JavaScript DOM의 세부 작업에 대한 기사
이 기사에서는 javascript에 대한 관련 지식을 제공합니다. DOM이 무엇인지, DOM 트리가 무엇인지, DOM을 얻는 방법 등 DOM의 세부 작업과 관련된 문제를 주로 소개합니다. 함께 이야기해 보세요. 그것이 모두에게 도움이 되기를 바랍니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
DOM이란 무엇인가요?
Document Object Model, 축약형 DOM, 중국어: Document Object Model은 확장 가능한 마크업 처리를 위해 W3C 조직에서 권장하는 표준 프로그래밍 인터페이스입니다. Document Object Model,缩写DOM,中文:文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口
什么是 DOM Tree ?
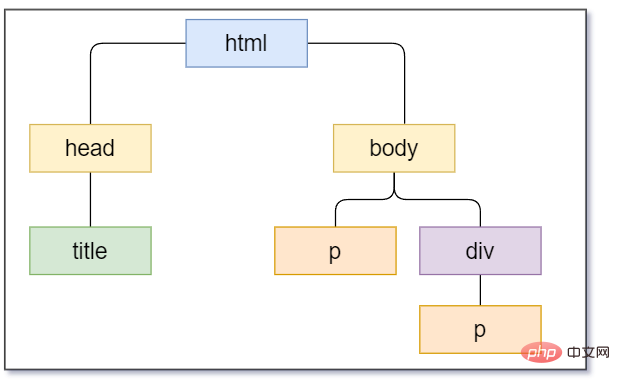
DOM Tree 是指通过 DOM 将 HTML 页面进行解析,并生成的 HTML tree 树状结构和对应访问方法,借助 DOM Tree,我们能直接而且简易的操作 HTML 页面上的每个标记内容,比如下面 HTML 代码
<title>玩转dom</title> <p>我是一个dom节点</p> <p> </p><p>p p</p>
抽象为 dom树如下所示:
了解了以上知识后,下面就是对API的学习了,我将从如何获取 DOM,如何创建添加 DOM,如何修改 DOM 以及如何删除 DOM 四个方面进行讲解,跟紧了
获取 DOM
获取DOM的api有很多,但都十分简单,加油
1. 通过 id 获取
语法:
document.getElementById("id name");实例:
<p>我是p节点</p>
<script>
var p = document.getElementById("p");
console.log(p);
</script>
打开控制台,可以看到成功拿到
2. 通过标签名 tag name 获取
语法:
document.getElementsByTagName("tag name");实例:
<p>我是p节点</p>
<p>我也是p节点</p>
<script>
var p = document.getElementsByTagName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
注意:使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合,因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历,注意:使用该方法得到元素对象是动态的
3. 通过类名 class name 获取
语法:
document.getElementsByClassName("class name");实例:
<p>我是p节点</p>
<p>我是p节点</p>
<script>
var p = document.getElementsByClassName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
这个也很简单,记住就好了
4. 通过 HTML5 新增api获取【推荐】
语法:
document.querySelector("详见实例");document.querySelectorAll("详见实例");实例:
<p>我是p节点</p>
<p>梨花</p>
<p>信息</p>
<script>
// 通过标签名获取
var p = document.querySelector("p");
// 通过类名获取,记得加点
var qname = document.querySelector(".name");
// 通过id获取,记得加#
var info = document.querySelector("#info");
// 获取匹配到的所有元素,返回数组
var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);
for (let i = 0; i < all.length; i++) {
console.log(all[i]);
}
</script>
可以看到,使用html5新增的api,很灵活,所以我很喜欢用这个,也推荐大家使用
5. 特殊元素获取
除此之外,还有一些特殊元素有自己的获取方法,比如body,html元素
获取 body 元素
语法:
document.body;
实例:
<script>
var body = document.body;
console.log(body);
</script>
可以看到,成功获取到了body元素的所有内容
获取 html 元素
语法:
document.documentElement;
实例:
<script>
var html = document.documentElement;
console.log(html);
</script>
可以看到,整个网页 html 都被获取到了,OK,到此为止,获取DOM就告一段落了,下面开始动态创建添加dom的学习
创建添加 DOM
说白了,操作dom,和玩数据一样,增删改查,而创建添加就相当于增,我们在添加数据时,首先得有数据,然后再添加,DOM操作也是一样,首先要创建DOM,然后告诉它要添加在哪里呀,最终完成操作,下面就学习如何创建dom,and ,如何添加 dom
动态创建 DOM
很简单,不要怕哦,哈哈
语法:
document.createElement("元素名");实例:
假如要动态的创建一个元素 p
DOM 트리는 DOM을 통해 HTML 페이지를 파싱하고 생성HTML 트리 트리 구조 및 해당 액세스 방법은 DOM 트리의 도움으로 각각을 직접 간단 조작할 수 있습니다. 예를 들어, 다음 HTML 코드
var p = document.createElement("p"); 위의 지식을 이해한 후 API 학습에 대한 내용은 다음과 같습니다. API를 얻는 방법부터 시작하겠습니다. DOM과 DOM을 생성하고 추가하는 방법, DOM을 수정하는 방법과 DOM을 삭제하는 방법을 4가지 측면에서 설명합니다. 자세히 따라해보세요Get DOMDOM을 얻는 API는 많지만 모두 매우 간단합니다. on
위의 지식을 이해한 후 API 학습에 대한 내용은 다음과 같습니다. API를 얻는 방법부터 시작하겠습니다. DOM과 DOM을 생성하고 추가하는 방법, DOM을 수정하는 방법과 DOM을 삭제하는 방법을 4가지 측면에서 설명합니다. 자세히 따라해보세요Get DOMDOM을 얻는 API는 많지만 모두 매우 간단합니다. on
 1. ID로 가져오기 🎜구문: 🎜
1. ID로 가져오기 🎜구문: 🎜node.appendChild(child);
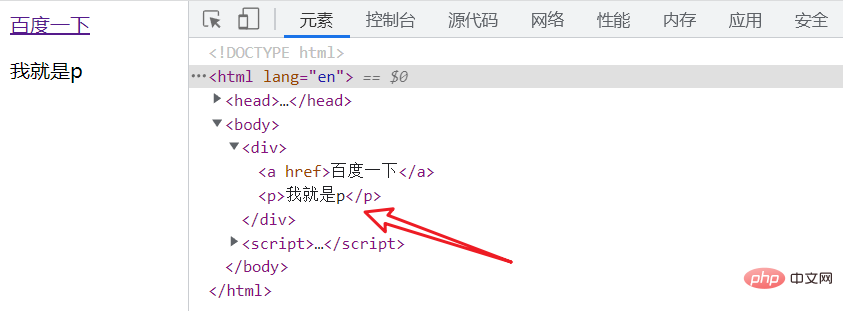
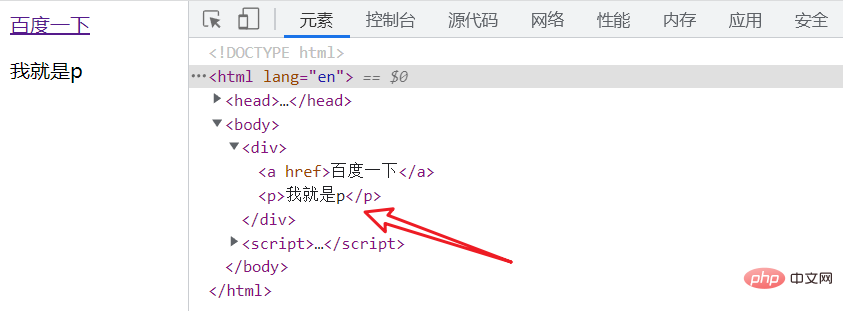
<p>
<a>百度一下</a>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
p.appendChild(p);
</script> 🎜🎜콘솔을 열면 🎜
🎜🎜콘솔을 열면 🎜🎜2를 성공적으로 얻은 것을 볼 수 있습니다. 태그 이름 태그 이름을 통해 🎜🎜 가져오기 구문: 🎜
node.insertBefore(child, 指定元素);
<p>
<a>百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下创建p,位置在a元素之前
p.insertBefore(p, a);
</script> 🎜🎜 참고: getElementsByTagName() 메소드를 사용하세요. 지정된 태그 이름을 가진 개체 컬렉션을 반환할 수 있습니다. 가져오는 것은 개체 컬렉션이므로 내부 요소를 작동하려면 순회해야 합니다. 이 방법을 사용하여 얻은 요소 객체는 동적🎜
🎜🎜 참고: getElementsByTagName() 메소드를 사용하세요. 지정된 태그 이름을 가진 개체 컬렉션을 반환할 수 있습니다. 가져오는 것은 개체 컬렉션이므로 내부 요소를 작동하려면 순회해야 합니다. 이 방법을 사용하여 얻은 요소 객체는 동적🎜🎜 3. 클래스 이름을 통해 🎜🎜 얻기 구문: 🎜
<p>
</p><p></p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script>
<p>
<button>点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script> 🎜🎜이것도 매우 간단합니다. 기억해두세요🎜
🎜🎜이것도 매우 간단합니다. 기억해두세요🎜🎜4. HTML5를 통해 [권장] 받기 new api🎜🎜구문: 🎜
<p>
<button>点击变绿</button>
</p><p>我一会就变绿</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script>node.removeChild(child);
<p>
<button>点击移除p</button>
</p><p>我是p,一会就时间到了</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script> 🎜🎜 보시다시피 HTML5의 새로운 API를 사용하면 매우 유연하기 때문에 이것을 매우 사용하고 모든 사람에게 권장합니다. 🎜🎜5. 특수 요소 얻기 🎜🎜그 외에도 body, html 요소와 같은 자체 획득 방법이 있는 일부 특수 요소 🎜🎜 body 요소 가져오기 🎜🎜 구문: 🎜rrreee🎜 예: 🎜rrreee🎜
🎜🎜 보시다시피 HTML5의 새로운 API를 사용하면 매우 유연하기 때문에 이것을 매우 사용하고 모든 사람에게 권장합니다. 🎜🎜5. 특수 요소 얻기 🎜🎜그 외에도 body, html 요소와 같은 자체 획득 방법이 있는 일부 특수 요소 🎜🎜 body 요소 가져오기 🎜🎜 구문: 🎜rrreee🎜 예: 🎜rrreee🎜
body 요소의 모든 콘텐츠가 성공적으로 획득된 것을 확인할 수 있습니다🎜
🎜Get html 요소 🎜🎜구문: 🎜rrreee🎜예: 🎜rrreee🎜

보시다시피 전체 웹 페이지 html을 얻었습니다. 자, 이제 DOM 획득이 끝났습니다. DOM을 동적으로 생성하고 추가하는 방법을 알아보겠습니다🎜🎜Create and add DOM🎜🎜직접 말하면 DOM을 조작하고, 추가하고, 삭제하고, 수정하고, 확인하는 것은 데이터를 추가하는 것과 같습니다. DOM 작업도 마찬가지입니다. 먼저 DOM을 생성한 다음 이를 추가할 위치를 지정해야 합니다. 마지막으로 DOM을 생성하는 방법과 dom을 추가하는 방법을 알아봅시다. 🎜동적으로 DOM을 생성하세요🎜🎜매우 간단합니다. 걱정하지 마세요. 하하🎜🎜구문:🎜rrreee🎜예:
p 요소를 동적으로 생성하려면 다음과 같이 작성하세요. 추론 적용 🎜rrreee🎜Dynamic 추가 🎜🎜Dom을 추가하는 방법에는 두 가지가 있습니다. 하나는 부모 요소의 자식 요소 끝에 추가하는 것입니다. 요소와 다른 하나는 하위 요소를 지정한 후 추가하는 것입니다🎜 🎜끝에 추가 🎜🎜구문: 🎜rrreee🎜예: 🎜rrreee🎜🎜🎜动态创建元素p段落标签,并写入文字“我就是p”,最后获取p元素,并将p追加为p的孩子,这种追加方式是在末尾追加,因此效果如上图所示
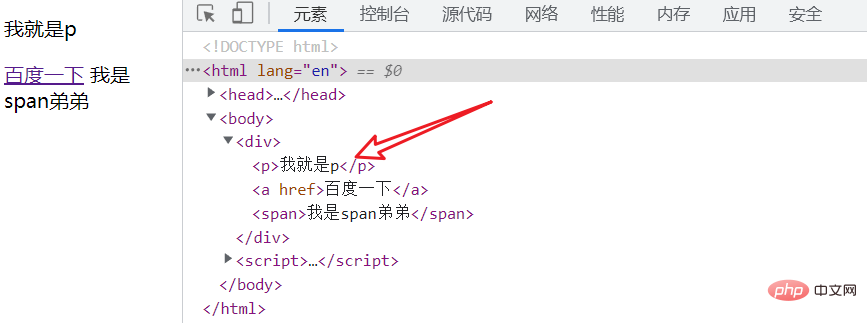
指定元素后追加
语法:
node.insertBefore(child, 指定元素);
实例:
<p>
<a>百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下创建p,位置在a元素之前
p.insertBefore(p, a);
</script>
这就完了?对啊,你以为呢?是不是很简单呢,简单就对了,剩下的就是要多练习了,好,进入下一环节,如何修改 DOM 呢?
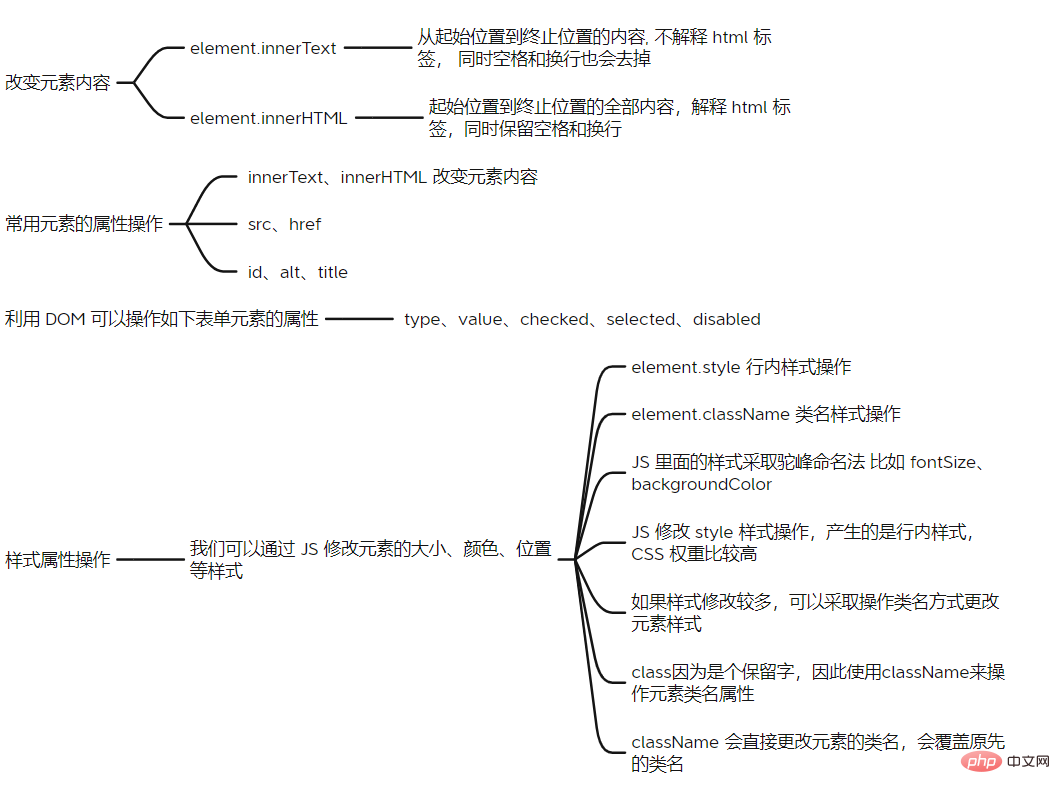
修改 DOM
总结如下:

例子1:获取页面的p标签,并将内容改为 “周棋洛”
<p>
</p><p></p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script>例子2:点击按钮生成百度的超链接
<p>
<button>点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script>
例子3:点击按钮,p标签内文字颜色变绿,手动狗头
<p>
<button>点击变绿</button>
</p><p>我一会就变绿</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script>
删除 DOM
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
语法:
node.removeChild(child);
案例:
<p>
<button>点击移除p</button>
</p><p>我是p,一会就时间到了</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script>
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript DOM의 세부 작업에 대한 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7323
7323
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




