CSS 마우스 포인터 상호 작용 효과에 대한 심층 탐구
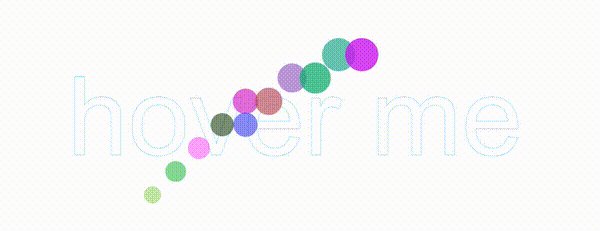
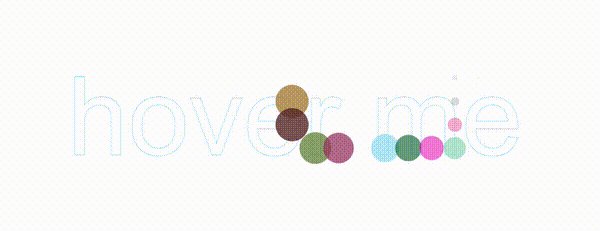
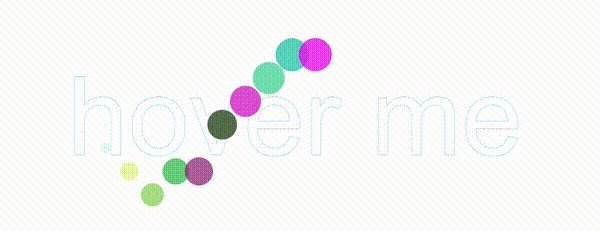
오늘은 이러한 흥미로운 상호작용 효과를 구현해 보겠습니다. 이 교환 효과를 통해 프런트엔드 마우스 포인터 상호작용에 대해 이야기해 보겠습니다.

원래 마우스 포인터 스타일을 원하는 효과로 수정하고 특별한 대화형 효과를 추가하세요. [추천 학습: css 동영상 튜토리얼]
마우스 스타일 수정
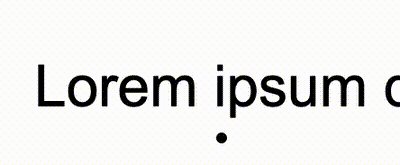
우선 첫 번째 질문으로, 위 그림에서 마우스 포인터 스타일이 점으로 수정되었음을 알 수 있습니다.

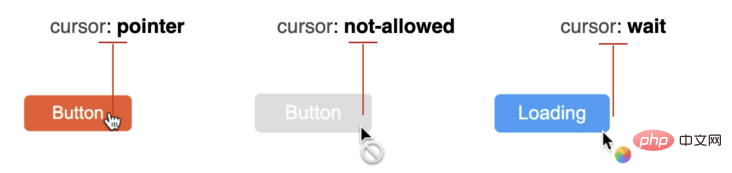
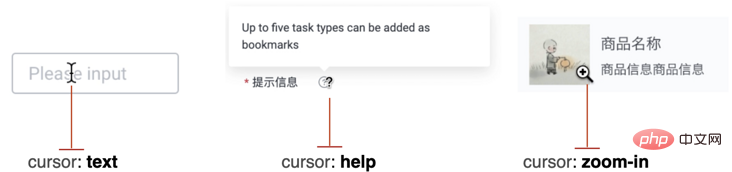
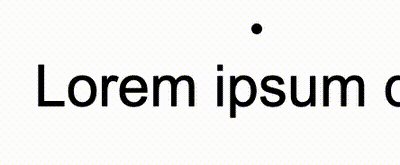
일반적으로 다음과 같아야 합니다.

물론 CSS에서는 cursor 스타일을 통해 마우스 포인터 모양을 수정할 수 있습니다. cursor 样式,对鼠标指针形状进行修改。
利用 cursor 修改鼠标样式
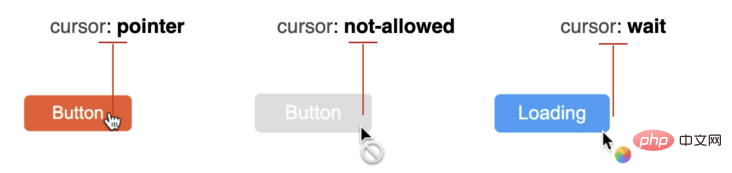
cursor CSS 属性设置鼠标指针的类型,在鼠标指针悬停在元素上时显示相应样式。
cursor: auto; cursor: pointer; ... cursor: zoom-out; /* 使用图片 */ cursor: url(hand.cur) /* 使用图片,并且设置 fallback 兜底 */ cursor: url(hand.cur), pointer;
这个大家应该都清楚,通常而言,在不同场景下,选择不同鼠标指针样式,也是一种提升用户体验的手段。


当然,在本交互中,我们并非要将 cursor 光标设置成任一样式,刚好相反,我们需要将他隐藏。
通过 cursor: none 隐藏光标
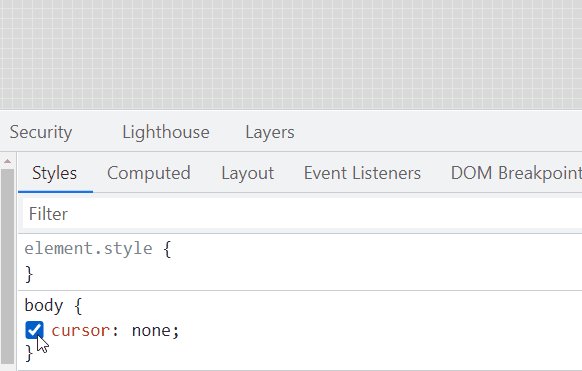
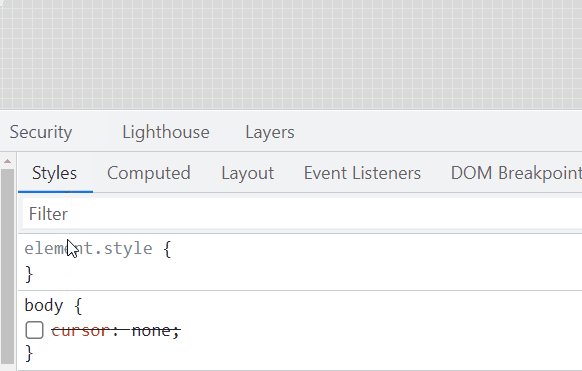
在这里,我们通过 cursor: none 隐藏页面的鼠标指针:
{
cursor: none;
}如此一来,页面上的鼠标指针就消失了:

通过全局事件监听,模拟鼠标指针
既然,消失了,我们就简单模拟一个鼠标指针。
我们首先实现一个 10px x 10px 的圆形 div,设置为基于 绝对定位:
<div></div>
#g-pointer {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
background: #000;
border-radius: 50%;
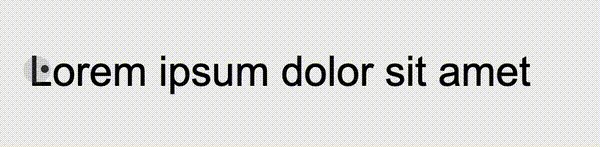
}那么,在页面上,我们就得到了一个圆形黑点:

接着,通过事件监听,监听 body 上的 mousemove,将小圆形的位置与实时鼠标指针位置重合:
const element = document.getElementById("g-pointer");
const body = document.querySelector("body");
function setPosition(x, y) {
element.style.transform = `translate(${x}px, ${y}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX - 5, e.clientY - 5);
});
});这样,如果不设置 cursor: none,将会是这样一个效果:

再给 body 加上 cursor: none,就相当于模拟了一个鼠标指针:

在这个基础上,由于现在的鼠标指针,实际上是个 div,因此我们可以给它加上任意的交互效果。
以文章一开头的例子为例,我们只需要借助混合模式 mix-blend-mode: exclusion
cursor를 사용하여 마우스 스타일을 수정하세요
cursor CSS 속성을 사용하여 마우스 포인터 유형을 설정하고 마우스 포인터가 요소 위에 있을 때 해당 스타일을 표시합니다.
Lorem ipsum dolor sit amet
<div></div> <div></div>
모두가 이것을 알아야 합니다. 일반적으로 다양한 시나리오에서 다양한 마우스 포인터 스타일을 선택하는 것도 사용자 경험을 향상시키는 방법입니다.

물론 이 상호작용에서는  커서를 어떤 스타일로도 설정하고 싶지 않고 반대로 숨겨야 합니다 .
커서를 어떤 스타일로도 설정하고 싶지 않고 반대로 숨겨야 합니다 .
cursor: none을 통해 커서 숨기기
여기서는 cursor: none을 통해 커서 숨기기
cursor: none을 통해 페이지의 마우스 포인터를 숨깁니다.
body {
cursor: none;
background-color: #fff;
}
#g-pointer-1,
#g-pointer-2
{
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
background: #999;
border-radius: 50%;
background-color: #fff;
mix-blend-mode: exclusion;
z-index: 1;
}
#g-pointer-2 {
width: 42px;
height: 42px;
background: #222;
transition: .2s ease-out;
} 🎜🎜🎜🎜글로벌 이벤트 모니터링을 통해 마우스 포인터 시뮬레이션🎜🎜🎜이제 사라지니 마우스 포인터만 시뮬레이션해 보겠습니다. 🎜🎜먼저
🎜🎜🎜🎜글로벌 이벤트 모니터링을 통해 마우스 포인터 시뮬레이션🎜🎜🎜이제 사라지니 마우스 포인터만 시뮬레이션해 보겠습니다. 🎜🎜먼저 10px x 10px 원형 div를 구현합니다. 🎜const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
function setPosition(x, y) {
element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`;
element2.style.transform = `translate(${x - halfAlementWidth2}px, ${y - halfAlementWidth2}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX, e.clientY);
});
});{
pointer-events: none;
} 🎜🎜🎜그런 다음 이벤트 모니터링을 통해 본체에서
🎜🎜🎜그런 다음 이벤트 모니터링을 통해 본체에서 mousemove를 듣고 작은 원의 위치를 실시간 마우스 포인터 위치와 일치시킵니다. 🎜rrreee🎜이렇게 하면 cursor: none을 설정하지 않으면 다음과 같은 효과가 발생합니다: 🎜🎜🎜 🎜🎜🎜본문에
🎜🎜🎜본문에 cursor: none을 추가합니다. 이는 마우스 시뮬레이션과 같습니다. 포인터: 🎜🎜🎜 🎜🎜🎜이를 바탕으로 현재 마우스 포인터는 실제로
🎜🎜🎜이를 바탕으로 현재 마우스 포인터는 실제로 div이므로 🎜상호작용 효과를 추가할 수 있습니다🎜. 🎜🎜 기사 시작 부분의 예를 예로 들면, 시뮬레이션된 마우스 포인터가 다른 배경에서 지능적으로 자체적으로 변경되도록 하려면 혼합 모드 mix-blend-mode: Exclusion만 사용하면 됩니다. 색상 색상. 🎜🎜🎜블렌딩 모드 기술에 대해 여전히 질문이 있는 경우 제 기사를 읽어보세요. 블렌딩 모드를 사용하여 텍스트를 배경색에 지능적으로 적용🎜🎜https://github.com/chokcoco/iCSS/issues/ 169🎜🎜 🎜전체 코드: 🎜🎜rrreeerrreeerrreee🎜질문 그림의 효과를 완벽하게 복원할 수 있습니다. 🎜🎜🎜🎜🎜🎜🎜🎜전체 코드를 보려면 여기를 클릭하세요: 마우스 커서 전환🎜🎜https://codepen .io/ 초코코/pen/rNJQXXV🎜伪类事件触发
有一点需要注意的是,利用模拟的鼠标指针去 Hover 元素,Click 元素的时候,会发现这些事件都无法触发。
这是由于,此时被隐藏的指针下面,其实悬浮的我们模拟鼠标指针,因此,所有的 Hover、Click 事件都触发在了这个元素之上。
当然,这个也非常好解决,我们只需要给模拟指针的元素,添加上 pointer-events: none,阻止默认的鼠标事件,让事件透传即可:
{
pointer-events: none;
}鼠标跟随,不仅于此
当然,这里核心就是一个鼠标跟随动画,配合上 cursor: none。
而且,鼠标跟随,我们不一定一定要使用 JavaScript。
我在 不可思议的纯 CSS 实现鼠标跟随 一文中,介绍了一种纯 CSS 实现的鼠标跟随效果,感兴趣的也可以看看。
https://github.com/chokcoco/iCSS/issues/46
基于纯 CSS 的鼠标跟随,配合 cursor: none,也可以制作出一些有意思的动画效果。像是这样:

CodePen Demo -- Cancle transition & cursor none
https://codepen.io/Chokcoco/pen/gOvZoVv
(学习视频分享:web前端)
위 내용은 CSS 마우스 포인터 상호 작용 효과에 대한 심층 탐구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.






