JavaScript 약한 매핑 및 약한 수집 지식에 대한 자세한 설명
이 글은 약한 매핑과 약한 컬렉션과 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 함께 살펴보겠습니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
간단히 말하면, 변수나 객체가 "접근할 수 없는" 경우 이 변수나 객체가 계속해서 작동할 필요가 없습니다. 메모리에 저장되고 재활용되어야 합니다.
예:
let xiaoming = {name:'xiaoming'}//创建一个对象,并用变量xiaoming引用
xiaoming = null //将变量xiaoming置空,从而使对象{name:'xiaoming'}不可达
//{name:'xiaoming'}对象被回收객체가 배열 및 다른 객체에 의해 참조되는 경우 해당 객체가 배열을 참조하고 객체가 배열에 존재하는 한 이 객체도 도달 가능한 것으로 간주됩니다.
배열의 개체:
let xiaoming = {name:'xiaoming'}
let arr = [xiaoming]
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于存在于数组中,并不会被释放마찬가지로 개체를 Map의 키로 사용하는 경우 Map이 존재하면 해당 개체는 다음에서 재활용되지 않습니다. 엔진. Map的键,如果Map存在,那么对象就不会被引擎回收。
Map中的键对象:
let xiaoming = {name:'xiaoming'}
let map = new Map()
map.set(xiaoming,'a boy')
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于是map的键,并不会被释放WeapMap在释放键对象的处理上和Map有着本质上的不同,简单来讲,WeapMap不会因为对象作为键而阻止垃圾回收。
WeakMap
WeakMap和Map的区别可分为三个方面:
-
WeakMap只能以对象作为键
let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
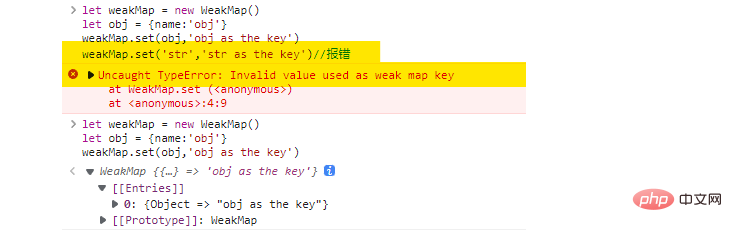
weakMap.set('str','str as the key')//报错代码执行结果如下:

可见,当我们使用字符串作为key时,程序不能正常执行。
- 不阻止引擎对键(对象)的回收
也就是说,如果一个对象除了WeakMap的引用之外没有其他引用,那么这个对象就会被系统回收。
举个例子:
let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
obj = null //将变量obj置空
//此时,对象{name:'obj'}就会被回收-
WeakMap支持的方法有限
-
WeakMap不支持迭代 -
WeakMap不支持keys() -
WeakMap不支持values() -
WeakMap不支持entires()
所以,我们没有办法获得所有的键值对。
WeakMap只能使用如下方法:
-
weakMap.get(key)获取键值对 -
weakMap.set(key,val)设置键值对 -
weakMap.delete(key)删除键值对 -
weakMap.has(key)判断是否存在
之所以要限制WeakMap的数据访问方式,是因为JavaScript引擎释放对象的时机是无法确定的。
当一个对象失去了所有的引用之后,JavaScript引擎有可能会立即释放对象占用的空间,也有可能再等一等。
所以,在某一时刻,WeakMap的元素数量是不能确定的。(试想一下,如果一个对象在失去所有的引用之后,我们遍历WeakMap的元素,可能会得到不同的结果。)
WeakMap使用案例
WeakMap的应用场景通常是存储一个“属于”对象的数据,当这个对象不存在时,“属于”这个对象的数据也应该随之释放。
有一个非常适合使用WeakMap`的历史故事:“狡兔死,走狗烹;飞鸟尽,良弓藏”。
如果我们用JavaScript代码描述这个故事,就应该用WeakMap:
let weakMap = new WeakMap()
let rabbit = {name:'rabbit'} //狡兔
let runDog = {name:'runDog'} //走狗
let flyBird = {name:'flyBird'} //飞鸟
let goodBow = {name:'goodBow'} //良弓
weakMap.set(rabbit,runDog)
weakMap.set(flyBird,goodBow)
rabbit = null //狡兔死
flyBird = null //飞鸟尽
//随即,走狗和良弓都会被释放,也可能不是立刻就释放
//这个故事告诉我们,当走狗没有啥好下场,可能不是立刻就被
//弄死了,但是迟早要弄死WeakSet
和Set相比,WeakSet有以下不同点:
-
WeakSet只能添加对象元素 -
WeakSet不阻止系统对元素的回收 -
WeakSet支持add()、has()、delete() -
WeakSet不支持size属性和keys()方法
我们可以用WeakMap来验证一些存在性信息,或者验证"是/否"等状态,例如,我们可以使用WeakMap判断用户是否在线:
let onlineUser = new WeakMap()
let zhangSan = {name:'张三'}
let liSi = {name:'李四'}
let wangEr = {name:'王二'}
let maZi = {name:'麻子'}
function login(user){
... ...
onlineUser.add(user)
}
//判断用户是否在线
function isOnline(user){
return onlineUser.has(user)
}WeakMap和WeakSet
Map의 핵심 개체: 🎜rrreee🎜WeapMap은 간단히 말해서 핵심 개체 해제 처리에 있어서 Map과 근본적으로 다릅니다. 즉, WeapMap은 객체를 키로 사용하기 때문에 가비지 수집을 방지하지 않습니다. 🎜WeakMap
🎜WeakMap과 Map의 차이점은 세 가지 측면으로 나눌 수 있습니다: 🎜WeakMap code >객체만 키로 사용할 수 있습니다.
 🎜🎜문자열을
🎜🎜문자열을 키로 사용하면 프로그램이 정상적으로 실행되지 않는 것을 볼 수 있습니다. 🎜- 엔진이 키(객체)를 재활용하는 것을 막지 않습니다.
WeakMap 다른 참조가 없으면 시스템에서 객체를 재활용합니다. 🎜🎜예: 🎜rrreee<ol start="3"><li>
<code>WeakMap은 제한된 메서드를 지원합니다.
-
WeakMap반복은 지원되지 않습니다. -
WeakMap은 지원되지 않습니다.keys() -
WeakMap은 지원되지 않습니다 지원되는values() -
WeakMap은entires()
WeakMap은 다음 메소드만 사용할 수 있습니다: 🎜-
weakMap.get(key)키-값 쌍 가져오기 - WeakMap.set(key,val)
weakMap.delete(key)키-값 쌍 삭제weakMap.has(key)존재 여부 확인WeakMap의 데이터 접근 방식을 제한해야 하는 이유는 다음과 같습니다. JavaScript 엔진 개체를 해제하는 시점을 결정할 수 없습니다. 🎜🎜객체가 모든 참조를 잃으면 JavaScript 엔진은 객체가 차지한 공간을 즉시 해제하거나 잠시 기다릴 수 있습니다. 🎜🎜그래서 특정 순간에 WeakMap의 요소 수를 확인할 수 없습니다. (객체가 모든 참조를 잃은 후 WeakMap의 요소를 순회하면 다른 결과를 얻을 수 있다고 상상해 보세요.) 🎜WeakMap 사용 사례
🎜 애플리케이션 시나리오 WeakMap은 일반적으로 개체에 "속하는" 데이터를 저장하는 데 사용됩니다. 개체가 존재하지 않으면 개체에 "속하는" 데이터도 해제되어야 합니다. 🎜🎜WeakMap`을 사용하기에 매우 적합한 역사적인 이야기가 있습니다. "교활한 토끼가 죽으면 부족한 것이 요리되고 새가 사라지면 좋은 활이 숨겨집니다." 🎜🎜이 스토리를 설명하기 위해 JavaScript 코드를 사용하는 경우 WeakMap:🎜rrreeeWeakSet
🎜 및Set를 사용해야 합니다. > WeakSet과 비교하면 다음과 같은 차이점이 있습니다. 🎜-
WeakSet는 객체 요소만 추가할 수 있습니다. WeakSet시스템이 요소를 재활용하는 것을 막지 않습니다.-
WeakSet는add(),has()를 지원합니다. delete() -
WeakSet는size속성과keys()메서드를 지원하지 않습니다. ol>🎜 -
WeakMap은 키에 대한 모든 외부 참조가 손실된 경우에만 개체를 사용할 수 있습니다(WeakMap을 제외한 다른 변수는 키 개체를 참조하지 않음). code >WeakMap은 엔진이 키 값을 재활용하는 것을 방지하지 않습니다. 재활용되면WeakMap에 해당하는 요소는 더 이상 존재하지 않습니다. -
WeakSet只能存储对象,一旦对象元素丢失外部所有的引用(除了WeakSet以外,没有别的变量引用元素对象),WeakSet不会阻止引擎对元素的回收。一经回收,WeakSet中对应的元素就消失了。 - 它们共同的优点是,可以在合适的场景中降低对象对内存的占用。
- 不支持
clear()、size、keys()、values()等方法
WeakMap을 사용하여 일부 존재 정보를 확인하거나 "예/아니요"와 같은 상태를 확인할 수 있습니다. 예를 들어 WeakMap을 사용할 수 있습니다. > 사용자가 온라인인지 확인하려면: 🎜 rrreee🎜 WeakMap 및 WeakSet의 제한은 모든 요소를 한 번에 반복하고 얻을 수 없다는 점이며 이는 중요한 요소에 영향을 미치지 않습니다. 매우 중요한 장소에서 역할을 수행합니다. 🎜Summary
WeakMap只能以对象作为键,当键的所有外部引用丢失后(除了WeakMap以外没有别的变量引用键对象),WeakMap不会阻止引擎对键值的回收。一经回收,WeakMap对应的元素就不存在了。WeakMap和WeakSetWeakSet는 객체만 저장할 수 있습니다. 객체 요소가 모든 외부 참조를 잃으면(WeakSet 제외, 다른 변수는 요소 객체를 참조하지 않음) WeakSet는 엔진이 요소를 재활용하는 것을 방지하지 않습니다. 재활용되면 WeakSet의 해당 요소가 사라집니다.
clear(), size, keys(), values() 및 values()를 지원하지 않습니다. 다른 방법
WeakMap 및 WeakSet은 "기본" 개체가 손실되면 "기본" 개체와 관련된 데이터 구조를 저장하는 데 자주 사용됩니다. 그 의미는 해당 연관 데이터 구조가 자연스럽게 삭제된다는 것입니다. 【관련 추천: javascript 비디오 튜토리얼, 🎜web front-end🎜】🎜위 내용은 JavaScript 약한 매핑 및 약한 수집 지식에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




