html5에서 데이터 속성의 역할은 무엇입니까?
HTML5의 데이터 속성은 비공개 페이지 이후에 적용되는 사용자 정의 데이터를 저장하는 데 사용됩니다. "data-*"는 사용자 정의 데이터를 임시로 저장하는 데 사용할 수 있는 HTML5의 새로운 사용자 정의 데이터 속성 기능입니다. 대화형 경험; 이 속성의 속성 이름에는 대문자가 포함될 수 없으며 "data-" 뒤에는 하나 이상의 문자가 있어야 합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서 데이터 속성의 역할은 무엇인가요?
data-* 속성은 비공개 페이지 뒤에 적용되는 사용자 정의 데이터를 저장하는 데 사용됩니다.
data-* 속성은 모든 HTML 요소에 데이터를 포함할 수 있습니다.
사용자 정의된 데이터는 페이지에 더 나은 대화형 경험을 제공할 수 있습니다(Ajax를 사용하거나 서버에서 데이터를 쿼리할 필요 없음).
data-* 속성은 다음 두 부분으로 구성됩니다.
속성 이름에는 대문자가 포함될 수 없으며, data- 뒤에는 문자가 하나 이상 있어야 합니다.
이 속성은 임의의 문자열일 수 있습니다.
data-*는 HTML5의 새로운 사용자 정의 데이터 속성 함수로, 데이터를 임시로 저장하는 데 사용할 수 있습니다. 데이터 속성을 사용하여 구성된 객체를 얻을 수 있습니다. 이 방법은 현재 Chrome 및 Opera와 같은 일부 브라우저에서만 구현됩니다. 다른 브라우저에서 속성 값을 가져와야 하는 경우 getAttribute 및 setAttribute를 사용해야 작동합니다.
구문은 다음과 같습니다.
<element data-*="somevalue">
somevalue는 속성 값(문자열)을 지정합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
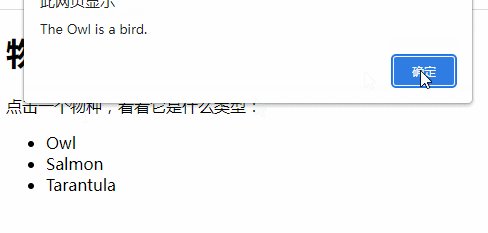
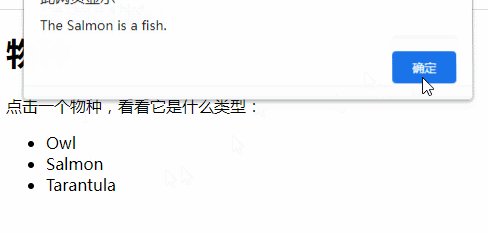
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
<h1 id="物种">物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼, html 비디오 튜토리얼 )
위 내용은 html5에서 데이터 속성의 역할은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




