jquery를 사용하여 요소를 제거하는 방법: 1. jquery 선택기를 사용하여 지정된 요소를 가져옵니다. "$("selector")" 구문은 지정된 요소가 포함된 jquery 개체를 반환합니다. 2. 제거()를 사용하여 삭제합니다. 그리고 얻기 요소 개체를 가져오면 구문은 "요소 object.remove(); 지정"입니다. 이 메서드는 선택한 요소와 하위 요소를 동시에 삭제할 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery 메서드를 사용하여 요소를 제거합니다
1. jquery 선택기를 사용하여 지정된 요소를 얻습니다.
$("选择器")는 지정된 요소가 포함된 jquery 객체를 반환합니다
2. get 요소 객체
指定元素对象.remove();
remove() 메소드는 선택한 요소와 하위 요소를 동시에 삭제할 수 있습니다.
예 1: 마지막 요소 삭제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:last").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
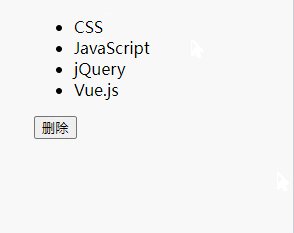
</html>예 2: 첫 번째 요소 삭제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:first").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
jquery 선택기에 대해 알아보려면 다음 기사를 확인하세요. https:// www.php.cn/website-design-ask-492252.html
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery로 요소를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



