CSS에서 픽셀 단위를 사용할 수 있나요?
픽셀 단위는 CSS에서 사용할 수 있습니다. 픽셀 단위는 모니터 화면 해상도에 상대적인 단위를 나타내며 "px"는 요소의 크기나 간격을 조정하기 위해 CSS에서 픽셀 단위로 사용됩니다. ;이 픽셀 길이는 모니터에 표시되는 텍스트 화면 픽셀과 관련이 없습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 픽셀 단위를 사용할 수 있습니다
CSS는 픽셀 단위를 사용할 수 있습니다
px 단위 이름은 픽셀, 픽셀(px)은 모니터 화면 해상도를 기준으로 하며 이 픽셀 길이는 화면의 픽셀 길이와 관련이 있습니다. 모니터에 표시되는 텍스트는 화면 픽셀과 아무 관련이 없습니다.
그리고 이는 항상 특정 장치에 대한 근사치입니다(원칙은 참조 픽셀에 최대한 가깝게 하는 것입니다).
px는 실제로 도 단위로 측정되는 단위입니다.
픽셀은 브라우저에 항목의 크기나 공간을 지정하는 방법을 알려주는 길이 단위입니다.
px 픽셀(CSS 픽셀)
px은 상대 길이입니다.
CSS 픽셀:
가상 픽셀, 장치 독립적 픽셀 또는 논리 픽셀이라고도 하며 직관적 픽셀로도 이해될 수 있습니다. CSS 픽셀은 CSS 스타일 코드에 사용되는 논리적 픽셀을 나타내는 웹 프로그래밍 개념입니다. 예를 들어 iPhone 6의 CSS 픽셀 수는 375 x 667px입니다.
가상 픽셀은 CSS와 JS에서 사용하는 추상 단위인 "직관적인" 픽셀로 이해될 수 있습니다. 브라우저의 모든 길이는 CSS 픽셀이며 CSS 픽셀의 단위는 px입니다.
CSS 사양에서 길이 단위는 절대 단위와 상대 단위의 두 가지 범주로 나눌 수 있습니다. Px는 장치 픽셀을 기준으로 한 상대적 단위입니다.
동일한 장치에서 각 CSS 픽셀이 나타내는 물리적 픽셀은 변경될 수 있습니다(즉, CSS 픽셀의 상대성의 첫 번째 측면).
다른 장치 간에는 각 CSS 픽셀이 나타내는 물리적 픽셀이 변경될 수 있습니다. 표현된 픽셀은 변경될 수 있습니다(즉, CSS 픽셀의 상대성의 두 번째 측면).
px는 실제로 이미지 표시의 기본 단위인 픽셀의 약어이며 명확한 물리량도 아니고 A점이나 작은 점도 아닙니다. 정사각형이지만 추상적인 개념입니다. 따라서 픽셀에 대해 이야기할 때는 해당 맥락을 이해해야 합니다! 문맥을 확실히 이해하세요! 문맥을 확실히 이해하세요!
CSS 픽셀의 상대성을 이해하기 위한 예를 들어보세요.
이때 브라우저의 너비가 800px이고 너비가 400px인 블록 수준 요소 컨테이너가 있다고 가정합니다. 페이지. 이 시점에서 블록 컨테이너가 페이지의 절반을 차지해야 한다는 것은 명백합니다.
하지만 페이지를 확대하면("Ctrl 키"와 "+ 키"를 통해) 확대/축소 비율은 200%로 원래 크기의 두 배입니다. 이때 블록 컨테이너는 브라우저 전체를 가로로 차지합니다.
역설적인 점은 이때 브라우저 창의 크기를 조정하지도 않았고 블록 요소의 CSS 너비를 변경하지도 않았지만 두 배 더 크게 보인다는 것입니다. 이는 CSS 픽셀을 원본보다 두 배 확대했기 때문입니다.
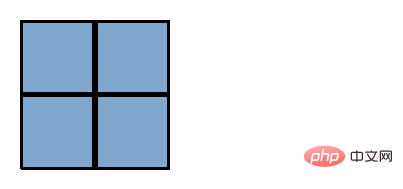
CSS 픽셀이 화면 픽셀과 1:1 크기인 경우:

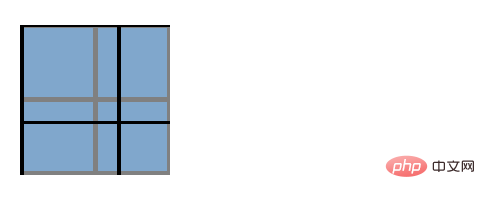
CSS 픽셀(검은색 테두리)이 늘어나기 시작합니다. 이때 1 CSS 픽셀은 1 화면 픽셀보다 큽니다

즉, 기본값은 이 경우 하나의 CSS 픽셀이 하나의 실제 픽셀 너비와 같아야 하지만 브라우저의 확대 작업으로 인해 하나의 CSS 픽셀이 두 장치 픽셀의 너비와 동일해집니다. 나중에 더 복잡한 상황을 보게 될 것입니다. 높은 PPI 장치에서 CSS 픽셀은 기본적으로 여러 실제 픽셀의 크기와 동일합니다.
위의 예에서 볼 수 있듯이 CSS 픽셀은 항상 상대적인 값일 뿐입니다.
(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS에서 픽셀 단위를 사용할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





