한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요.
이 글은 CSS3의 새로운 기능인 object-view-box 속성에 대한 심층적인 이해를 제공하고, 새로운 속성의 기능과 사용법에 대해 이야기하는 것이 모든 사람에게 도움이 되기를 바랍니다.

개발하는 동안 저는 항상 이미지를 자르고 필요한 방향으로 배치할 수 있는 기본 CSS 방법이 있기를 바랐습니다. 이는 나중에 설명할 추가 HTML 요소와 다양한 CSS 속성을 사용하여 달성할 수 있습니다.
이 기사에서는 Jake Archibald가 올해 초 제안한 새로운 CSS 속성 object-view-box에 대해 안내하겠습니다. 이를 통해 또는 <video></video>와 같은 대체된 HTML 요소를 자르거나 크기를 조정할 수 있습니다. [추천 학습: CSS 동영상 튜토리얼]object-view-box。它允许我们裁剪或调整被替换的HTML元素,就像一个 或 <video></video>。【推荐学习:css视频教程】
问题
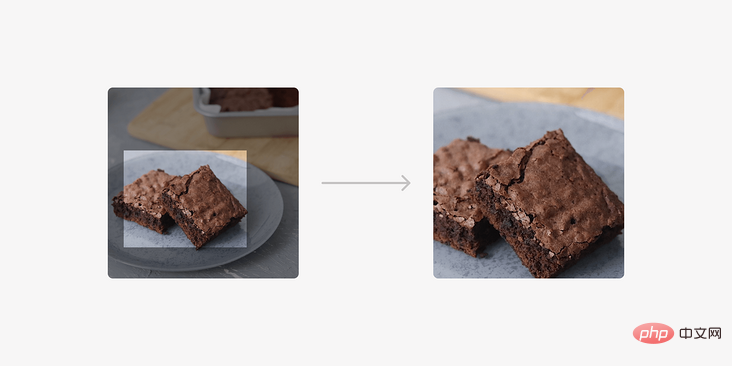
在下面的例子中,我们有一个需要裁剪的图像。请注意,我们只想要该图像的特定部分。

目前,我们可以通过以下方式之一来解决这个问题。
- 使用
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요." >并将其包裹在一个额外的元素中 - 使用图像作为
background-image并修改位置和大小
包在一个额外的元素中
这是一个常见的解决这个问题的方法,步骤如下:
- 将图像包裹在另一个元素中(在我们的例子中是
<figure></figure>)。 - 添加
position: relative和overflow: hidden - 为图片添加了
position: absolute,并对定位和尺寸值进行了调整,以实现这一结果。
<figure>
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}将图像作为背景
在这个解决方案中,我们使用一个 <div> 将图片作为背景,然后我们改变位置和大小值。
<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}这很好,但如果我们想把上述内容应用于 <img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요." > 呢?嗯,这就是 object-view-box 的作用。
引入Object-View-Box
属性 object-view-box 可能会在 Chrome 104 中支持。现在可以在 Chrome canary中使用。
根据CSS规范(https://drafts.csswg.org/css-images-4/#the-object-view-box)
object-view-box属性在一个元素上指定了一个 "视图框",类似于<svg viewBox>属性,在元素的内容上进行缩放或平移。
该属性的值是 <basic-shape-rect> = <inset()> | <rect()> | <xywh()>。在本文的演示中,我将着重介绍inset()的用法。
我们回到这个问题上来。
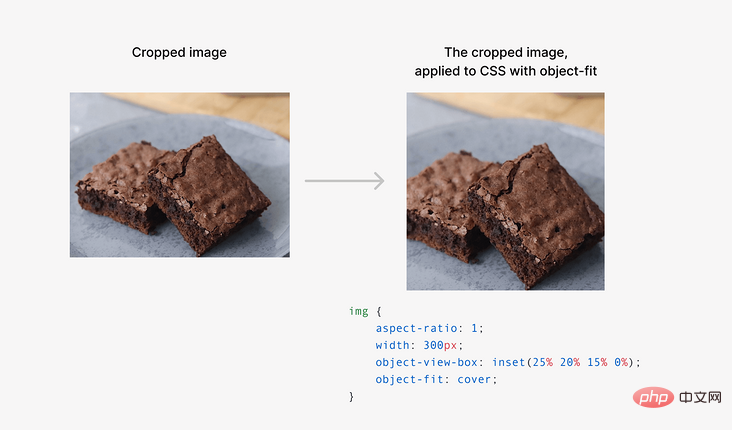
有了 object-view-box,我们就能用inset从四边(上、右、下、左)画一个矩形,然后应用object-fit: cover来避免变形。
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
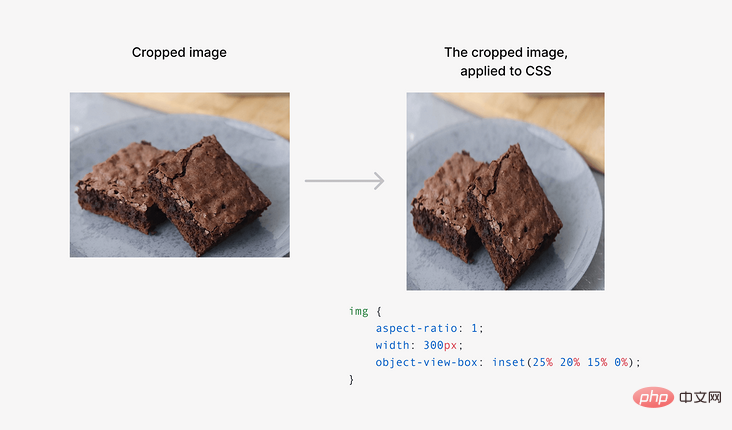
object-view-box: inset(25% 20% 15% 0%);
}这是怎么做到的呢?我们往下看。
图像的内在尺寸
内在大小是默认的图像宽度和高度。我处理的图像大小为 1194 × 1194 px.
img {
aspect-ratio: 1;
width: 300px;
}使用上述CSS,图片的渲染尺寸将是 300×300px。

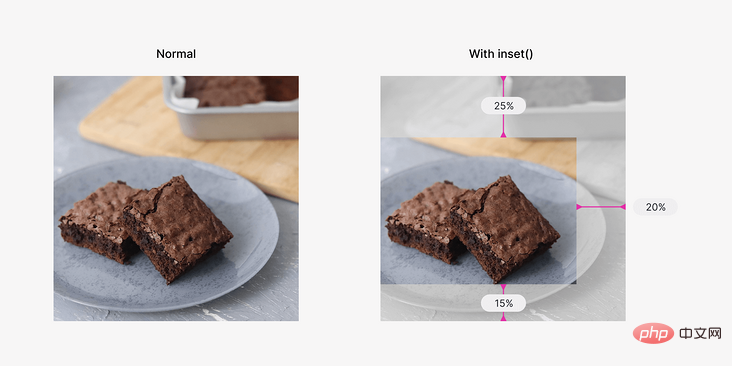
我们的目标是在固有图像上画一个矩形。要做到这一点,我们使用 inset()值。
使用 inset
inset()值将基于原始图像的宽度和高度,从而形成一个裁剪过的图像。它将帮助我们绘制一个嵌入的矩形并控制四个边缘,类似于处理margin或padding。
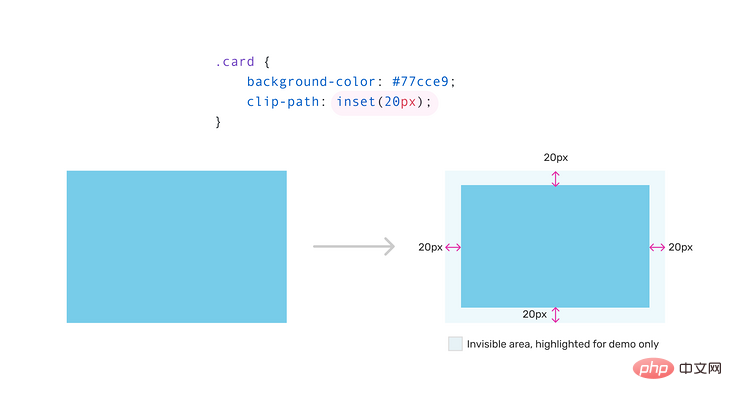
inset 值定义了一个嵌入的矩形。我们可以控制四个边缘,就像我们处理margin或padding一样。在下面的例子中,卡片的所有边缘都有一个20px的嵌入。

回到 object-view-box:
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}以下是上述内容的背后的样子,值 25%、20%、15%和0%
질문< /strong>
아래 예에는 잘라야 하는 이미지가 있습니다. 우리는 이미지의 특정 부분만 원한다는 점에 유의하세요. 🎜🎜 🎜🎜현재 다음 방법 중 하나로 이 문제를 해결할 수 있습니다. 🎜
🎜🎜현재 다음 방법 중 하나로 이 문제를 해결할 수 있습니다. 🎜<img alt="한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요." >를 사용하여 추가 요소로 포장- 이미지를
배경 이미지로 사용하고 위치 수정 및 크기
추가 요소로 포장
🎜이 문제를 해결하는 일반적인 방법이며 단계는 다음과 같습니다. 🎜< ul><Figure>)로 래핑합니다. 위치: 상대 및 오버플로: 숨김을 추가했습니다.위치: 절대를 추가했습니다. , 그리고 이 결과를 얻기 위해 위치 및 크기 값을 조정했습니다. img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}이미지를 배경으로 넣기
🎜이 솔루션에서는<div>를 사용하여 이미지를 배경으로 설정한 다음 위치를 변경합니다. 및 크기 값. 🎜rrreeerrreee🎜좋네요. 그런데 위 내용을 <img alt="한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요." >에 적용하고 싶다면 어떻게 해야 할까요? 음, 이것이 object-view-box가 하는 일입니다. 🎜Object-View-Box 소개
🎜object-view-box 속성은 Chrome 104에서 지원될 수 있습니다. 이제 Chrome 카나리아에서 사용할 수 있습니다. 🎜🎜CSS 사양(https://drafts.csswg.org/css-images-4/#the-object-view-box)에 따르면 🎜🎜이 속성의 값은object-view-box속성은 a 요소의 콘텐츠를 확대/축소하거나 이동하는<svg viewBox>속성과 유사하게 요소에 "보기 상자"를 지정합니다.
<basic-shape-ret> = <inset()> | . 이 기사의 데모에서는 <code>inset()의 사용법에 중점을 둘 것입니다. 🎜🎜이 질문으로 돌아가 보겠습니다. 🎜🎜object-view-box를 사용하면 inset을 사용하여 네 면(상단, 오른쪽, 하단, 왼쪽)에서 직사각형을 그린 다음 object-fit:cover를 적용할 수 있습니다. 코드 > 변형을 방지합니다. 🎜rrreeerrreee🎜이 작업은 어떻게 수행되나요? 아래를 살펴보자. 🎜이미지의 기본 크기
🎜기본 크기는 기본 이미지 너비와 높이입니다. 제가 작업 중인 이미지 크기는1194 × 1194px입니다.🎜rrreee🎜위 CSS를 사용하면 이미지의 렌더링 크기는 300×300px가 됩니다. 🎜🎜 🎜🎜우리의 목표는 고유 이미지에 직사각형을 그리는 것입니다. 이를 위해
🎜🎜우리의 목표는 고유 이미지에 직사각형을 그리는 것입니다. 이를 위해 inset() 값을 사용합니다. 🎜삽입 사용
🎜inset() 값은 원본 이미지의 너비와 높이를 기반으로 하므로 이미지가 잘립니다. 이는 여백 또는 패딩을 처리하는 것과 유사하게 포함된 직사각형을 그리고 네 개의 가장자리를 제어하는 데 도움이 됩니다. 🎜🎜 inset 값은 삽입 직사각형을 정의합니다. margin 또는 padding과 마찬가지로 네 개의 가장자리를 제어할 수 있습니다. 아래 예에서는 카드의 모든 가장자리에 20px 삽입이 있습니다. 🎜🎜 🎜🎜
🎜🎜object-view-box로 돌아가기:🎜rrreee🎜다음은 위 내용입니다 내용 25%, 20%, 15% 및 0% 값은 각각 위쪽, 오른쪽, 아래쪽 및 왼쪽을 나타냅니다. 🎜
修复图像失真
如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。

这可以使用 object-fit 属性来解决。
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
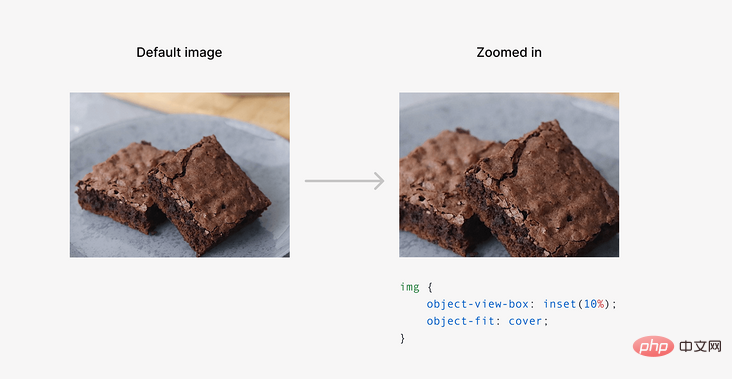
放大或缩小
我们可以使用 inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。

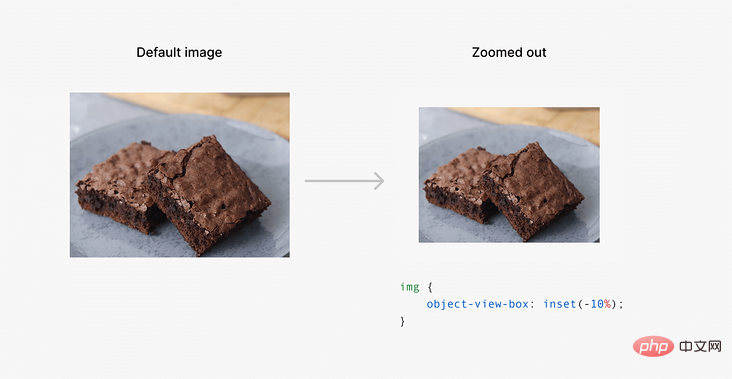
我们也可以用一个负的 inset 值来缩小。

想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。
事例
地址:https://codepen.io/shadeed/pen/yLvXJRd
期待这个新的属于尽快来了!
作者:ishadeed
来源:ishadeed
原文:https://ishadeed.com/article/css-object-view-box/
(学习视频分享:web前端)
위 내용은 한 기사에서 CSS3의 새로운 속성 object-view-box에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







