node를 사용하여 파일을 업로드하는 방법은 무엇입니까? 다음 글에서는 멀티파티와 결합된 노드를 사용하여 파일을 업로드하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

파일 업로드는 아마도 모든 프로젝트에서 필수적인 작업일 것입니다. 오늘날 우리는 nodejs를 사용하여 파일 업로드 모듈을 구현합니다.
1. 모듈
npm i multiparty
npm i express
2. 코드
파일에 있는 코드는 upload.js
// 上传文件模块
const multiparty = require('multiparty')
// 文件操作模块
const fs = require('fs')
// 导入express框架
const express = require('express')
// 路由
const router = express.Router()
// 上传文件接口
router.post('/upload/file', (req, res) => {
/* 生成multiparty对象,并配置上传目标路径 */
let form = new multiparty.Form();
// 设置编码
form.encoding = 'utf-8';
// 设置文件存储路径,以当前编辑的文件为相对路径
form.uploadDir = './public';
// parse,表单解析器
// fields :普通的表单数据
// files:上传的文件的信息
form.parse(req, function (err, fields, files) {
try {
// 文件为files.file[0]
let upfile = files.file[0]
// 为文件进行命名,修改upfile文件中的path,否则会随机生成文件名
let newpath = form.uploadDir + '/' + upfile.originalFilename //文件名
// 重命名
fs.renameSync(upfile.path, newpath);
// 返回信息,((upfile.size)/1048576).toFixed(2)将文件由B转换为M的单位并进行取小数点后两位进行四舍五入向上取操作
res.send({
code:200,
msg:'File Success',
file_name:upfile.originalFilename,
file_size:((upfile.size)/1048576).toFixed(2)+'M'
})
} catch {
// 异常情况下的消息
console.log(err)
res.send({
code:401,
msg:'File error',
more_msg:err
})
}
})
})
// 导出该模块供main主函数文件中进行调用
module.exports = router3. main.js 파일
// 引入express模块
const express = require('express')
// 实例化express
const app = express()
// 文件夹映射
app.use('/static',express.static('public'))
// 上传文件接口
const upload=require('./router/upload')
app.use(upload)
// 监听服务
app.listen('3333', '0.0.0.0', (res) => {
console.log('Server running http://127.0.0.1:3333')
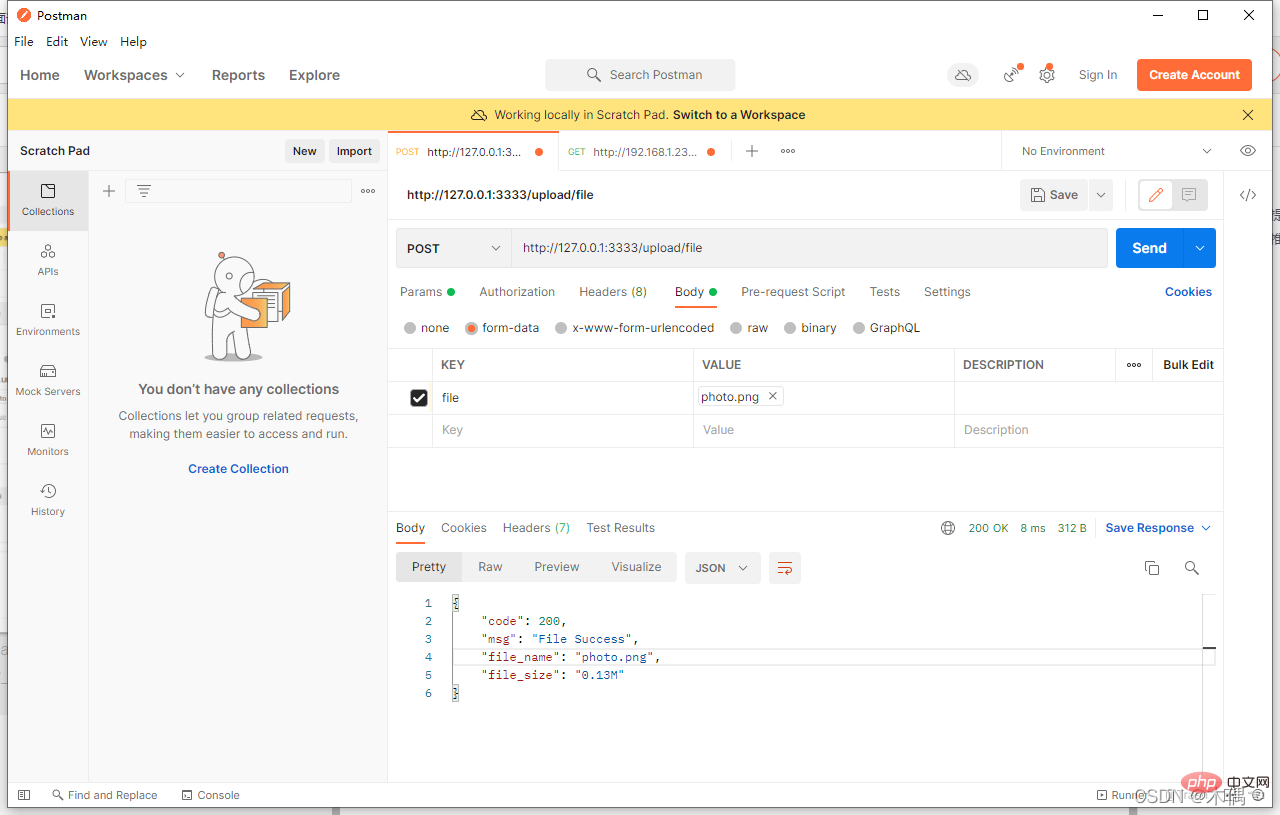
})4. 예제

전화해 보세요
nodejs 튜토리얼을 방문하세요!
위 내용은 node+multiparty가 파일 업로드를 구현하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





