uni-app 시작하기: 프로젝트 생성 및 기본 탭바 구성
uni-app은 Vue.js를 사용하여 크로스 플랫폼 애플리케이션을 개발하기 위한 프런트 엔드 프레임워크입니다. 개발자는 iOS, Android, H5 및 미니 프로그램과 같은 여러 플랫폼으로 컴파일할 수 있는 코드 세트를 작성합니다. 기본 미니 프로그램 개발과 비교하여 APP의 양쪽 끝이 기본적으로 개발되고 학습 및 개발 비용이 저렴합니다. 플랫폼에는 풍부한 구성 요소가 포함되어 있으며 실행 경험이 매우 좋기 때문에 개발자가 널리 환영합니다.
시작하기 전에 개발자는 다음 도구를 다운로드하고 설치해야 합니다. HBuilderX: 공식 IDE 다운로드 주소
1. 첫 번째 uni-app 프로젝트를 생성합니다.
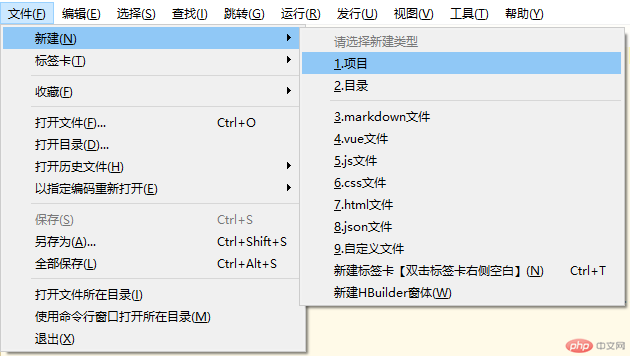
툴바 프로젝트에서 파일->새로 만들기->
왼쪽의 uni-app 프로젝트를 선택하고 프로젝트 이름(예: test), 위치 파일 경로를 입력하고 기본 템플릿을 사용한 후 생성을 클릭하면 uni-app 프로젝트가 성공적으로 생성됩니다.

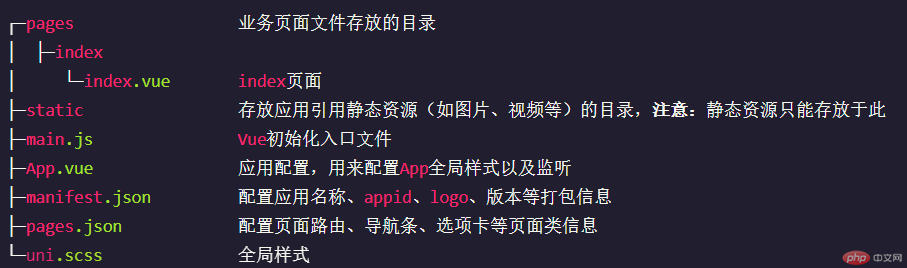
2. 프로젝트 디렉터리 소개
새 uni-app 프로젝트가 성공적으로 생성되면 프로젝트 디렉터리에 다음 이미지 파일이 생성됩니다.

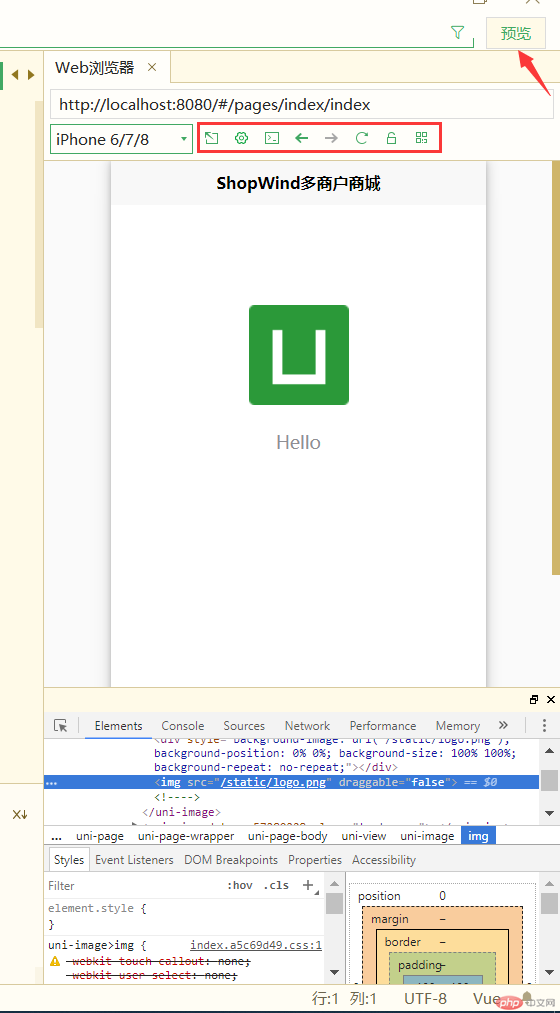
3.새 uni-app 디버깅 후. 프로젝트가 성공적으로 생성되면 HBuilderX 도구 미리보기 오른쪽에 있는 미리보기 버튼을 클릭하면 미리보기 도구 모음을 통해 레이아웃 구조, 스타일, 콘솔 등을 디버그하고 볼 수 있습니다.
 4. 기본 탭바 생성 및 구성
4. 기본 탭바 생성 및 구성
pages.json 파일 열기, 제목 수정, 페이지 추가 라우팅, tabBar 추가, tabBar에는 "홈 페이지", "카테고리", "장바구니", "내" 4개가 추가됩니다. 그에 따라 페이지 디렉터리에 4개의 페이지를 만듭니다. 코드는 다음과 같습니다.
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "ShopWind多商户商城"
}
}, {
"path": "pages/user/index",
"style": {
"navigationBarTitleText": "我的"
}
}, {
"path": "pages/cart/index",
"style": {
"navigationBarTitleText": "购物车"
}
}, {
"path": "pages/category/index",
"style": {
"navigationBarTitleText": "商品分类"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#333333",
"selectedColor": "#fc2b34",
"borderStyle": "white",
"backgroundColor": "#FFFFFF",
"position": "bottom",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-hover.png",
"text": "首页"
},
{
"pagePath": "pages/category/index",
"iconPath": "static/images/gcategory.png",
"selectedIconPath": "static/images/gcategory-hover.png",
"text": "分类"
},
{
"pagePath": "pages/cart/index",
"iconPath": "static/images/cart.png",
"selectedIconPath": "static/images/cart-hover.png",
"text": "购物车"
},
{
"pagePath": "pages/user/index",
"iconPath": "static/images/my.png",
"selectedIconPath": "static/images/my-hover.png",
"text": "我的"
}
]
}
}5. 정적 리소스 패키지(이미지) 가져오기
위 코드 블록은 정적 리소스 이미지에 적용되며 이미지는 정적 디렉터리에 배치되어야 합니다
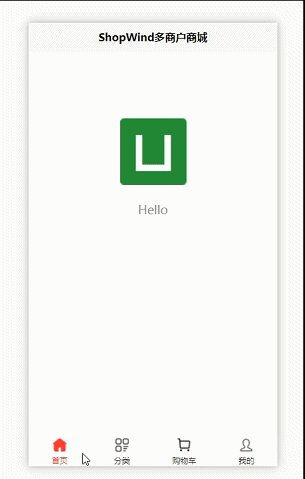
6. 프로젝트가 빌드되고 효과는 다음과 같습니다

위 내용은 uni-app 시작하기: 프로젝트 생성 및 기본 탭바 구성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!
 uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색을 개발하는 방법은 무엇입니까? 이 기사는 간단한 지도를 만드는 데 도움이 되기를 바랍니다.
 uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 사용하여 스네이크 게임을 개발하는 방법은 무엇입니까? 다음 기사는 uniapp에서 Snake 게임을 구현하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.
 uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app 인터페이스, 전역 메서드 캡슐화 1. 루트 디렉터리에 api 파일을 생성하고 api 폴더에 api.js, baseUrl.js 및 http.js 파일을 생성합니다. 2.baseUrl.js 파일 코드 importdefault"https://XXXX .test03.qcw800.com/api/"3.http.js 파일 코드 내보내기 기능https(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
이번 글에서는 다중 선택박스의 전체 선택 기능 구현과 관련된 이슈를 주로 정리한 uniapp 관련 지식을 소개합니다. 전체 선택 기능을 구현할 수 없는 이유는 체크박스의 체크된 필드가 동적으로 수정하면 인터페이스의 상태가 실시간으로 변경될 수 있지만 checkbox-group의 변경 이벤트는 트리거될 수 없습니다. 모두에게 도움이 되기를 바랍니다.
 uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
이 글은 유니앱 캘린더 플러그인 개발 과정을 단계별로 안내하고, 다음 캘린더 플러그인 개발부터 출시까지 어떻게 진행되는지 소개하는 글이 여러분께 도움이 되길 바랍니다!
 uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
이 기사는 uniapp에 대한 관련 지식을 제공합니다. 주로 uniapp을 사용하여 전화를 걸고 녹음을 동기화하는 방법을 소개합니다. 관심 있는 친구들이 꼭 읽어보시기 바랍니다.
 Uniapp을 사용하여 글로벌 메시지 프롬프트와 해당 구성요소를 구현하는 방법에 대해 이야기해 보겠습니다.
Jun 22, 2022 pm 06:24 PM
Uniapp을 사용하여 글로벌 메시지 프롬프트와 해당 구성요소를 구현하는 방법에 대해 이야기해 보겠습니다.
Jun 22, 2022 pm 06:24 PM
Uniapp에서 글로벌 메시지 프롬프트 및 구성 요소를 구현하는 방법은 무엇입니까? 다음 글에서는 Uniapp 글로벌 메시지 프롬프트와 그 구성 요소를 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.




