第一个td单元格的值</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 셀 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!