Github의 놓쳐서는 안 될 Vue 프로젝트 8개를 컬렉션에 추가하세요! !
이 기사에서는 GitHub의 8가지 훌륭한 Vue 프로젝트를 공유할 것입니다. 모두 훌륭한 프로젝트이므로 수집하고 싶은 프로젝트가 하나 있기를 바랍니다.
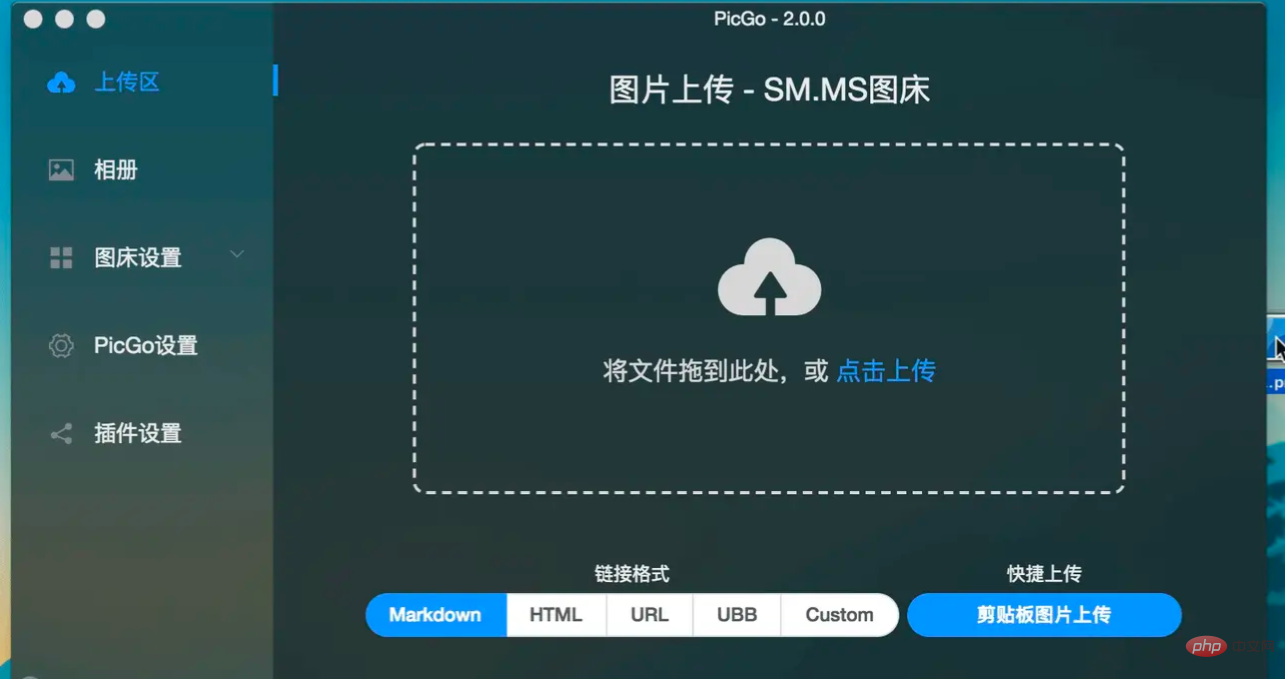
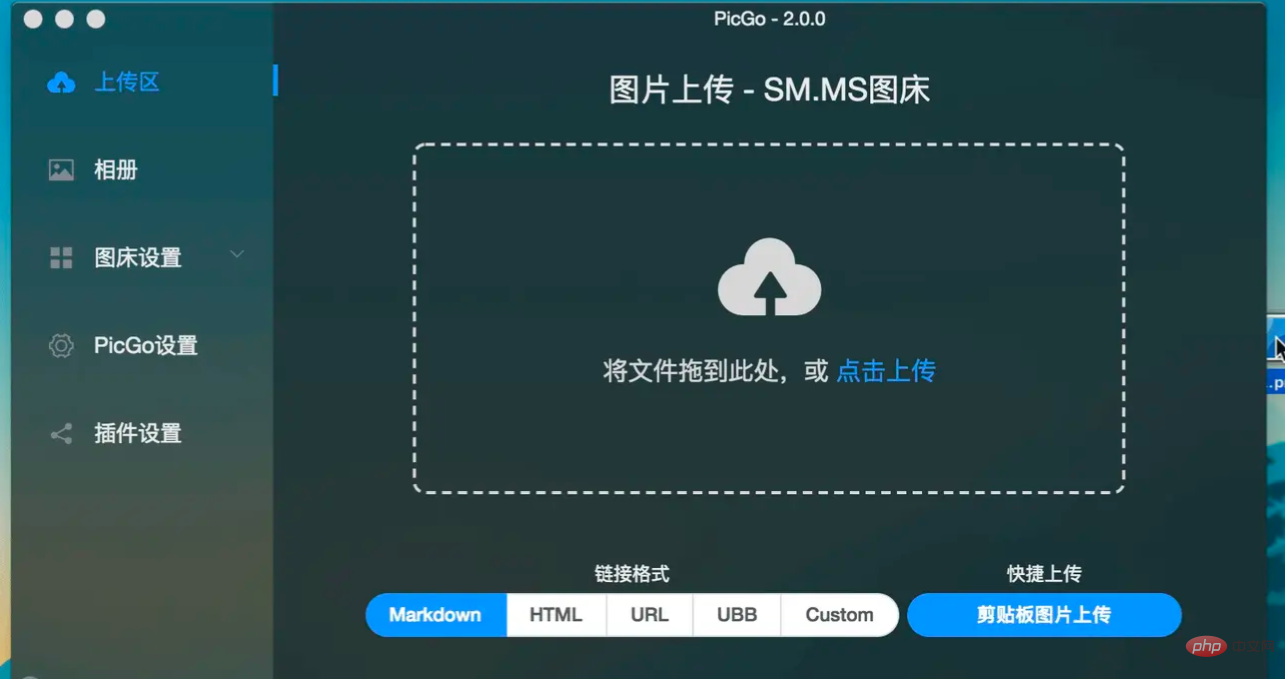
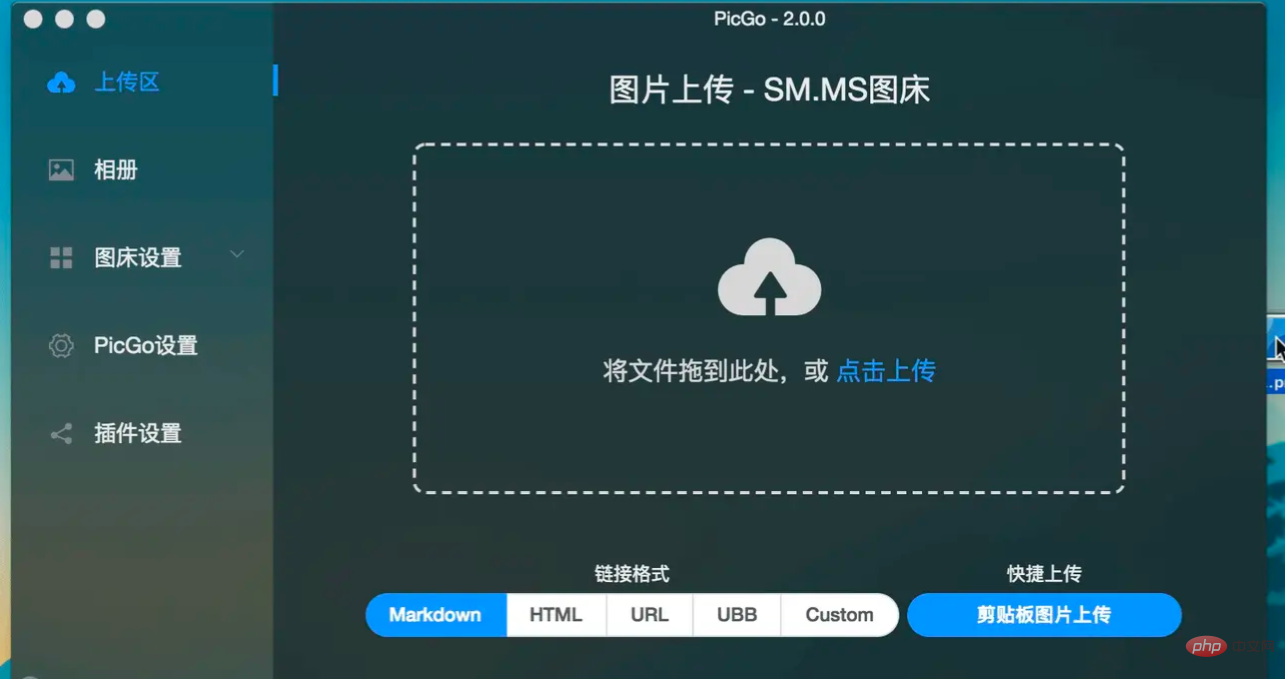
🎙 PicGo: 사진 업로드 애플리케이션
- PPTist:
온라인 PPT 애플리케이션
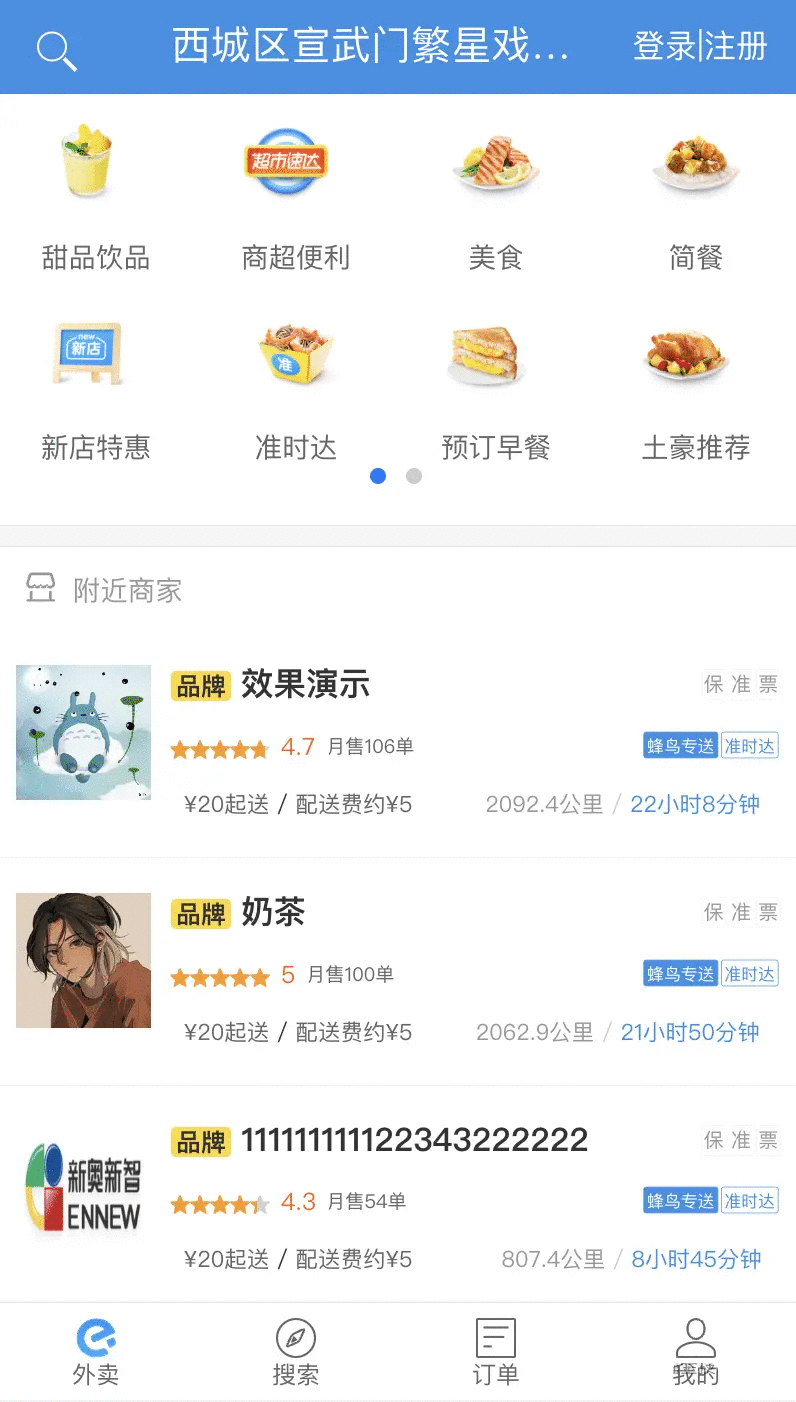
- vue2-elm:
배고프다
- vue-element- 관리자:
백엔드 관리 시스템
- Cider:
Apple Music 플레이어
- newbee-mall-vue3-app:
쇼핑몰 및 백엔드 관리 시스템
- 1 Marktext는 간단하고 우아한 오픈 소스 Markdown 편집기입니다. 속도와 유용성에 중점을 두고 Linux, macOS 및 Windows에서 사용할 수 있습니다. 실시간 미리보기, 마크다운 확장, HTML 및 PDF 파일 출력, 테마 전환, 다중 편집 모드, 클립보드에서 직접 이미지 붙여넣기 및 기타 기능을 지원합니다.
Github: https://github.com/marktext/marktext
- 2. YesPlayMusic
YesPlayMusic은 Vue.js FamilyMart Bucket을 사용하는 멋진 타사 NetEase 클라우드 플레이어입니다. 개발. NetEase Cloud 계정을 사용하여 로그인(QR 코드 스캔/휴대폰/이메일 로그인), MV 재생 지원, 가사 표시, 일일 추천곡, 일일 자동 체크인, 자동 라이트/다크 모드 전환, 터치 바, 뮤직 클라우드 지원 디스크 및 정의된 바로가기 키와 전역 바로가기 키 및 기타 기능을 제공합니다.
Github:
https://github.com/qier222/YesPlayMusic

PicGo는 사진을 빠르게 업로드하고 사진 URL 링크를 가져오는 도구로, 다양한 사진을 지원합니다. 침대, 드래그 앤 드롭 사진 업로드, 사진 미리보기, 사진 업로드 후 자동으로 링크를 클립보드에 복사, 테이블에 복사된 링크 형식 사용자 정의, 단축키 지원, HTTP 요청을 전송하여 PicGo 업로드 호출 지원 등
Github:
https://github.com/Molunerfinn/PicGo

PPTist는 Vue3.x + TypeScript를 기반으로 하는 온라인 프레젠테이션(슬라이드쇼) 애플리케이션입니다. Office PowerPoint의 일반적인 기능 대부분을 지원하며 텍스트, 그림, 도형, 선, 차트, 표, 비디오, 오디오 및 수식과 같이 가장 일반적으로 사용되는 요소 유형을 지원합니다. 각 요소는 편집 가능성이 높으며 풍부한 바로 가기 키와 오른쪽 키를 지원합니다. 클릭 메뉴는 로컬 PPTX 파일 내보내기를 지원하고 모바일 단말기에서 기본 편집 및 미리보기를 지원하며 PWA를 지원합니다.
Github:
https://github.com/pipipi-pikachu/PPTist

vue2-elm은 vue2 + vuex A를 기반으로 한 45페이지 빌드입니다. 등록, 로그인, 제품 표시, 장바구니, 주문 등을 포함하는 완전한 프로세스인 Ele.me를 모방한 단일 페이지 애플리케이션입니다.
Github:
https://github.com/baicangdu/vue2-elm

vue-element-admin은 백엔드 프런트엔드 솔루션입니다. vue와 element-ui를 기반으로 구현되었습니다. 최신 프런트 엔드 기술 스택, 내장된 i18n 국제화 솔루션, 동적 라우팅, 권한 확인을 사용하고 일반적인 비즈니스 모델을 개선하며 풍부한 기능 구성 요소를 제공합니다.
Github:
https://github.com/PanJiaChen/vue-element-admin

Cider는 Electron과 Vue를 기반으로 한 새로운 크로스 플랫폼 Apple Music입니다. Node.js 경험은 성능과 시각적 요소를 모두 염두에 두고 처음부터 작성되었습니다.
Github:
https://github.com/ciderapp/Cider
8. newbee-mall-vue3-app
newbee-mall 프로젝트는 Spring Boot 2를 기반으로 하는 newbee-mall 몰 시스템과 newbee-mall-admin 백그라운드 관리 시스템을 포함한 통합 전자상거래 제공자입니다. X 및 Mall Vue 3 및 관련 기술 스택 개발. 프런트엔드 시스템에는 홈페이지 포털, 상품 분류 및 신제품 출시, 홈페이지 캐러셀, 상품 추천, 상품 검색, 상품, 장바구니, 주문 정산, 주문 표시 프로세스, 주문 관리, 회원 센터, 헬프 센터 등의 모듈이 포함됩니다. 백엔드 관리 시스템에는 데이터 패널, 사진 관리, 상품 관리, 주문 관리, 회원 관리, 카테고리 관리, 설정 등의 모듈이 포함됩니다.
github : ithhttps : //github.com/newbee-ltd/newbee-mall-vue3-app
original 주소 : https://juejin.cn/post/7109286956076695560author : CUGGZ【관련 영상 튜토리얼 추천:
웹 프론트엔드】

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.
 Git vs. Github : 버전 제어 및 코드 호스팅
Apr 11, 2025 am 11:33 AM
Git vs. Github : 버전 제어 및 코드 호스팅
Apr 11, 2025 am 11:33 AM
GIT는 버전 제어 시스템이며 GitHub는 GIT 기반 코드 호스팅 플랫폼입니다. GIT는 코드 버전을 관리하는 데 사용되며 로컬 작업을 지원합니다. GitHub는 문제 추적 및 풀 레크와 같은 온라인 협업 도구를 제공합니다.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.
 VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
매개 변수를 vue.js 함수로 전달하는 두 가지 주요 방법이 있습니다. 슬롯을 사용하여 데이터를 전달하거나 BAND를 사용하여 함수를 바인딩하고 매개 변수를 제공합니다. 슬롯을 사용하여 매개 변수를 전달합니다 : 구성 요소 템플릿에서 데이터를 전달하고 컴포넌트 내에서 액세스하고 기능의 매개 변수로 사용됩니다. 바인드 바인딩을 사용하여 매개 변수를 전달합니다 : vue.js 인스턴스에서 바인드 함수를 제공하고 기능 매개 변수를 제공합니다.
 Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
vue.js의 Foreach 루프는 V-For 지시문을 사용하여 개발자가 각 요소를 배열 또는 객체에서 반복하고 각 요소에서 특정 작업을 수행 할 수 있습니다. 구문은 다음과 같습니다. & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; 항목의 항목 & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am




