개발자로서 저는 대부분 GitHub를 사용해 왔습니다. 하지만 GitHub를 더 잘 사용하는 데 도움이 되는 숨겨진 기능이 많이 있다는 사실을 모르실 수도 있습니다. 다음 기사에서는 당신을 상사처럼 보이게 만드는 8가지 멋진 GitHub 기술을 공유할 것입니다!

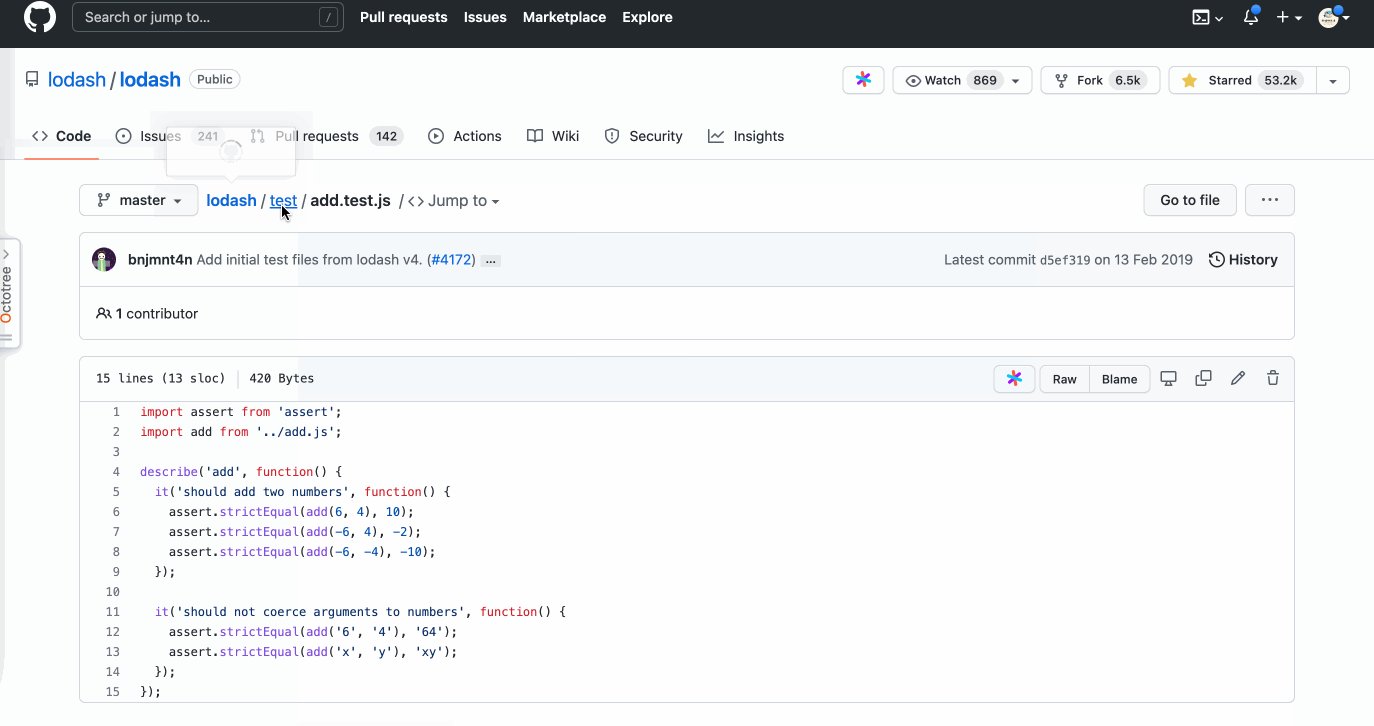
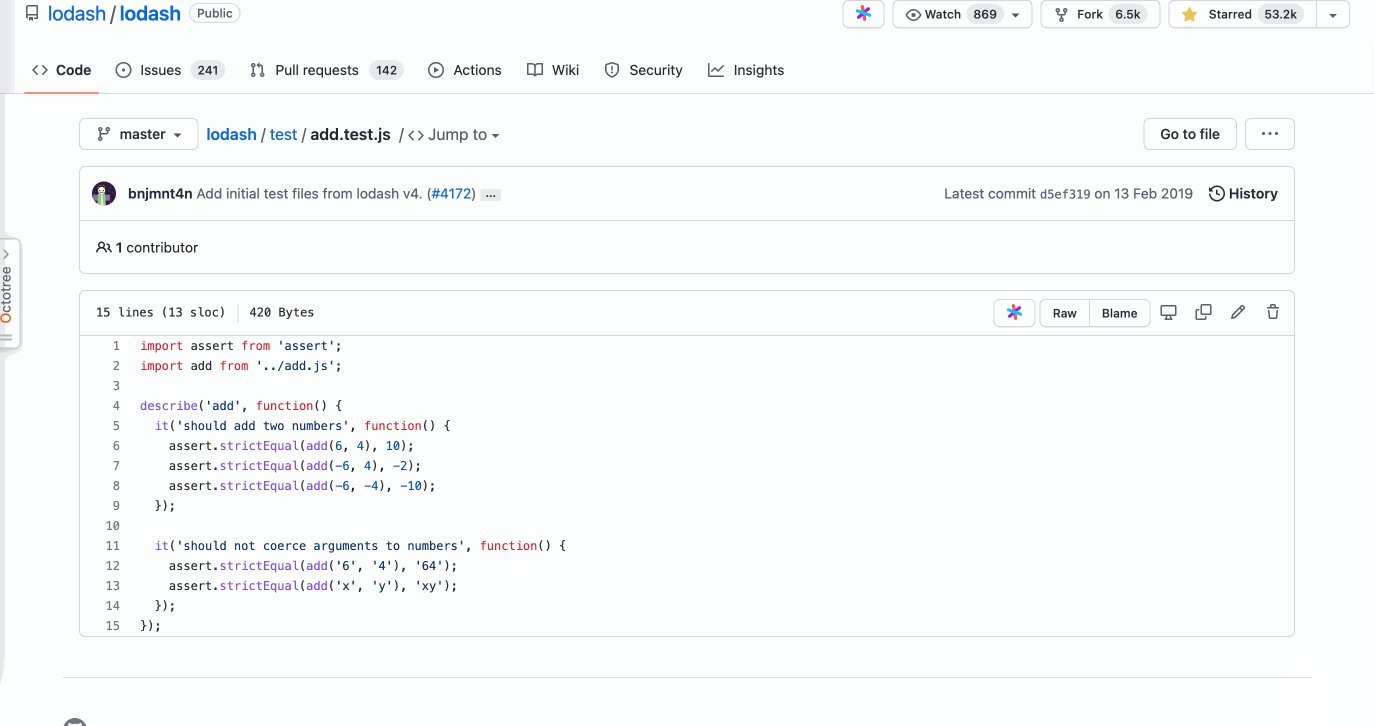
이것은 소수의 사람들만 아는 멋진 기능입니다. 파일 내용을 보려면 "T" 키를 누른 다음 파일 이름을 입력하여 대상 파일로 직접 이동할 수 있습니다.
Steps
Open https://github.com/lodash/lodash
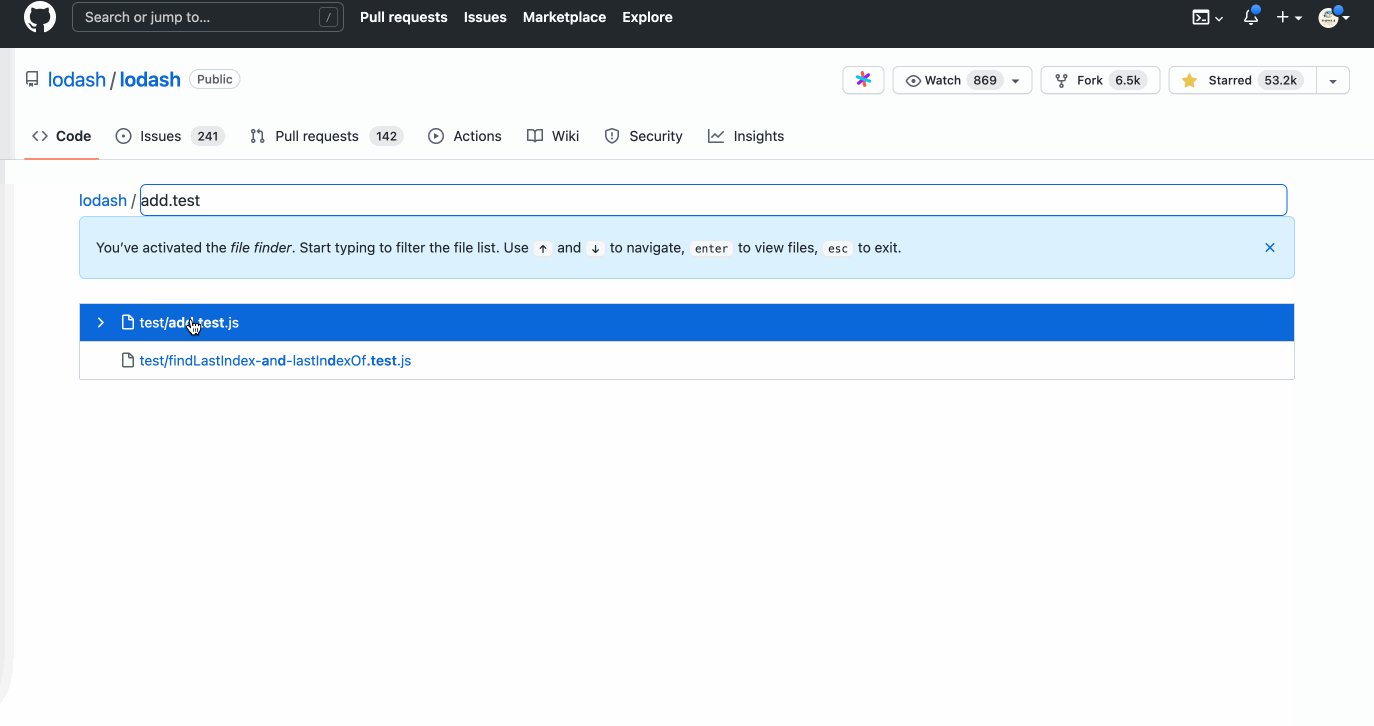
T 키를 누르세요T 键
输入 add.test.js
add.test.js (검색하려는 파일 이름). <p></p>
VSCode 편집기에서와 마찬가지로 온라인으로 코드를 볼 수 있는 세 가지 방법이 있습니다. 세 번째 방법은 제가 가장 좋아하는 방법이고 여러분도 좋아하실 것 같아요.
2.1. 방법 1: "." 단축키
2.2: "github1s.com"

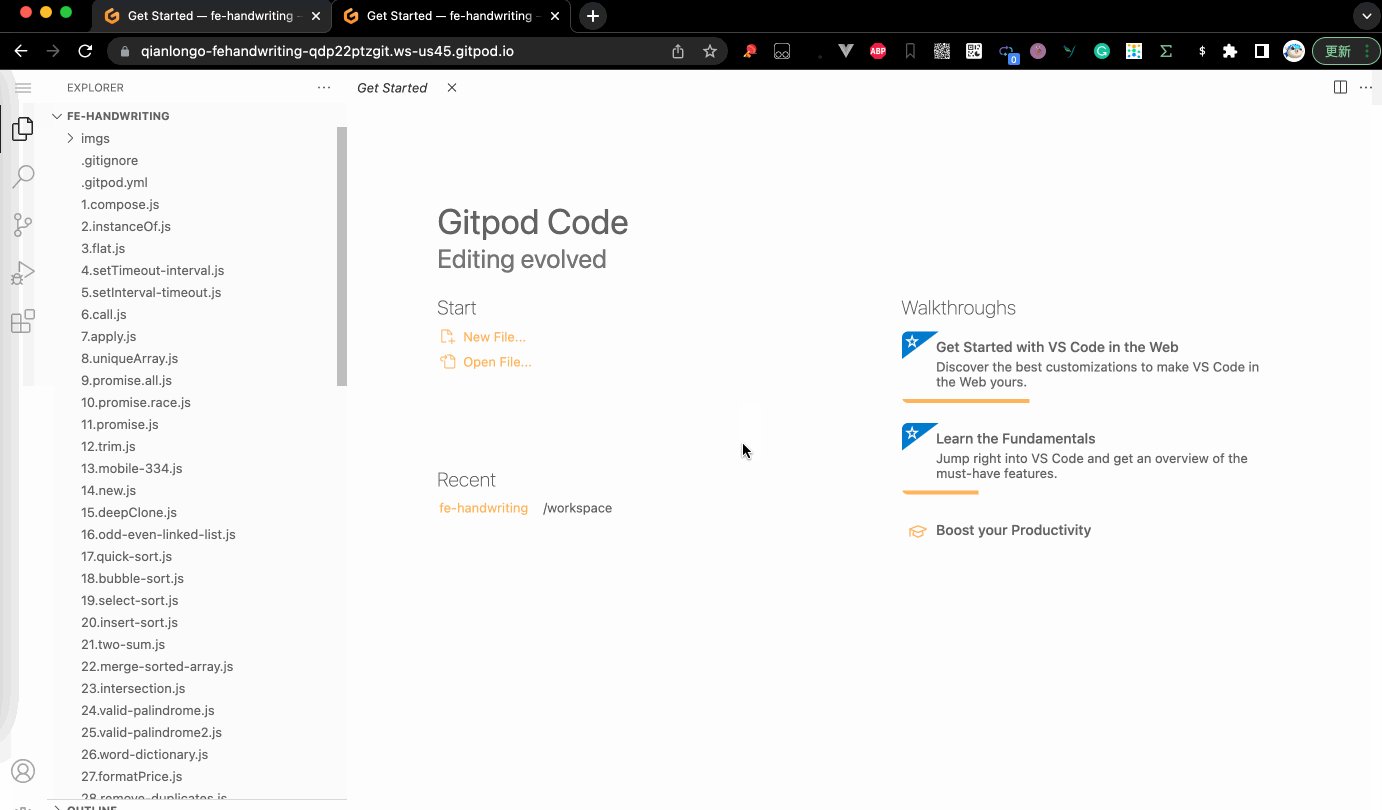
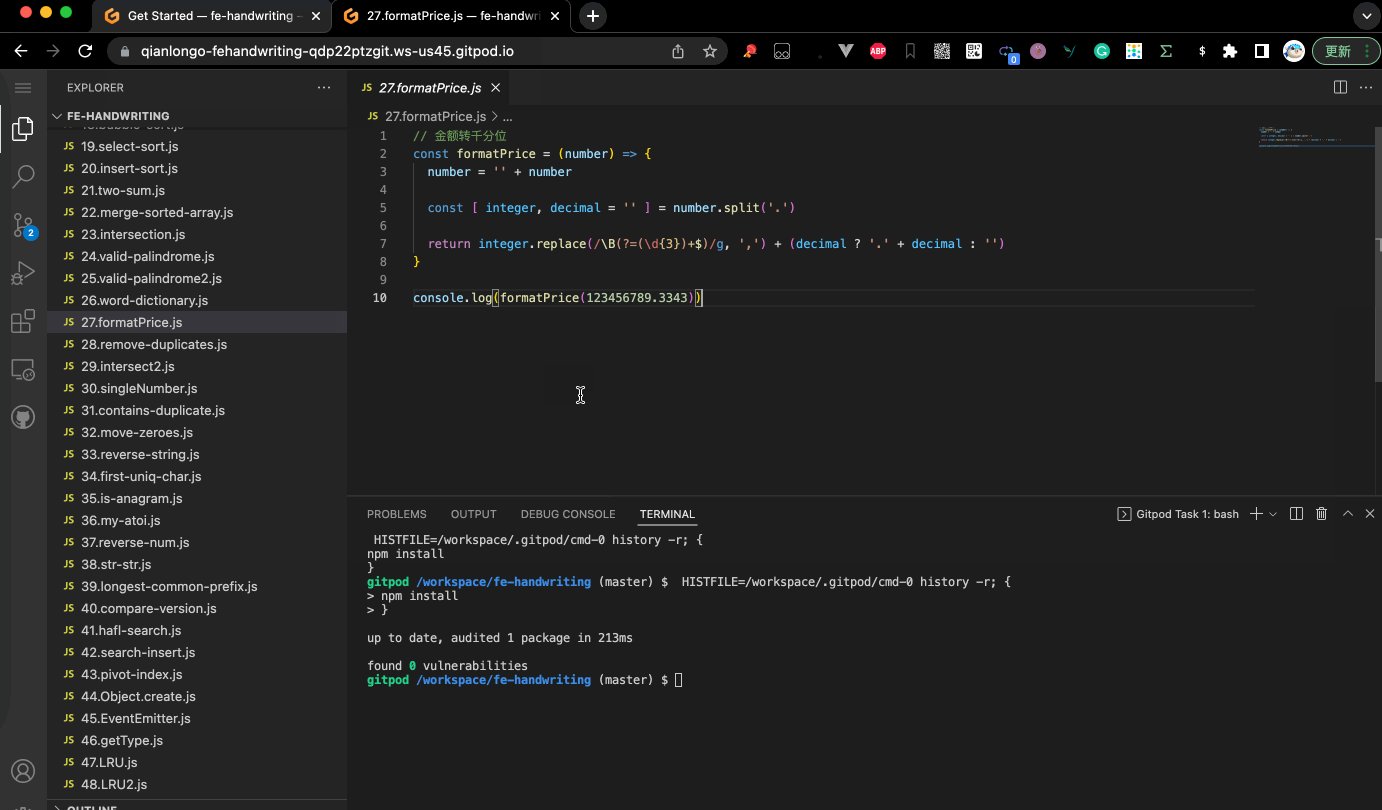
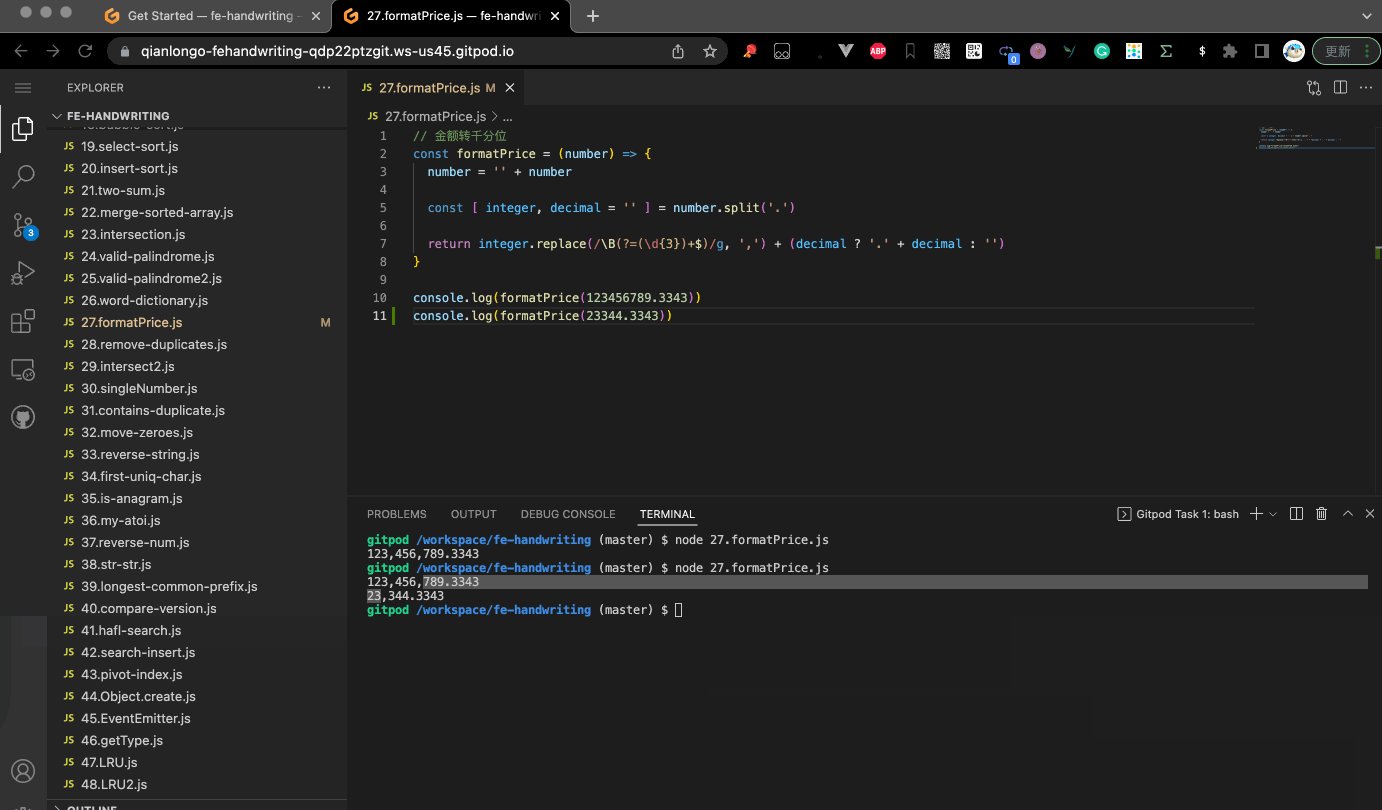
으로 수정합니다. 방법 3: "gitpod.com"을 사용하세요. /#xxx"

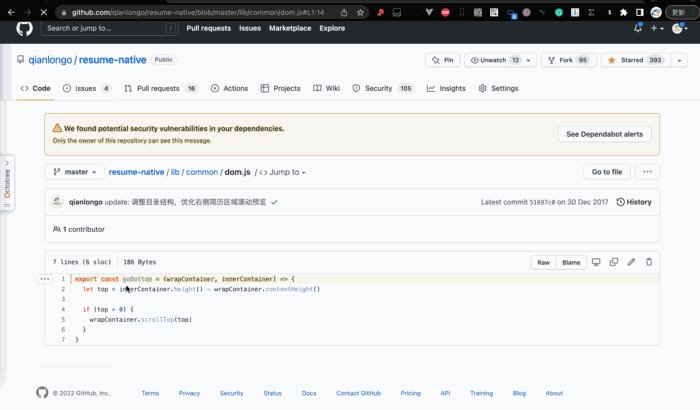
3. 지정된 코드 줄을 다른 사람과 공유
때로는 다음과 같이 특정 코드 줄을 지정하고 해당 위치를 다른 사람과 공유할 수 있습니다. 하다? 
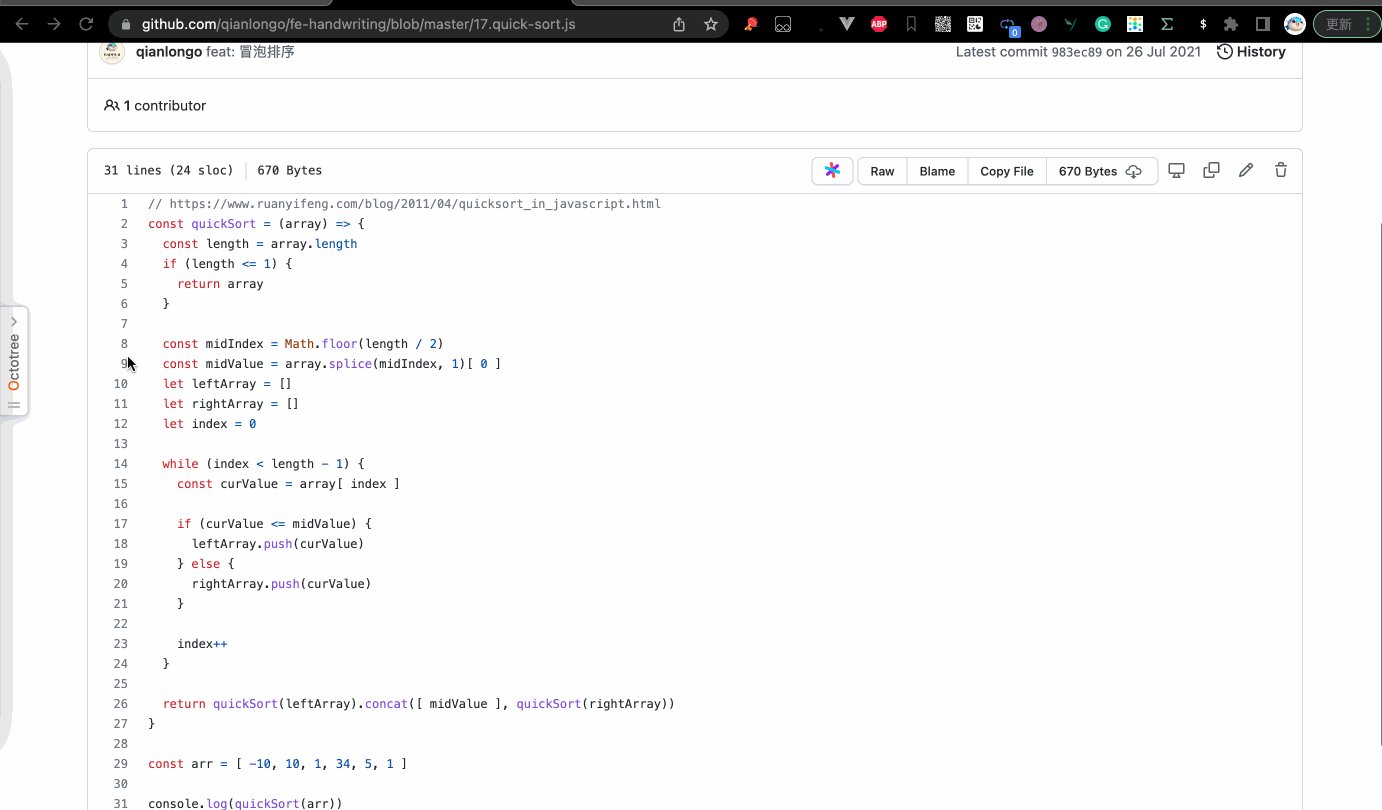
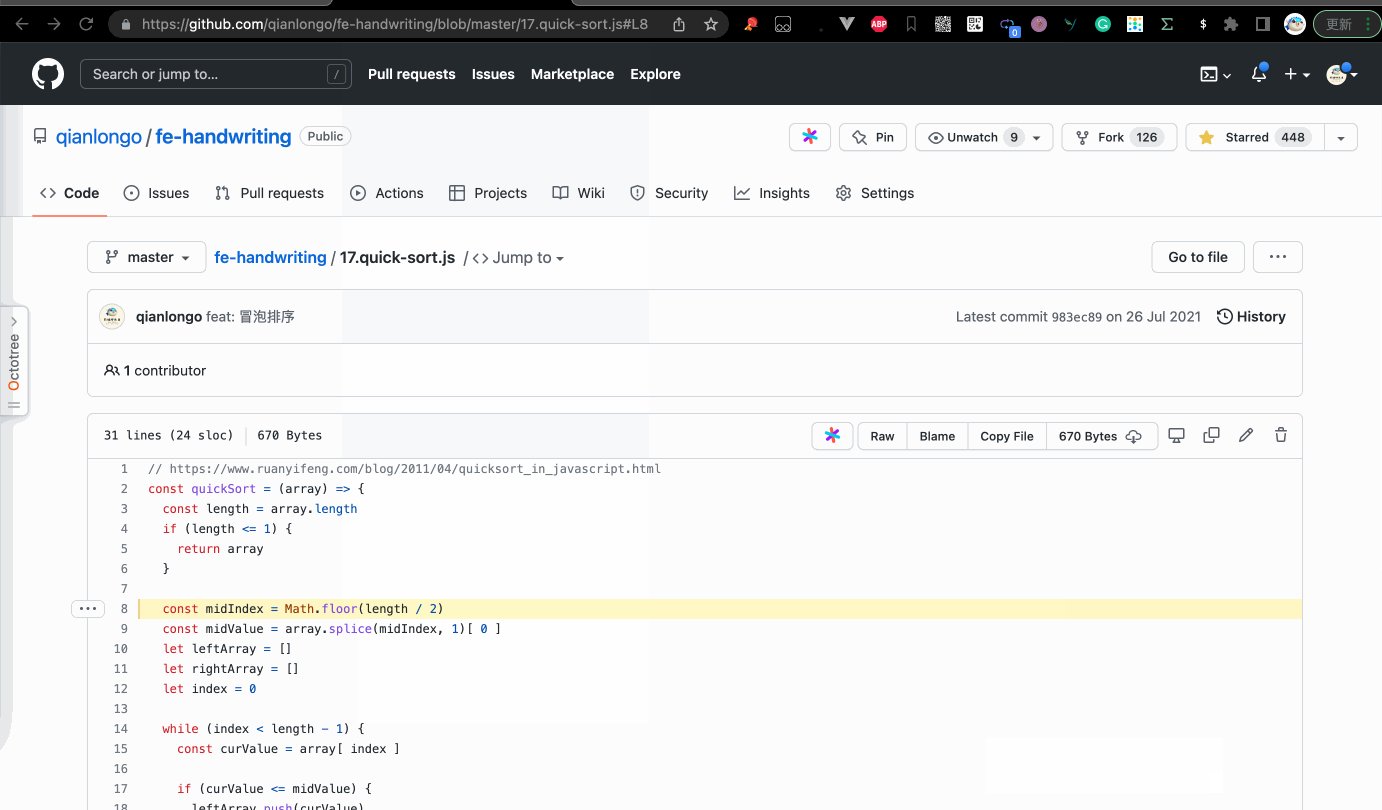
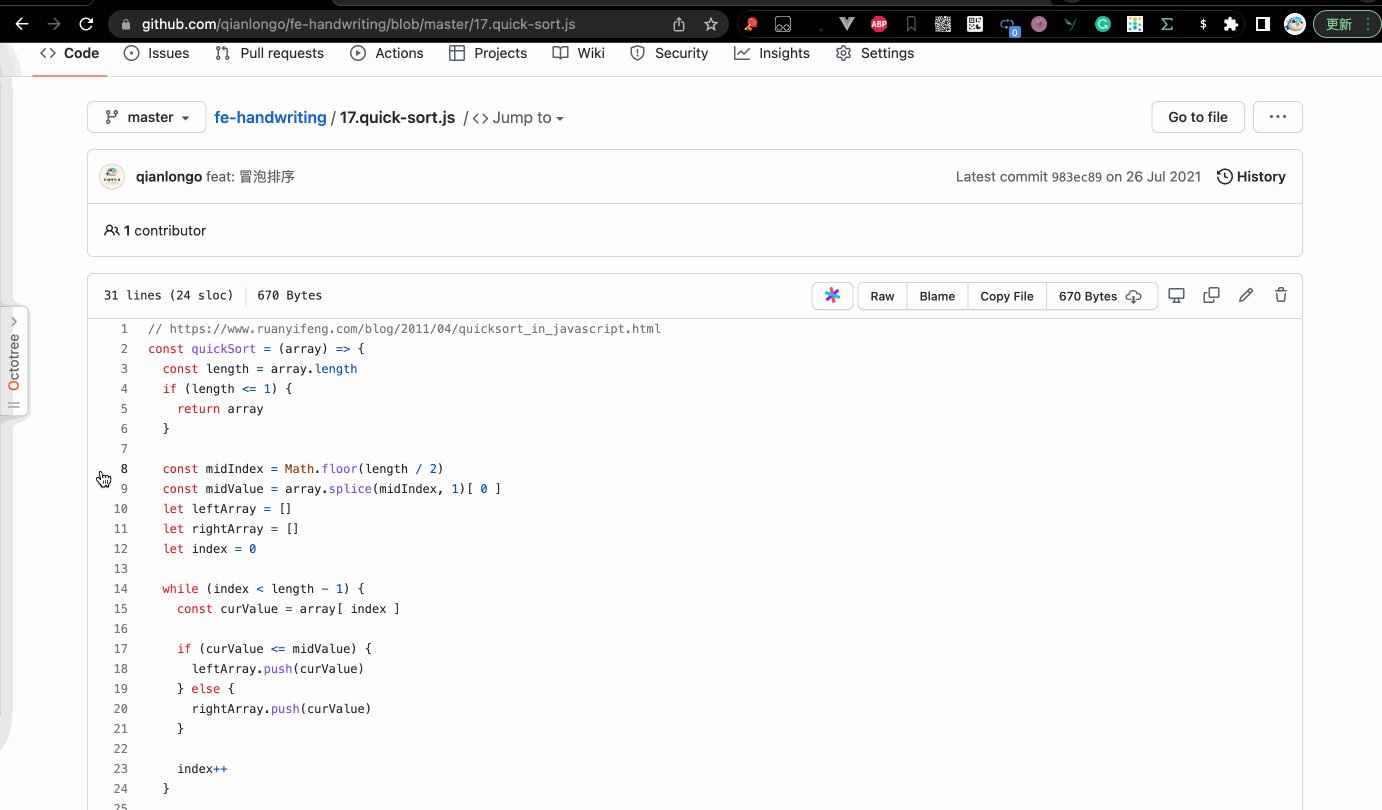
프로젝트 열기:
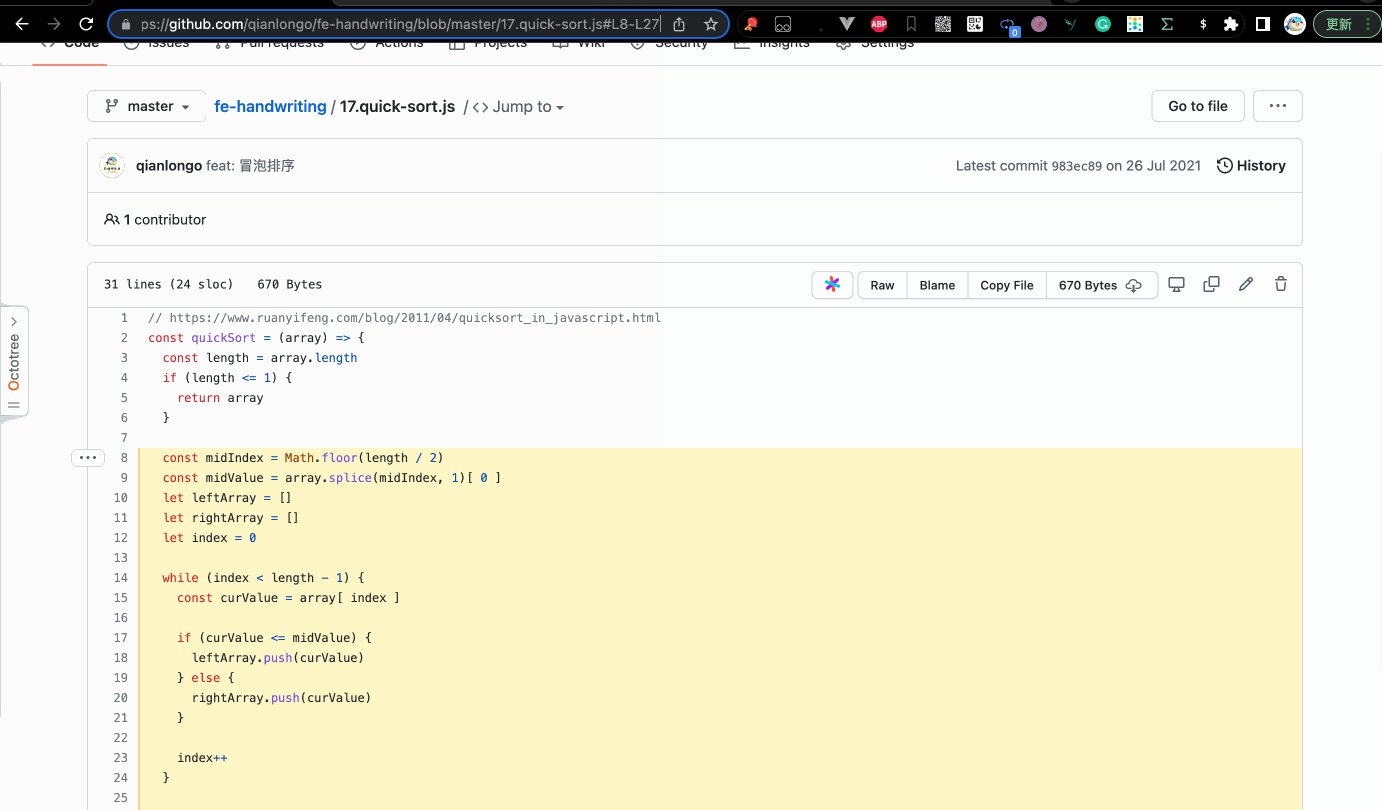
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js
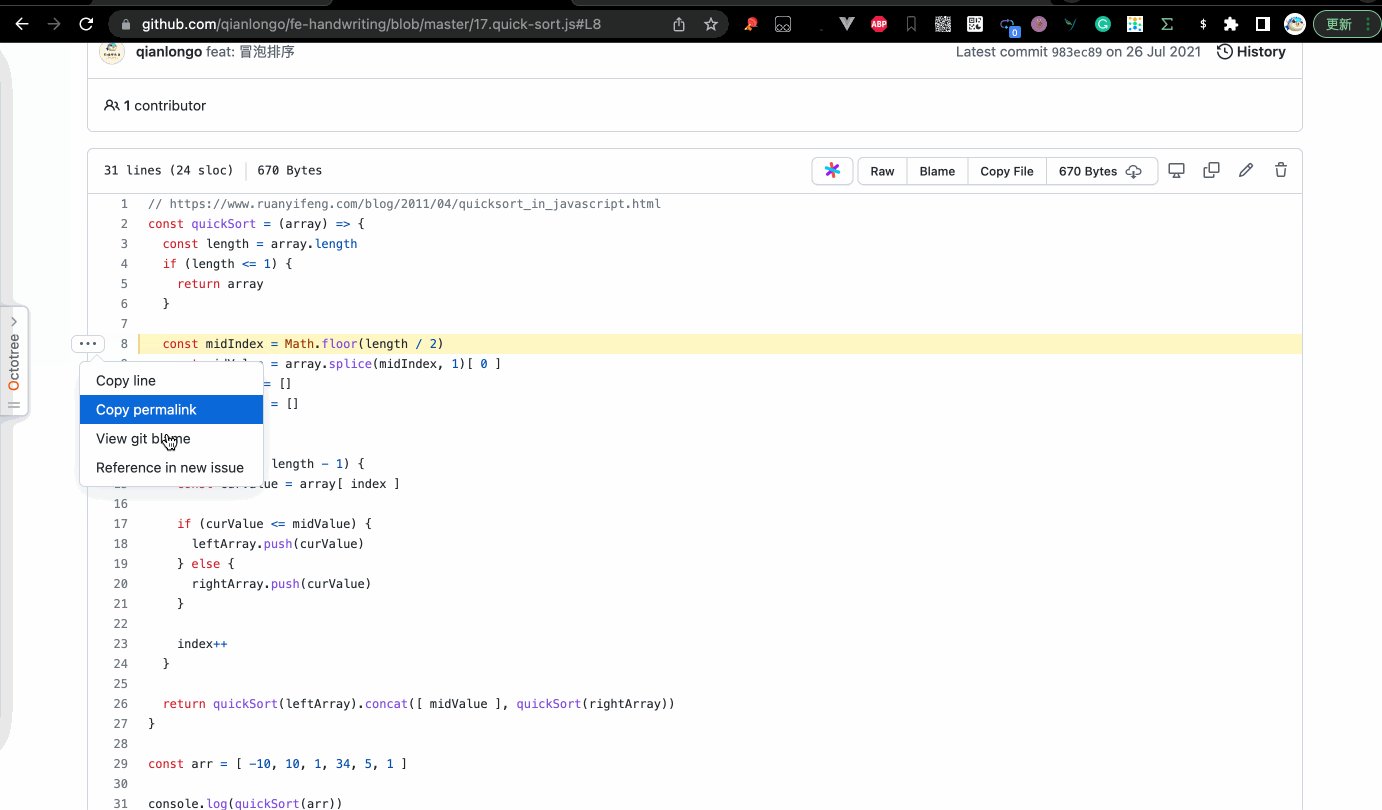
에서 줄 번호를 클릭하세요. 왼쪽
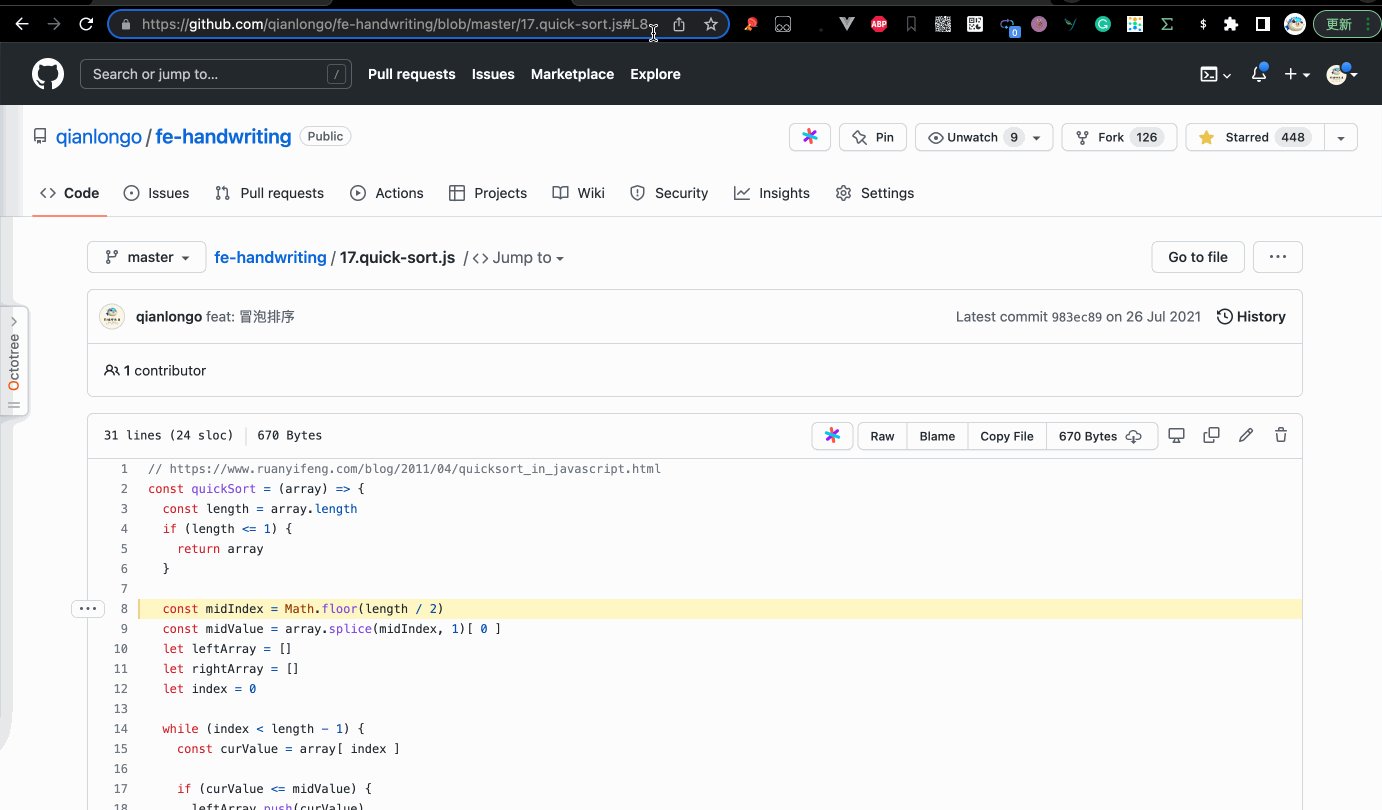
링크 복사 (https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8)
꼭 해야 한다고 믿습니다. 링크 뒤에 "L8"이 있다는 것을 확인했습니다. 네 맞습니다. "L" + 줄번호를 변경하시면 원하시는 코드로 연결하실 수 있습니다. 
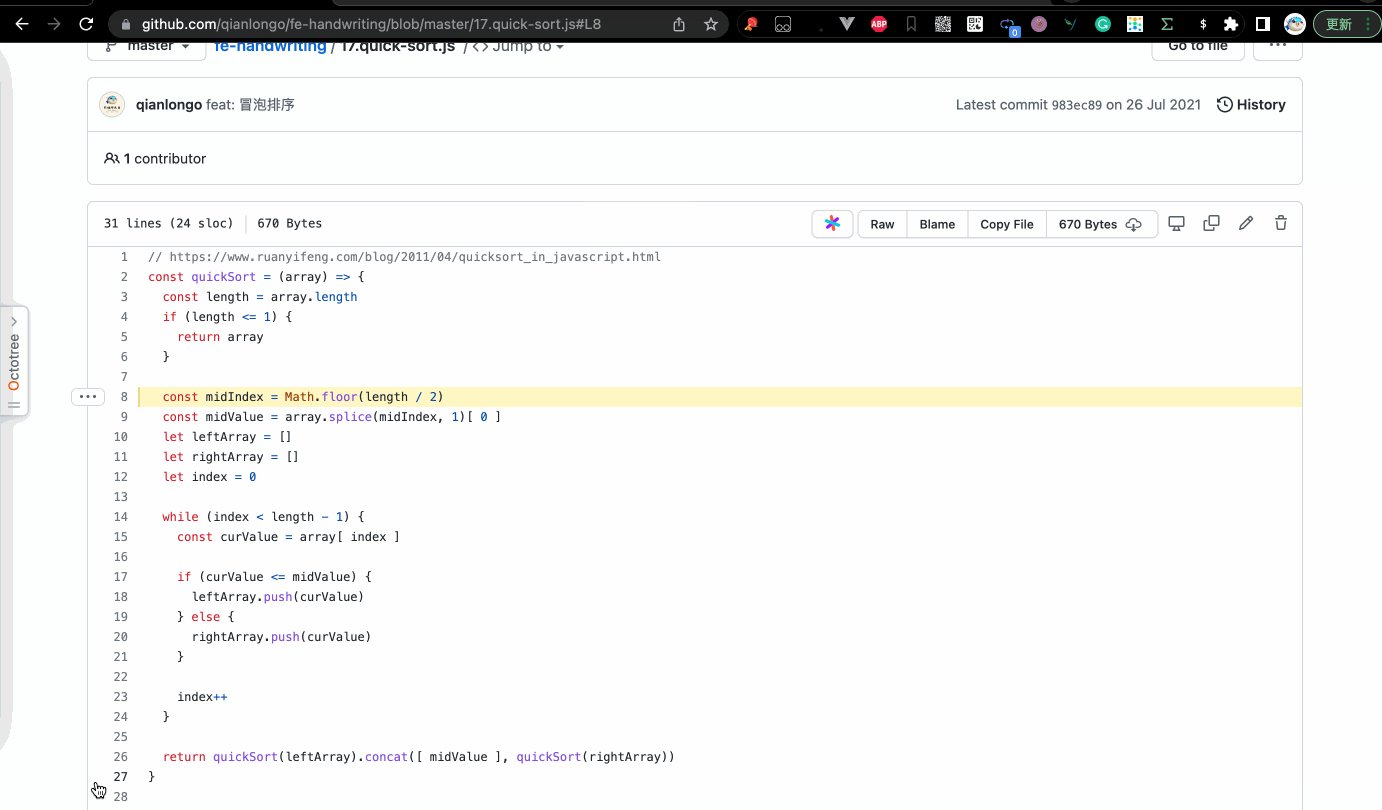
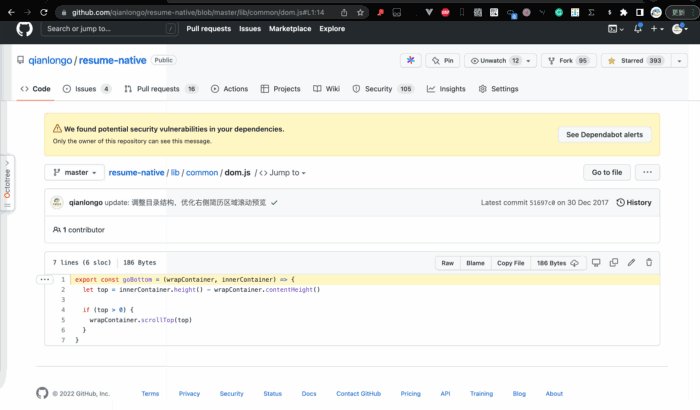
프로젝트 열기:
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js
"shift" 키를 누른 채 클릭하세요. 왼쪽 줄 번호에.
링크 복사 (https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8-L24)

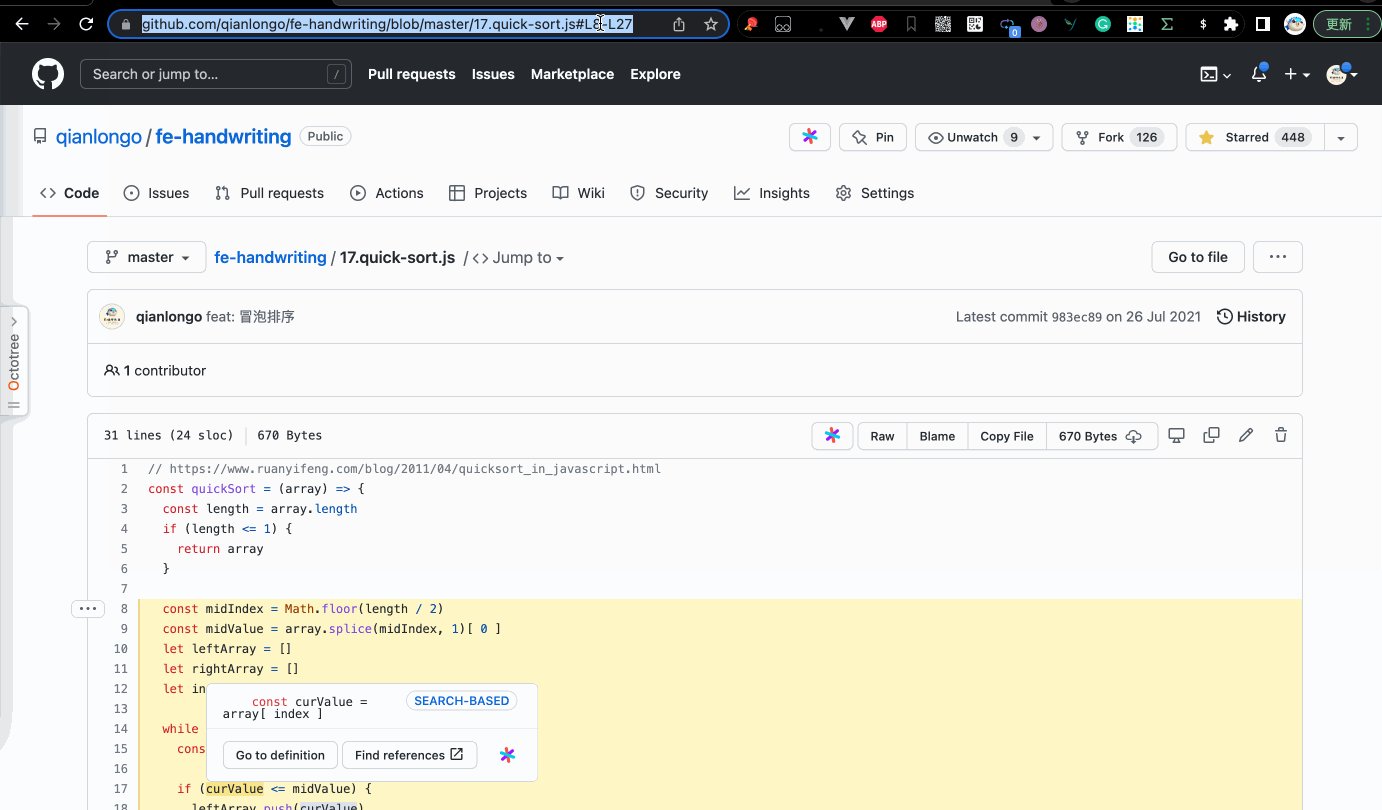
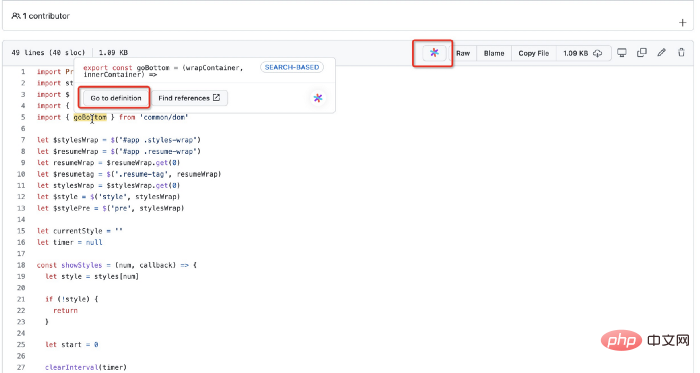
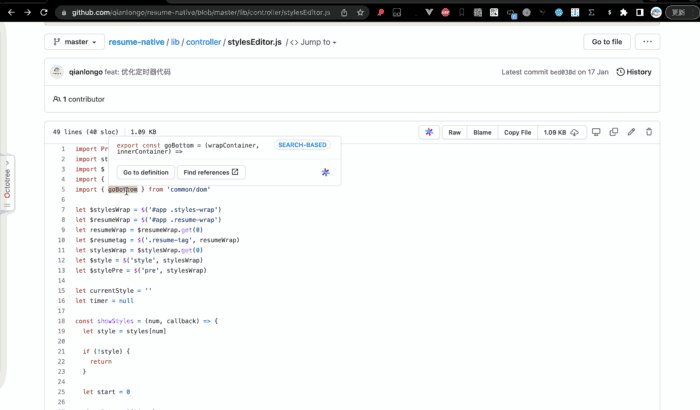
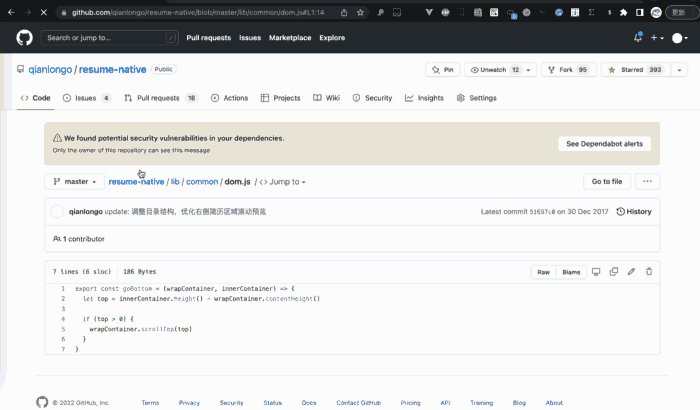
함수가 정의된 곳으로 빠르게 연결하는 방법은? sourcegraph라는 크롬 플러그인을 추천합니다.
플러그인을 설치한 후 해당 기능을 사용하는 곳에 마우스를 놓으면 버튼이 나타납니다. 정의된 위치로 연결하려면 클릭하세요.


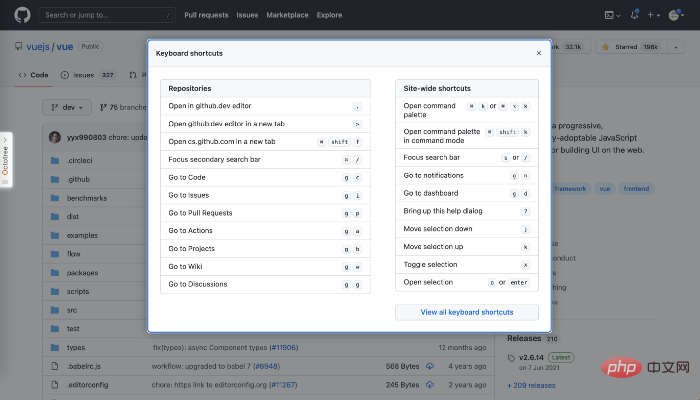
GitHub는 코드를 읽는 데 도움이 되는 많은 바로가기를 제공하지만 이를 기억하는 것은 쉬운 일이 아닙니다. 운이 좋으면 사용할 수 있습니다. "Shift "+"" 단축키 목록을 불러오세요.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 알아야 할 GitHub의 8가지 멋진 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!