jquery를 사용하여 코드를 작성하면 이벤트 처리를 위해 특별히 설계되었습니다. jquery 이벤트는 HTML에서 특정 이벤트가 발생할 때 호출되는 메서드를 참조합니다. 지정된 요소").지정된 이벤트(함수() {... })".

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jQuery는 이벤트 처리를 위해 특별히 설계되었습니다.
이벤트란 무엇인가요?
다양한 방문자에 대한 페이지의 반응을 이벤트라고 합니다.
이벤트 핸들러는 HTML에서 특정 이벤트가 발생할 때 호출되는 메서드를 참조합니다.
예:
요소 위로 마우스를 이동하세요.
라디오 버튼 선택
요소 클릭
"트리거"(또는 "실행")라는 용어는 "키를 누를 때 키 누르기 이벤트가 발생합니다"와 같은 이벤트에서 자주 사용됩니다.
공통 돔 이벤트:

예시는 다음과 같습니다:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
</body>
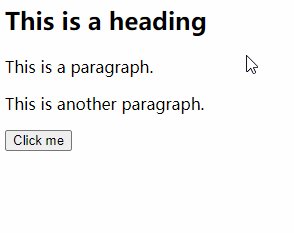
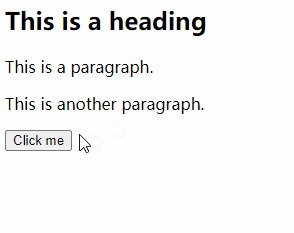
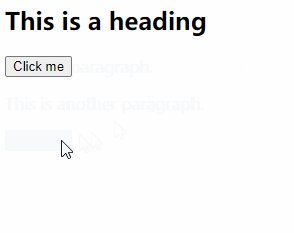
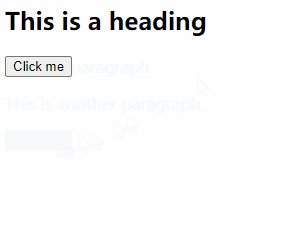
</html>출력 결과:

비디오 튜토리얼 추천: jQuery 비디오 튜토리얼
위 내용은 jquery를 사용하여 코드를 작성하면 이벤트가 트리거될 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!