jquery의 맵이 객체 등을 반환합니까?
jquery에서 map() 함수는 지정된 함수를 사용하여 캡슐화한 후 새 배열을 반환합니다. 이 함수는 지정된 함수를 사용하여 배열의 각 요소 또는 객체의 각 속성을 처리하고 처리 결과를 다음과 같이 캡슐화하는 데 사용됩니다. 새 배열이 반환됩니다. 함수 반환 값은 결과 배열의 요소로 사용됩니다. 반환 값이 null이거나 정의되지 않은 경우 결과 배열에 추가되지 않습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jquery의 map
jQuery.map() 함수는 지정된 함수를 사용하여 배열의 각 요소(또는 객체의 각 속성)를 처리하고, 처리 결과를 새로운 배열로 캡슐화하여 반환하는 데 사용됩니다.
참고:
1. jQuery 1.6 이전에는 이 함수가 순회 배열만 지원했습니다. 1.6부터 이 함수는 순회 객체도 지원합니다.
2.map()은 함수에 두 개의 매개변수도 전달합니다. 하나는 현재 반복의 요소 또는 속성 값이고, 다른 하나는 현재 반복 항목의 배열 인덱스 또는 객체 속성 이름입니다.
3. 이 함수의 반환 값은 결과 배열의 요소로 사용됩니다. 반환 값이 null이거나 정의되지 않은 경우 결과 배열에 추가되지 않습니다.
Syntax
$.map( object, callback )
object 배열/객체 유형은 처리해야 하는 배열 또는 객체를 지정합니다.
callback 함수 유형은 처리 함수를 지정합니다.
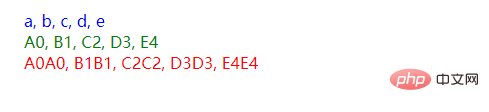
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>예제는 다음과 같습니다.

확장 지식:
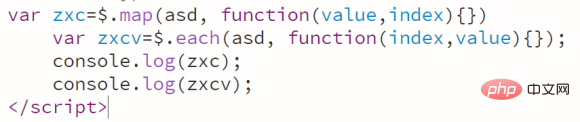
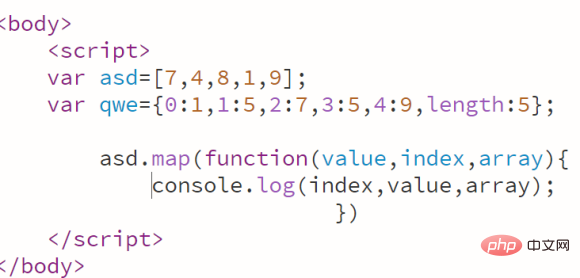
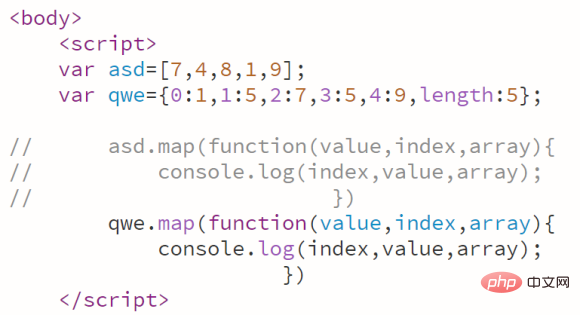
기본 js에도 맵 메소드가 있고, jQuery에도 맵 메소드가 있습니다. 그래서 그들 사이의 차이점은 무엇입니까? 평소처럼 코드를 먼저 살펴보세요

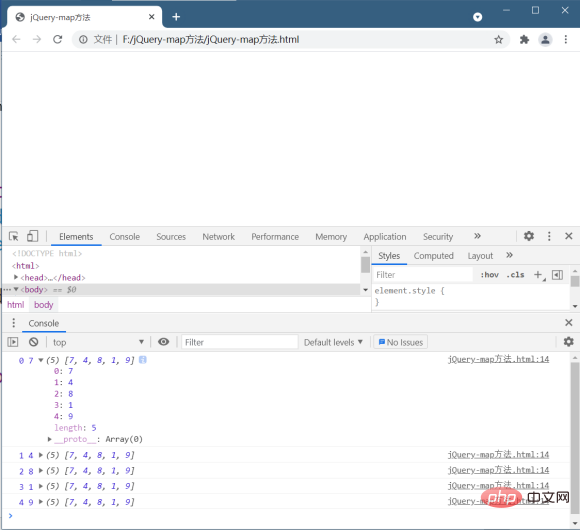
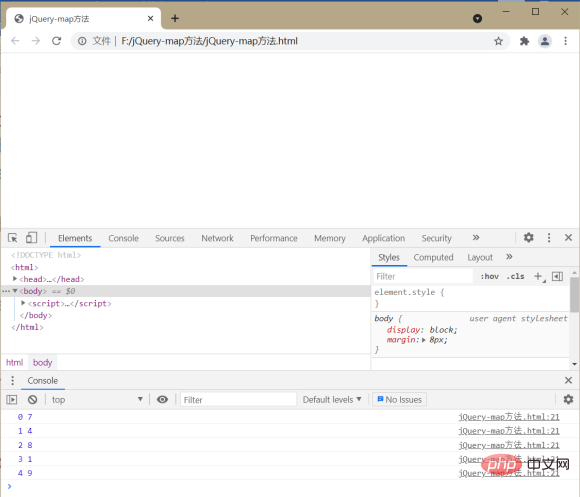
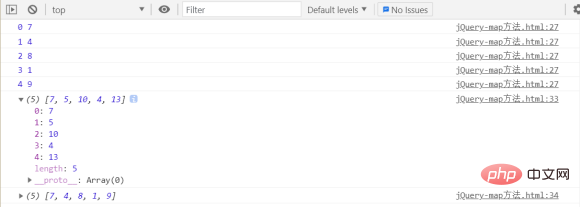
첫 번째 매개변수: 현재 탐색된 요소
두 번째 매개변수: 현재 탐색된 인덱스
세 번째 매개변수: 현재 탐색된 배열

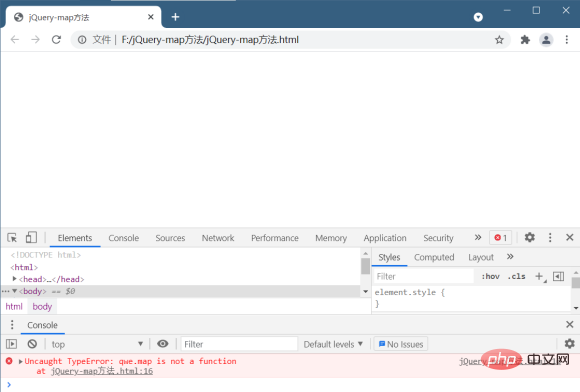
그러나 , 참고: 네이티브 js의 forEach 메서드와 마찬가지로 의사 배열을 순회할 수 없습니다


오류가 보고된다는 것은 의심의 여지가 없습니다. 이는 네이티브 js의 맵 메서드가 의사 배열을 순회할 수 없다는 것을 증명합니다
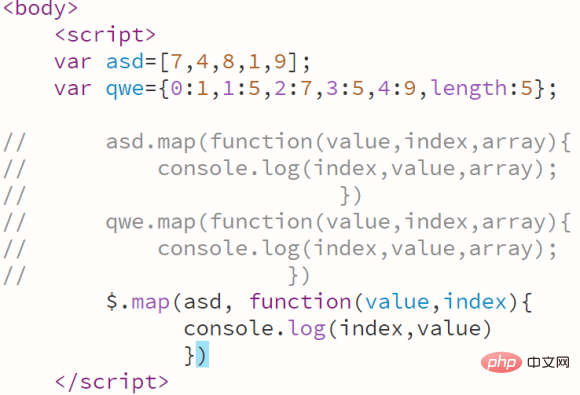
그럼 다음은 jQuery

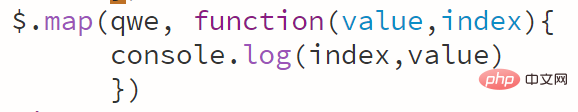
의 map 메소드를 살펴보겠습니다. 첫 번째 매개변수: 탐색할 배열
두 번째 매개변수: 각 요소를 탐색한 후 실행되는 콜백 함수
콜백 매개변수 함수:
첫 번째 매개변수: 순회된 요소
두 번째 매개변수: 순회된 인덱스

는 기본 js 맵 메소드처럼 배열을 순회할 수 있습니다.
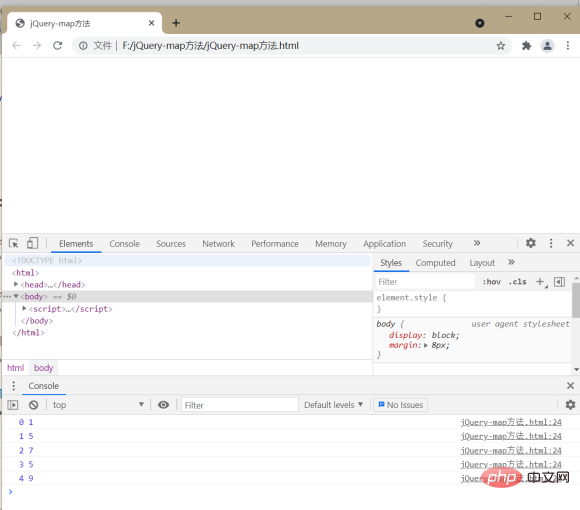
그러면 의사 배열을 순회할 수 있습니까? 그럼 바로 코드를 살펴보겠습니다!


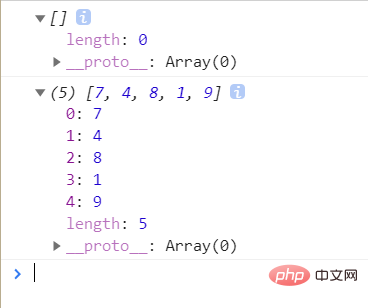
분명히 가능합니다. jQuery의 Each 메소드와 마찬가지로 map 메소드도 의사 배열을 순회할 수 있습니다.
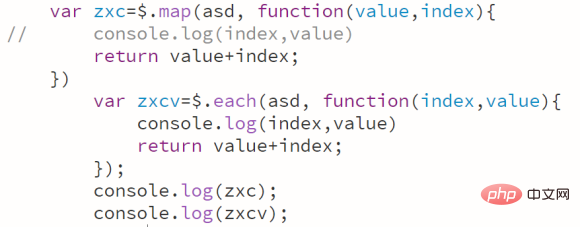
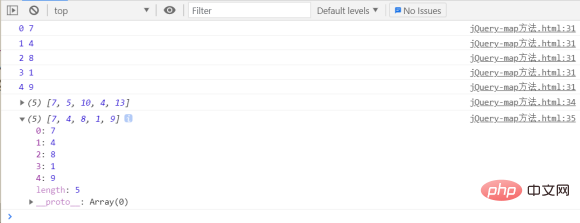
jQuery의 각 메소드와 map 메소드는 모두 배열과 의사 배열을 순회할 수 있기 때문입니다. 그들 사이의 차이점은 무엇입니까?
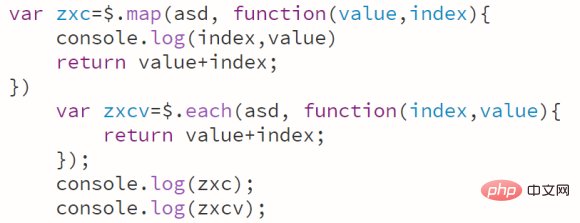
각 메소드의 기본 반환값은 통과한 사람을 반환하는 것입니다
2. map 메소드의 기본 반환값은 빈 배열입니다

1. 각 메소드는 지원되지 않습니다. 콜백 함수에서 순회된 배열을 처리합니다
2. map 메소드는 콜백 함수의 return을 통해 순회된 배열을 처리한 다음 새 배열을 생성하여 반환할 수 있습니다. 

map 메소드는 인덱스에 상위 인덱스에 해당하는 값을 더한 것이므로, map 메소드는 return을 통해 순회된 배열을 처리한 후, 반환할 새로운 배열을 생성할 수 있습니다


그리고 각각은 return을 통한 콜백 함수에서 순회된 배열 처리를 지원하지 않습니다.
위의 비교를 통해 map 메소드를 사용하는 경우와 사용하는 경우의 차이점을 이해해야 합니다. 각 방법에 대한 명확한 이해가 있어야겠죠?
동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 jquery의 맵이 객체 등을 반환합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s