이 글은 javascript에 대한 관련 지식을 제공합니다. 배열 분해, 객체 분해, 함수 매개변수 구문 분석 등을 포함하여 객체 및 배열의 구조 분해 및 할당과 관련된 문제를 주로 정리합니다. 모두에게 도움이 되기를 바랍니다. .

【관련 권장사항: javascript 비디오 튜토리얼, web front-end】
Object(Object) 및 배열(Array)은 입니다. >JavaScript 가장 일반적으로 사용되는 두 가지 데이터 구조로, 두 가지의 공통적인 특징은 많은 양의 데이터를 저장할 수 있다는 것입니다. Object)和数组(Array)是JavaScript中最常用的两种数据结构,二者的共同特点是都可以存储大量的数据。
问题是,当我们再参数传递和计算过程中,可能只需要对象和数组中的一部分内容,而不是整个对象/数组。
此时,就需要使用解构赋值将对象/数组拆包,获取其内部的一部分数据,下面会使用案例介绍解构赋值在编程中的应用。
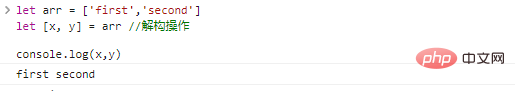
所谓数组解构,就是获取数组中一部分对我们有用的数据,举个栗子:
let arr = ['first','second']let [x, y] = arr //解构操作console.log(x,y)
代码执行结果如下:

代码的内容非常简单,把数组中的内容赋值给了俩个变量,然后输出。
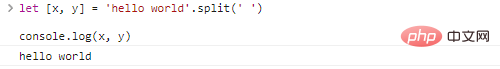
数组解构还可以和split函数配合使用,优雅又高端:
let [x, y] = 'hello world'.split(' ')console.log(x, y)代码执行结果如下:

解构也可以叫做“解构赋值”,其本质就是把数组的元素复制给变量,所以原数组没有发生任何的变化。
let [x, y] = arr //{1}let x = arr[0] //{2}let y = arr[1]以上代码中的{1}和{2}是完全等价的,只是解构赋值的方式更加简洁而已。
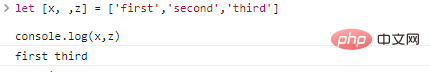
如果我们在使用解构赋值的时候,希望得到数组的第1、3个元素,但是不要第2个元素,应该怎么做呢?
举个栗子:
let [x, ,z] = ['first','second','third']console.log(x,z)
代码执行结果如下:

这样就使用逗号,规避掉了第二个元素。
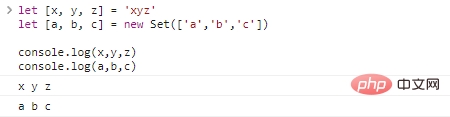
解构赋值不一定用在数组上,在任何可迭代对象上都是可以使用的,举个例子:
let [x, y, z] = 'xyz'let [a, b, c] = new Set(['a','b','c'])console.log(x,y,z)console.log(a,b,c)
代码执行结果:

解构赋值会对右侧的值进行迭代,然后对左侧的变量进行赋值。
在解构赋值的=右侧可以是任何和迭代的对象,而左侧则可以是任何可以赋值的变量,并不局限于简单的变量。
举个栗子:
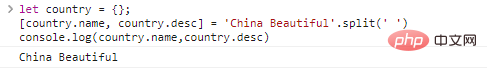
let country = {};[country.name, country.desc] = 'China Beautiful'.split(' ')console.log(country.name,country.desc)代码执行结果:

注意:代码第一行的分号必须要加,否则将遇到错误!详情可以了解《JavaScript语法构成》。
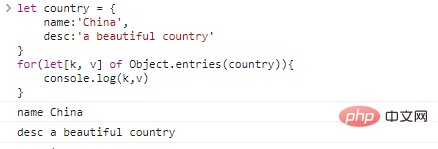
Object.entries(obj)方法会返回对象obj的属性列表,我们同样可以将解构语法用在这里:
let country = {
name:'China',
desc:'a beautiful country'}for(let[k, v] of Object.entries(country)){
console.log(k,v)}代码执行结果:

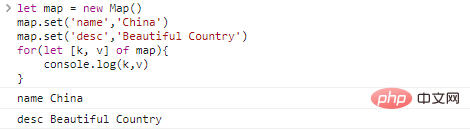
由于Map对象本身就是可迭代的,所以可以直接使用for...of语法结合解构语法:
let map = new Map()map.set('name','China')map.set('desc','Beautiful Country')for(let [k, v] of map){
console.log(k,v)}代码执行结果:

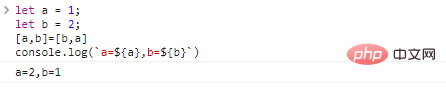
解构赋值有一个著名技巧,交换两个变量的值:
let a = 1;let b = 2;[a,b]=[b,a]console.log(`a=${a},b=${b}`)代码执行结果:

在执行解构赋值的过程中,存在两种情况:
undefined填充;...
이제 객체/배열의 압축을 풀고 내부 데이터의 일부를 얻으려면 구조 분해 할당을 사용해야 합니다. 다음 사용 사례는 프로그래밍에서 구조 분해 할당의 적용을 소개합니다.
소위 배열 구조 분해는 배열에서 우리에게 유용한 데이터의 일부를 얻는 것입니다. 예:
let [a,b,c] = 'ab'console.log(a,b,c)
코드 실행 결과는 다음과 같습니다. 
split 함수와 함께 사용할 수도 있습니다. 🎜let[a=0,b=0,c=0] = 'ab'console.log(c)
 🎜
🎜let [a, b] = 'abcd'console.log(a,b)
{1}와 {2}는 완전히 동일하지만 구조 분해 및 할당 방법이 더 간결합니다. 🎜1 및 3 요소를 가져오길 원하지만 2 요소, 어떻게 해야 합니까? 🎜🎜예: 🎜let [a, b, ...others] = 'abcdefg'console.log(others)
 🎜🎜두 번째 요소를 피하기 위해 쉼표를 사용합니다. 🎜
🎜🎜두 번째 요소를 피하기 위해 쉼표를 사용합니다. 🎜let {var1, var2} = {...} 🎜🎜구조 분해 할당은 오른쪽의 값을 반복한 다음 값을 할당합니다. 왼쪽의 변수에. 🎜
🎜🎜구조 분해 할당은 오른쪽의 값을 반복한 다음 값을 할당합니다. 왼쪽의 변수에. 🎜=의 오른쪽은 모든 반복 개체가 될 수 있고, 왼쪽은 값을 할당할 수 있는 모든 변수가 될 수 있습니다. 단순 변수에 국한되지 않습니다. 🎜🎜예: 🎜let country = {
name:'China',
desc:'Beautiful'};let {name,desc} = country;console.log(name,desc) 🎜🎜참고: 코드 첫 번째 줄에 세미콜론을 추가해야 합니다. 그렇지 않으면 오류가 발생합니다! 자세한 내용은 "JavaScript 구문 구조"를 참조하세요. 🎜
🎜🎜참고: 코드 첫 번째 줄에 세미콜론을 추가해야 합니다. 그렇지 않으면 오류가 발생합니다! 자세한 내용은 "JavaScript 구문 구조"를 참조하세요. 🎜Object.entries(obj) 메소드는 obj 객체의 속성 목록을 반환하며, 분해할 수도 있습니다. it 여기에 사용된 구문은 다음과 같습니다. 🎜let {desc,name}=country; 🎜
🎜Map 객체 자체가 반복 가능하므로 for...of를 직접 사용할 수 있습니다. 결합하는 구문 구조 분해 구문: 🎜let country = {
name:'China',
desc:'Beautiful'}//对应的规则:{对象属性:目标变量}let {name:desc,desc:name} = country;console.log(`name:${name},desc:${desc}`) 🎜
🎜let obj = {
x:'xiaoming',
y:'18'}let {x:name,y:age}=obj;console.log(`name:${name},age:${age}`) 🎜
🎜정의되지 않음으로 채워집니다. 🎜...를 사용할 수도 있습니다. 🎜🎜🎜왼쪽이 오른쪽보다 많습니다. 🎜let obj = {
name:'xiaoming',
age:18}let {name='xiaohong',age=19,height=180} = obj
console.log(height)可见最后一个变量c被赋值undefined。
我们也可以为多余的左侧变量赋予默认值,举个例子:
let[a=0,b=0,c=0] = 'ab'console.log(c)
代码执行结果如下:

右侧多于左侧:
let [a, b] = 'abcd'console.log(a,b)
代码执行结果如下:

这里就没什么可解释的了。
但是,如果我们希望获得其他元素应该怎么做呢?
举例如下:
let [a, b, ...others] = 'abcdefg'console.log(others)
代码执行结果:

这里的变量others就将所有剩余选项全部都收集了起来,others可以是任何合法的变量名,不局限于others本身。
解构语法同样使用于对象,只不过语法上稍有不同:
let {var1, var2} = {...}举个例子:
let country = {
name:'China',
desc:'Beautiful'};let {name,desc} = country;console.log(name,desc)代码执行结果:

**注意:**这里的变量顺序是没有影响的,我们也可以交换name和desc的位置,如:
let {desc,name}=country;代码的执行结果并没有什么变化。
当然我们也可以指定变量和属性的映射,例如:
let country = {
name:'China',
desc:'Beautiful'}//对应的规则:{对象属性:目标变量}let {name:desc,desc:name} = country;console.log(`name:${name},desc:${desc}`)代码执行结果:

这样我们就强行交换了变量和属性之间的映射方式,或许下面的例子更直观:
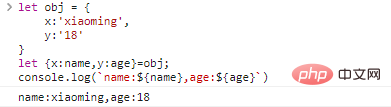
let obj = {
x:'xiaoming',
y:'18'}let {x:name,y:age}=obj;console.log(`name:${name},age:${age}`)代码执行结果:

和数组一样,我们也可以使用=为变量指定默认值。
举例如下:
let obj = {
name:'xiaoming',
age:18}let {name='xiaohong',age=19,height=180} = obj
console.log(height)代码执行结果:

这样,即使对象没有对应的属性,我们同样可以使用默认值代替。
我们还可以结合映射和默认值:
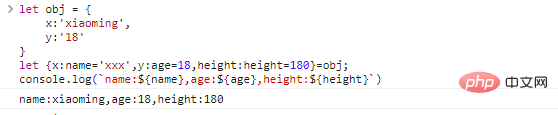
let obj = {
x:'xiaoming',
y:'18'}let {x:name='xxx',y:age=18,height:height=180}=obj;console.log(`name:${name},age:${age},height:${height}`)代码执行结果:

和数组一样,我们可以取对象的一部分属性:
let obj = {
x:'x',
y:'y',
z:'z'}let {x:name}=obj
console.log(name)我们还可以使用...将剩余的属性重新打包为一个新对象:
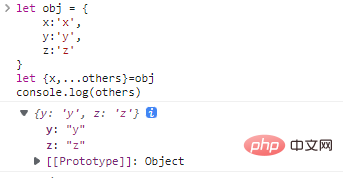
let obj = {
x:'x',
y:'y',
z:'z'}let {x,...others}=obj
console.log(others)代码执行结果:

可能有写童鞋已经发现了,我们在使用解构操作时,总是把一个对象赋值给一个使用let新定义的变量,例如:let {...} = obj。
如果我们使用已经存在的对象,会发生什么事呢?
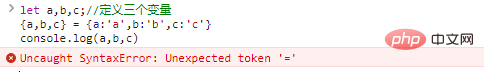
let a,b,c;//定义三个变量{a,b,c} = {a:'a',b:'b',c:'c'}console.log(a,b,c)代码执行结果如下:

为什么会出现这种错误呢?
这是因为JavaScript会把主代码流中的{...}作为一个代码块,代码块是一个独立的代码空间,用于语句的分组。
案例如下:
{
let a = 1;
let b = 2;
...}上例中的{a,b,c}就被错误的当成了这样的代码块,为了告诉引擎这不是一个代码块,我们可以这样:
let a,b,c;//定义三个变量({a,b,c} = {a:'a',b:'b',c:'c'})//加括号console.log(a,b,c)代码执行结果如下:

如果对象出现了嵌套,相应的我们也可以使用对应的嵌套层次进行解析:
let People = {
head:{
leftEye:'le',
rightEye:'re'
},
hands:['left-hand','right-hand'],
others:'others'}let {
head:{
leftEye,
rightEye },
hands:[left_hand,right_hand],
others} = People;console.log(leftEye,right_hand)代码执行结果:

有些情况下,一个函数需要非常多的参数,这不仅会让程序猿记忆困难,同时也会让代码变的冗长。
例如:
function createWin(title="Untitled",width=100,height=200,items=[]){
...}这种情况下,调用函数会变的非常困难。更令人苦恼的是,通常这些参数只要保持默认就可以了,而我们还要费尽心机的重写它们。就像这样:
createWin(title="Untitled",width=100,height=200,items=['i','j','k'])
解构赋值可以帮助我们解决这些问题,我们可以把对象传递给函数,而函数会自动的把对象解析为参数:
let options = {
title:'NewWin',
width:200,
height:100,
items:['items1','items2']}//传入的对象会被解构成下面的参数样式//等价于{title="Untitled",width=100,height=200,items=[]} = optionsfunction createWin({title="Untitled",width=100,height=200,items=[]}){
console.log(`title:${title},width:${width},height:${height},items:[${items}]`)}createWin(options)//只需要传递一个对象【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript 객체 및 배열의 구조 분해 할당 기본 사항에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!