두 가지 판단 방법: 1. hasClass()를 사용하여 선택한 요소에 지정된 클래스(클래스 이름)가 포함되어 있는지 확인합니다. 구문은 "지정된 요소 object.hasClass("클래스 이름")"입니다. , 포함되지 않은 경우 true를 반환하거나 false를 반환합니다. 2. "specified element object.attr("class")=="class name"" 구문과 함께 attr() 및 "==" 연산자를 사용하여 요소의 클래스 속성 값이 지정된 클래스와 같은지 확인합니다. 이름이며 true인 경우 포함을 나타냅니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
요소에 지정된 클래스가 포함되어 있는지 확인하는 jquery의 두 가지 메서드:
방법 1: hasClass()를 사용하여 확인
hasClass() 메서드는 선택한 요소에 지정된 클래스가 포함되어 있는지 확인할 수 있습니다( 수업명) .
선택한 요소에 지정된 클래스가 포함되어 있으면 이 메서드는 true를 반환하고, 그렇지 않으면 false를 반환합니다.
예:
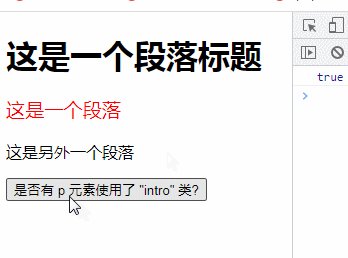
요소에 "intro" 클래스가 포함되어 있는지 확인하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
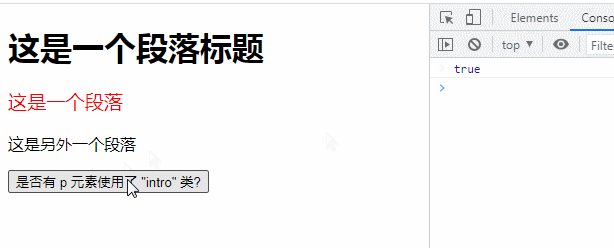
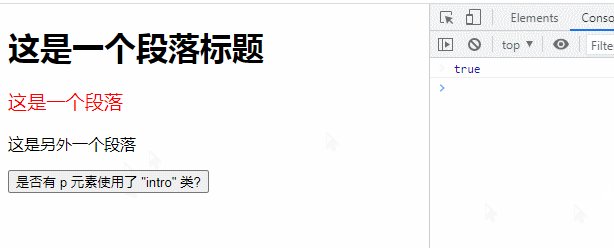
console.log($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
반환 값이 true이므로 지정된 p 요소에 "intro" 클래스가 포함됩니다.
방법 2: attr() 및 "=="를 사용하여
attr() 메서드가 선택한 요소의 속성 값을 설정하거나 반환하는지 판단합니다. 클래스 속성의 값을 반환하려면 이 메서드를 사용하세요.
"==" 연산자를 사용하여 지정된 클래스 이름과 같은지 확인하세요.
"true"를 반환하면 포함되었음을 의미하고, false를 반환하면 포함되지 않음을 의미합니다.
예:
요소에 "intro" 클래스가 포함되어 있는지 확인하세요
$(document).ready(function(){
$("button").click(function(){
console.log($("p").attr("class")=="intro");
});
});
[권장 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 요소에 지정된 클래스가 포함되어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




