3 구현 방법: 1. "$("div").toggle();" 구문을 사용하여 div 요소의 표시 상태를 확인합니다. 요소가 숨겨져 있으면 해당 요소가 표시됩니다. 2. fadeToggle()을 사용하여 표시와 숨김 사이를 전환합니다. 구문은 "$("div").fadeToggle();"입니다. 3. SlideToggle()을 사용하여 표시와 숨김 사이를 전환합니다. 구문은 "$("div").slideToggle();"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery에서 div 요소를 숨기고 표시하는 세 가지 방법
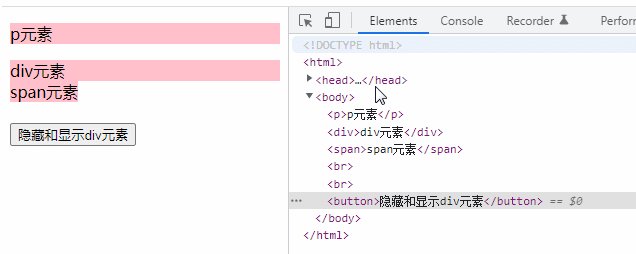
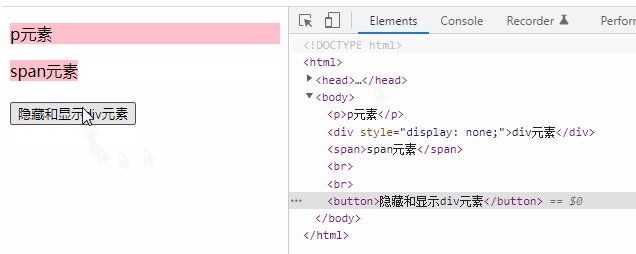
1. div 요소를 숨기고 표시하려면 토글()을 사용하세요.
toggle() 메서드는 hide()를 수행하고 선택한 요소( ) 사이를 전환합니다.
hide() 메서드는 선택한 요소를 숨깁니다.
show() 메소드는 숨겨진 선택된 요소를 표시합니다.
이 방법은 선택한 요소의 표시 상태를 확인합니다. 요소가 숨겨져 있으면 show()를 실행하고, 요소가 표시되면 hide()를 실행합니다. 그러면 숨김 상태와 표시된 상태 사이를 전환하는 효과가 생성됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
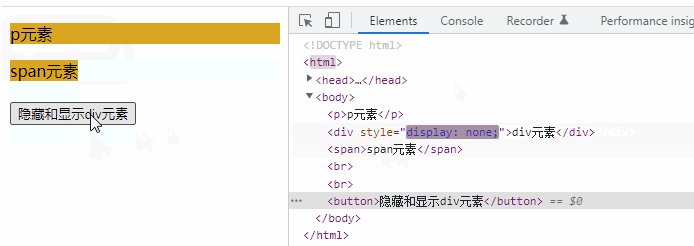
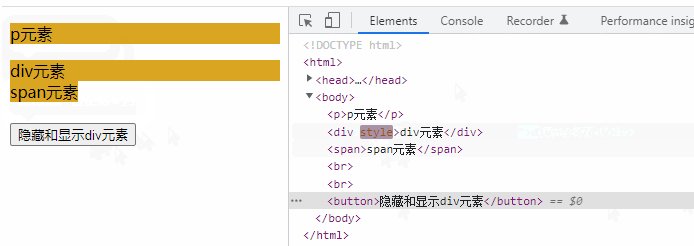
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
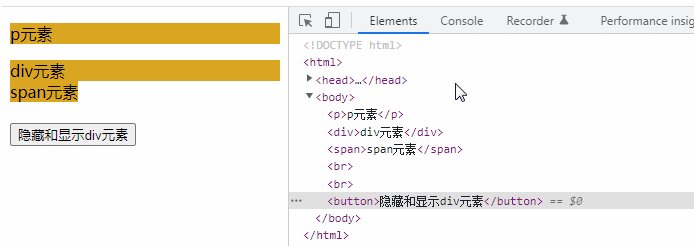
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
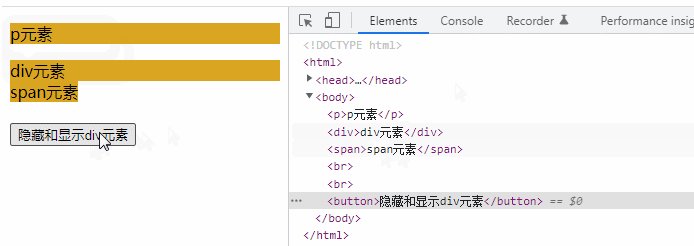
<button>隐藏和显示div元素</button>
</body>
</html>
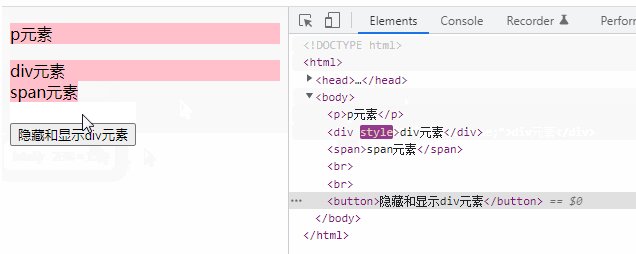
2. fadeToggle()을 사용하여 div 요소를 숨기고 표시합니다.
fadeToggle() 메서드는 fadeIn()과 fadeOut() 메서드 사이를 전환합니다.
요소가 페이드 아웃되면 fadeToggle()은 페이드 인 효과를 사용하여 해당 요소를 표시합니다.
요소가 페이드 인되면 fadeToggle()은 페이드 아웃 효과를 사용하여 해당 요소를 표시합니다.
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style>
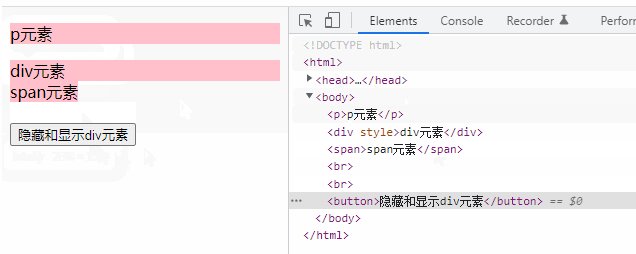
3. div 요소를 숨기거나 표시하려면 SlideToggle()을 사용하세요.
slideToggle() 메서드는 선택한 요소에서 SlideUp()과 SlideDown() 사이를 전환합니다.
slideUp() 메서드는 선택한 요소를 슬라이딩 방식으로 숨깁니다.
slideDown() 메서드는 선택한 요소를 슬라이딩 방식으로 표시합니다.
이 방법은 선택한 요소의 표시 상태를 확인합니다. 요소가 숨겨져 있으면 SlideDown()이 실행되고, 요소가 표시되면 SlideUp()이 실행됩니다. 이는 숨김 상태와 표시된 상태 사이를 전환하는 효과를 만듭니다.
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery를 사용하여 div를 숨기고 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



