Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다. 도움이 되기를 바랍니다.

Angular 14의 흥미로운 기능은 Angular의 독립 구성 요소가 마침내 등장했다는 것입니다.
Angular 14에서는 개발자가 독립 구성 요소를 사용하여 다양한 구성 요소를 개발할 수 있지만 Angular 독립 구성 요소의 API는 아직 안정적이지 않으며 향후 일부 파괴적인 업데이트가 있을 수 있으므로 주목할 가치가 없습니다. 프로덕션 환경에서 사용하는 것이 좋습니다. [추천 관련 튜토리얼: "angular Tutorial"]
독립 컴포넌트 생성 방법
기존 컴포넌트의 경우 @Component()中添加standalone: true的,然后我们可以在没有@NgModule()的情况下直接使用imports에서 다른 모듈을 가져올 수 있습니다.
새 구성요소를 생성하는 경우 ng generate component <name> --standalone</name> 명령을 사용하여 독립 구성요소를 직접 생성할 수 있습니다. 예: ng generate component <name> --standalone</name>的命令,直接创建一个独立组件, 例如:
ng generate component button-list --standalone
@Component({
selector: 'app-button-list',
standalone: true,
imports: [
CommonModule,
],
templateUrl: './button-list.component.html',
styleUrls: ['./button-list.component.scss']
})
export class ButtonListComponent implements OnInit在独立组件中导入已有的模块
我们可以在imports中添加已有的模块,以MatButtonModule为例:
imports: [
CommonModule,
MatButtonModule,
],这样子我们就可以在ButtonListComponent中使用MatButtonModule的mat-button组件了:
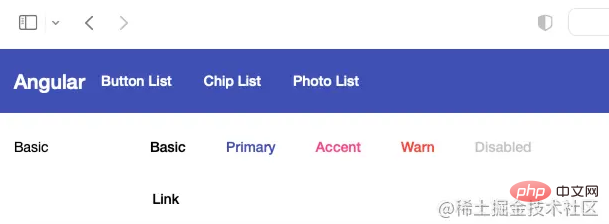
<button mat-button>Basic</button> <button mat-button color="primary">Primary</button> <button mat-button color="accent">Accent</button> <button mat-button color="warn">Warn</button> <button mat-button disabled>Disabled</button> <a mat-button href="https://damingerdai.github.io" target="_blank">Link</a>
效果图:

使用独立组件启动Angular应用
第一步, 将AppComponent设置为独立组件:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
standalone: true,
})
export class AppComponent {第二步,将AppModule的imports中的导入的模块加入到AppComponent的imports中,但是有两个模块例外: BrowserModule和BrowserAnimationsModule。
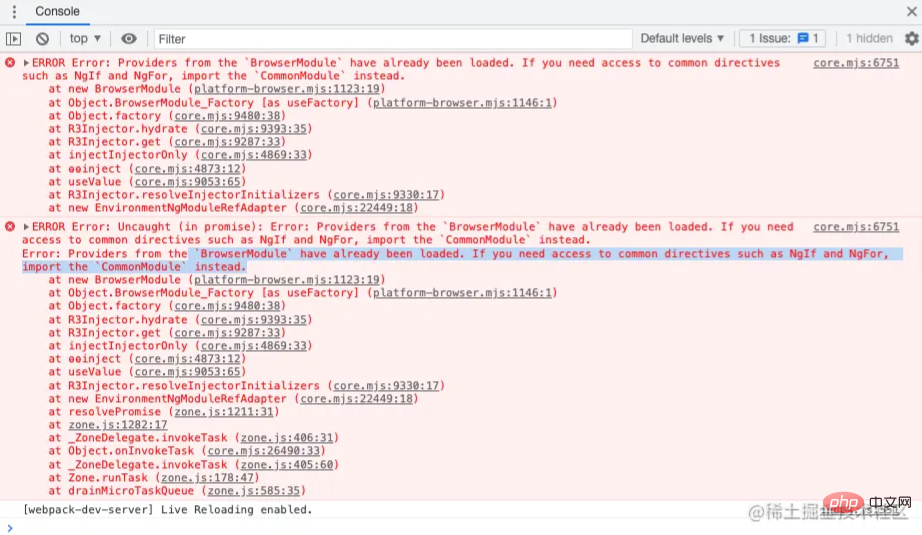
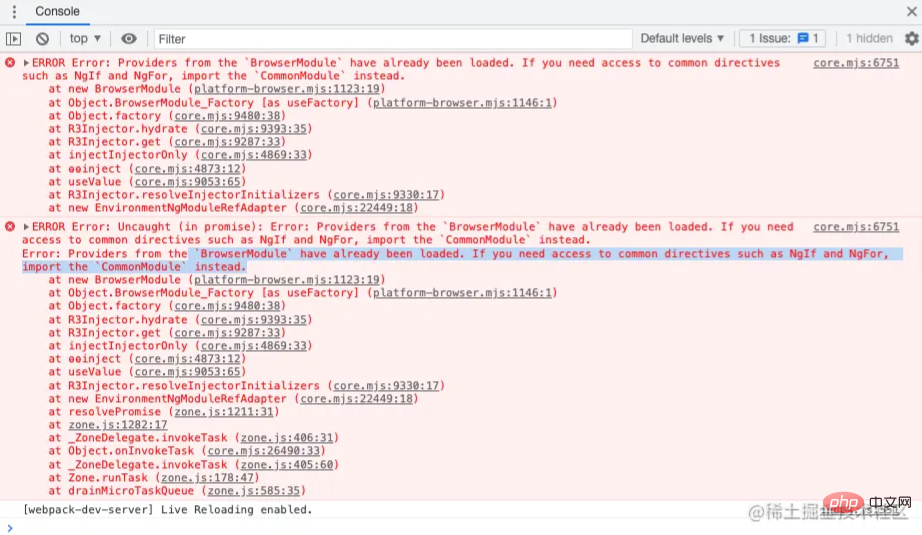
如果导入的话,可能会导致** BrowserModule have already been loaded. If you need access to common directives such as NgIf and NgFor, import the CommonModule instead.**的问题:

第三步,删除app.module.ts文件
最后一步, 将main.ts中的:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));改为:
bootstrapApplication(AppComponent).catch(err => console.error(err));
这样子我们就实现了使用独立组件启动Angular组件了。
为独立组件配置路由
我这里分别有三个独立组件: HomeComponent, ButtonListComponent 和 ChipListComponent,
然后在main.ts中创建ROUTES对象
const ROUTES: Route[] = [
{
path: '',
pathMatch: 'full',
redirectTo: 'home'
},
{
path: 'home',
component: HomeComponent
},
{
path: 'button',
loadComponent: () =>
import('./app/button-list/button-list.component').then(
(mod) => mod.ButtonListComponent
),
},
{
path: 'chip',
loadComponent: () =>
import('./app/chip-list/chip-list.component').then(
(mod) => mod.ChipListComponent
),
},
];其中ButtonListComponent和ChipListComponent使用loadComponent去实现路由懒加载。
然后在bootstrapApplication的第二个参数中使用providers注册RouterModule好了。
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
],
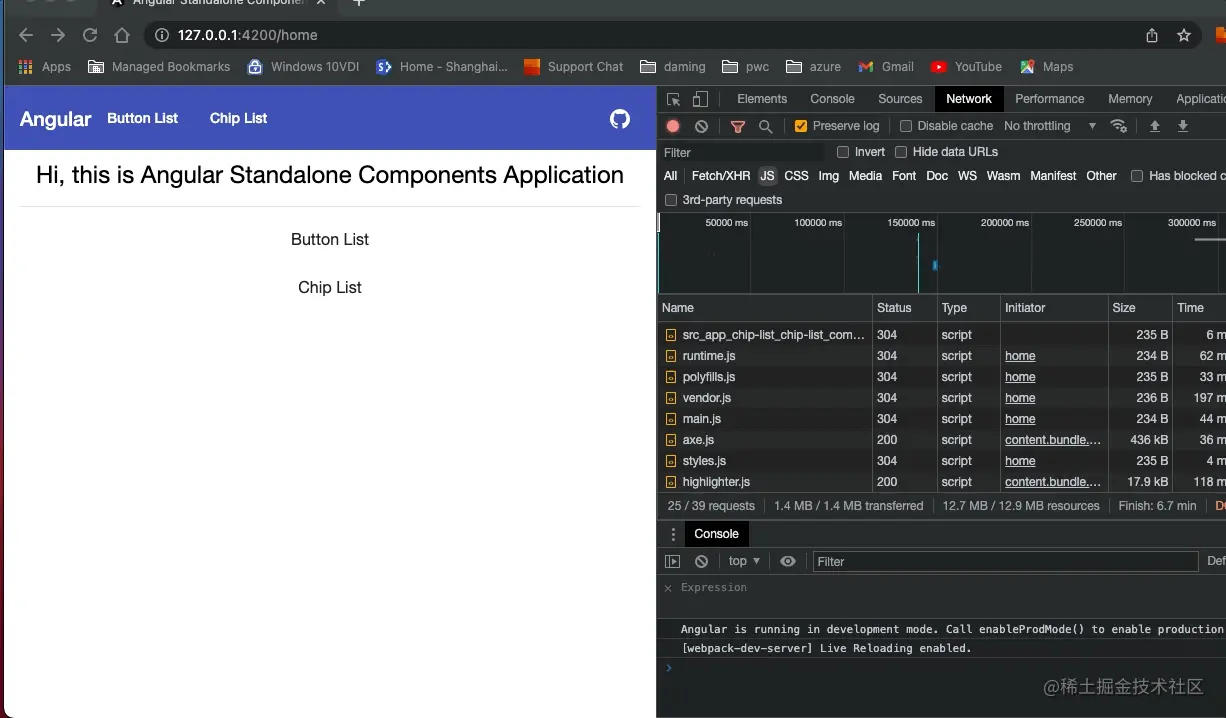
}).catch(err => console.error(err));效果图:

配置依赖注入
当我们想要启动Angular应用的时候,可能需要注入一些值或者服务。 在bootstrapApplication, 我们可以通过providers来注册值或者服务。
比如,我有一个获取图片的url,需要注入到PhotoService中:
bootstrapApplication(AppComponent, {
providers: [
{
provide: 'photoUrl',
useValue: 'https://picsum.photos',
},
{provide: PhotosService, useClass: PhotosService },
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
importProvidersFrom(HttpClientModule)
],
})PhotoService
@Injectable()export class PhotosService {
constructor(
@Inject('photoUrl') private photoUrl: string,
private http: HttpClient ) { }
public getPhotoUrl(i: number): string {
return `${this.photoUrl}/200/300?random=${i}`;
}
} 독립 구성 요소에서 기존 모듈 가져오기
imports에서 기존 모듈을 추가할 수 있습니다. MatButtonModule을 예로 들어보겠습니다.
rrreee
imports에서 기존 모듈을 추가할 수 있습니다. MatButtonModule을 예로 들어보겠습니다. 이런 방식으로 우리는 ButtonListComponent에서 MatButtonModule의 mat-button 구성 요소를 사용하세요:
Rendering:

시작 독립 구성 요소를 사용하는 Angular 애플리케이션
첫 번째 단계는 AppComponent를 독립 구성 요소로 설정하는 것입니다. rrreee
AppModule가져오기에서 가져온 모듈을 설정하는 것입니다. > AppComponent 가져오기에 추가되었지만 BrowserModule 및 BrowserAnimationsModule이라는 두 가지 모듈 예외가 있습니다. 🎜🎜가져오면 ** BrowserModule이 이미 로드되었을 수 있습니다. NgIf 및 NgFor와 같은 일반 지시문에 액세스해야 하는 경우 대신 CommonModule을 가져오세요.* * 질문: 🎜🎜 🎜 🎜세 번째 단계에서는
🎜 🎜세 번째 단계에서는 app.module.ts 파일을 삭제합니다. 🎜🎜마지막 단계에서는 main.ts의 🎜rrreee🎜를 다음과 같이 🎜rrreee🎜로 변경합니다. 이제 Angular 구성 요소를 시작하기 위해 독립 구성 요소의 사용을 구현했습니다. 🎜🎜독립 구성 요소에 대한 라우팅 구성🎜🎜🎜여기에는 HomeComponent, ButtonListComponent 및 라는 세 가지 독립 구성 요소가 있습니다. ChipListComponent, 🎜🎜그런 다음 ButtonListComponent 및 ChipListComponent가 를 사용하는 <code>main.ts에서 🎜ROUTES🎜 개체 🎜rrreee🎜를 만듭니다. >loadComponent는 경로의 지연 로딩을 구현합니다. 🎜🎜그런 다음 providers를 사용하여 bootstrapApplication의 두 번째 매개변수에 RouterModule을 등록하세요. 🎜rrreee🎜렌더링: 🎜🎜 🎜
🎜🎜종속성 주입 구성🎜🎜🎜Angular 애플리케이션을 시작하려면 일부 값이나 서비스를 주입해야 할 수도 있습니다. bootstrapApplication에서는 공급자를 통해 값이나 서비스를 등록할 수 있습니다. 🎜🎜예를 들어, PhotoService에 삽입해야 하는 사진을 가져오는 URL이 있습니다. 🎜rrreee🎜PhotoService 코드는 다음과 같습니다. 🎜rrreee🎜🎜Source code🎜🎜🎜이 문서에는 사용된 소스 코드가 포함되어 있습니다: https://github.com/damingerdai/angular-standalone-comComponents-app🎜🎜온라인 데모: https://damingerdai.github.io/angular-standalone-comComponents-app /🎜🎜🎜원문 주소: https://juejin.cn/post/7107224235914821662🎜🎜🎜더 많은 프로그래밍 관련 지식을 보시려면 🎜프로그래밍 영상🎜을 방문해 주세요! ! 🎜
bootstrapApplication에서는 공급자를 통해 값이나 서비스를 등록할 수 있습니다. 🎜🎜예를 들어, PhotoService에 삽입해야 하는 사진을 가져오는 URL이 있습니다. 🎜rrreee🎜PhotoService 코드는 다음과 같습니다. 🎜rrreee🎜🎜Source code🎜🎜🎜이 문서에는 사용된 소스 코드가 포함되어 있습니다: https://github.com/damingerdai/angular-standalone-comComponents-app🎜🎜온라인 데모: https://damingerdai.github.io/angular-standalone-comComponents-app /🎜🎜🎜원문 주소: https://juejin.cn/post/7107224235914821662🎜🎜🎜더 많은 프로그래밍 관련 지식을 보시려면 🎜프로그래밍 영상🎜을 방문해 주세요! ! 🎜위 내용은 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
독립형 구성 요소에 대한 각도 학습 설명(Standalone Component)
Dec 19, 2022 pm 07:24 PM
이 글은 여러분이 계속해서 Angular를 배우고 Angular의 독립형 컴포넌트(Standalone Component)를 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




