20가지 이상한 JS 표현식, 출력 결과를 맞춰보세요!
이 기사에서는 20가지 이상한 JavaScript 표현을 공유하겠습니다. 출력 결과에 답해 주실 수 있나요? 와서 도전에 답하세요!

JavaScript는 내결함성이 매우 뛰어난 프로그래밍 언어이므로 다른 프로그래밍 언어에서는 허용되지 않는 많은 표현식이 JavaScript에서는 잘 작동합니다.
이로 인해 이상한 코드가 많이 발생합니다. 도전하고 싶나요?
챌린지
이 챌린지에서는 20가지 이상한 표정을 보고 그 결과를 추측해야 합니다.
1.
true + false
2.
**1.**
3.
[1, 2, 3] + [4, 5, 6]
4.
0.2 + 0.1 === 0.3
5.
10,2
6.
!!""
7.
+!![]
8
true == "true"
14.
010 - 03
15.
"" - - ""
16.
null + 0
17.
0/0
18.
1/0 === 10 ** 1000
19.
true++
20 .
"" - 1
Results and Analysis
true + false
두 부울 값 사이에 더하기 연산자(+)를 사용하려고 하면 숫자로 변환됩니다.그리고 우리 모두는 true가 1로 변환되어야 하고, false가 0으로 변환되어야 한다는 것을 알고 있습니다. 따라서 true+false는 1을 반환합니다.
[,,,].length
[,,,] 3개의 빈 슬롯이 있는 배열을 출력합니다. 마지막 쉼표는 후행 쉼표입니다. 이렇게 생각하시면 됩니다.
(null - 1) - "1"
[,,,].length는 3을 반환합니다. [1, 2, 3] + [4, 5, 6]
배열 사이에 더하기 연산자(+)를 사용하려고 하면 문자열로 변환됩니다.
배열을 문자열로 변환할 때 배열의toString() 메서드가 호출됩니다. toString() 메서드는 배열을 텍스트로 표시해야 할 때 JavaScript에서 내부적으로 요소를 쉼표로 연결하는 데 사용됩니다.
38 * 4343 * 2342+ (“true” — 0)
5 + !5 + !!5
true应该被转换为1,false应该被转换为0。所以true+false返回1。[,,,].length
[,,,] 输出一个有三个空槽的数组。最后一个逗号是尾部的逗号。
你可以这么想。
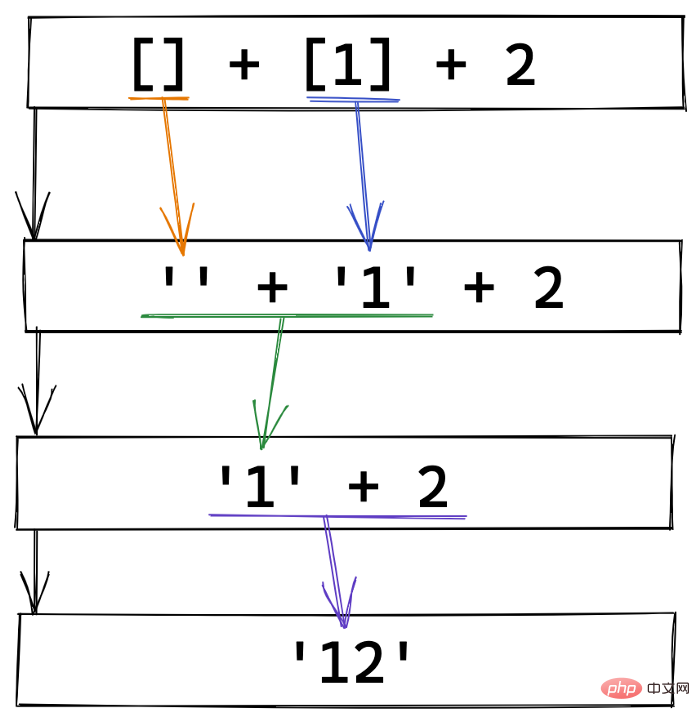
[] + [1] + 2
所以 [,,,].length 返回3。
[1, 2, 3] + [4, 5, 6]
当你试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
将一个数组转换为字符串时,数组的 toString() 方法被调用。toString()方法是JavaScript 内部使用的,当一个数组需要显示为文本时,它将用逗号连接其元素。
1 + 2 + "3"
所以
[,] ==> [empty,] [,,] ==> [empty, empty,] [,,,] ==> [empty, empty, empty,]
0.2 + 0.1 === 0.3
由于浮点数很难在计算机中准确表示,数学上的0.1和0.2在计算机中只能用近似的数字表示。
0.1+0.2的结果不完全是0.3。不仅仅是JavaScript,其他编程语言也有同样的问题。
10, 2
逗号(,)在JavaScript中也是一个合法的操作符,它评估每个操作数(从左到右),并返回最后一个操作数的值。
因此,10,2返回2
!!""
""是一个空字符串,它是一个虚值。
注意:0、空字符串""、null 和undefined都是虚值。
! 是逻辑上的 "非 "运算符,把 true 变成 false,反之亦然。
如果我们使用两次!,也就是!!,它将把一个正常的值转换成一个布尔值。所以!""返回 false。
+!![]
数组都是真值,甚至是空数组。所以!![]将返回true。
[1, 2, 3].toString() ==> '1, 2, 3' [4, 5, 6].toString() ==> '4, 5, 6'
而+号会将真值转换为其数字表示: 1,所以 +!![] 返回 1。
true == "true"
双等运算符(==)检查其两个操作数是否相等,并返回一个布尔值结果。
根据抽象的双等比较规则,这两个值在比较时都被转换为数字。
[1, 2, 3] + [4, 5, 6] ==> '1, 2, 3' + '4, 5, 6' ==> "1,2,34,5,6"
所以,ture =="true" 返回false。
010 - 03
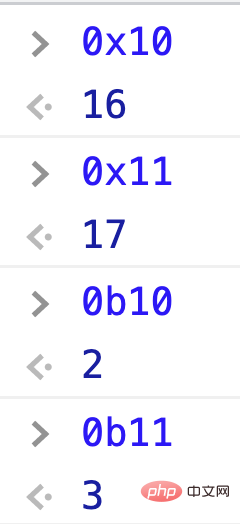
这里有一个小小的技巧:如果一个数字以0开头,那么在JavaScript中它就被当作一个八进制数字。所以:
!![]; // -> true
另外:
- 如果一个数字以0b开头,那么它在JavaScript中被视为二进制数字。
- 如果一个数字以0x开头,它在JavaScript中被当作一个十六进制数字。

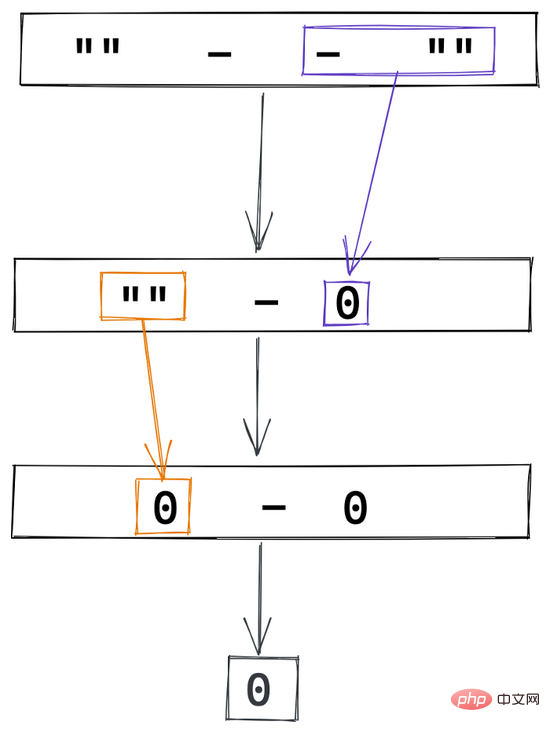
""--""
这看起来是一个错误的语法,但它确实工作正常。
空字符串可以被转换为布尔值false或数字值0。所以 -"" 为 0
 부동소수점수는 컴퓨터에서 정확하게 표현하기 어렵기 때문에 수학적인
부동소수점수는 컴퓨터에서 정확하게 표현하기 어렵기 때문에 수학적인 0.1과 0.2는 컴퓨터에서는 대략적인 수치 표현만 사용할 수 있습니다.
0.1+0.2의 결과는 정확히 0.3이 아닙니다. JavaScript뿐만 아니라 다른 프로그래밍 언어에도 동일한 문제가 있습니다. 10, 2
🎜🎜쉼표(,)도 JavaScript의 유효한 연산자이며 각 피연산자(왼쪽에서 오른쪽으로)를 평가하고 마지막 피연산자 값을 반환합니다. 🎜🎜그래서 10,2는 2🎜🎜🎜를 반환합니다!!""🎜🎜🎜""는 빈 문자열이며 가상 값입니다. 🎜참고: 0, 빈 문자열 "", null 및 정의되지 않음은 모두 가상 값입니다.🎜
!는 논리적 "not" 연산자로, true를 false로 또는 그 반대로 바꿉니다. 🎜🎜!를 두 번 사용하면, 즉 !!는 일반 값을 부울 값으로 변환합니다. 따라서 !""는 false를 반환합니다. 🎜🎜🎜+!![]🎜🎜🎜배열은 모두 참 값이며, 심지어 빈 배열도 마찬가지입니다. 따라서 !![]는 true를 반환합니다. 🎜true == "true" ==> Number(true) == Number("true") ==> 1 == NaN+ 기호는 실제 값을 숫자 표현인 1로 변환하므로 +!![]는 를 반환합니다. 1 . 🎜🎜🎜true == "true" 🎜🎜🎜항등 연산자(==)는 두 피연산자가 동일한지 확인하고 부울 결과를 반환합니다. 🎜🎜추상 동등 비교 규칙에 따라 비교 시 두 값 모두 숫자로 변환됩니다. 🎜010 - 03 ==> 8 - 3 ==> 5
ture == "true" 는 false를 반환합니다. 🎜🎜🎜010 - 03🎜🎜🎜여기에 약간의 트릭이 있습니다. 숫자가 0으로 시작하면 JavaScript에서 8진수로 처리됩니다. 따라서: 🎜"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1- 숫자가 0b로 시작하면 JavaScript에서는 이진수로 처리됩니다.
- 숫자가 0x로 시작하면 JavaScript에서는 16진수로 처리됩니다.
 🎜🎜🎜🎜 ""--"" 🎜🎜🎜이 구문은 잘못된 구문처럼 보일 수 있지만 제대로 작동합니다. 🎜🎜빈 문자열은 부울 값 false 또는 숫자 값 0으로 변환될 수 있습니다. 따라서
🎜🎜🎜🎜 ""--"" 🎜🎜🎜이 구문은 잘못된 구문처럼 보일 수 있지만 제대로 작동합니다. 🎜🎜빈 문자열은 부울 값 false 또는 숫자 값 0으로 변환될 수 있습니다. 따라서 -""는 0🎜🎜🎜🎜🎜🎜🎜🎜null + 0🎜🎜입니다.正如我们之前所说,null是一个虚值。它将被转换为布尔值false或数字值0。所以结果返回 0。
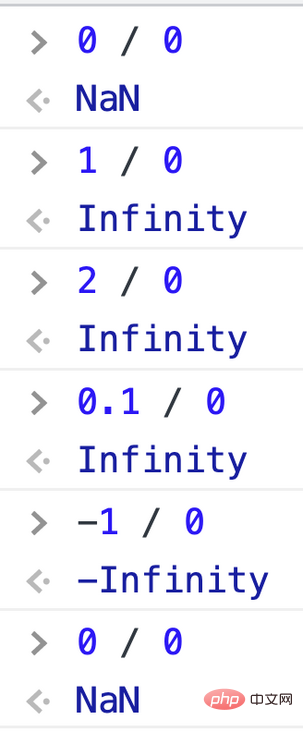
0/0
这是一个非法的数学表达式。方程0/0没有任何有意义的数字答案,输出的结果只是NaN。
1/0 === 10 1000**
虽然1/0和之前一样也是一个非法的数学表达式。但是当除数不是0时,JavaScript认为这个表达式的结果是Infinity。

而10**1000是一个很大数字,JS 无法正确表示这个数字。(JavaScript中最高的整数值是2^53-1)。所以10 * 1000也被当作无限大(Infinity)。
无穷大总是等于另一个无穷大,所以1/0 === 10 ** 1000返回 true。
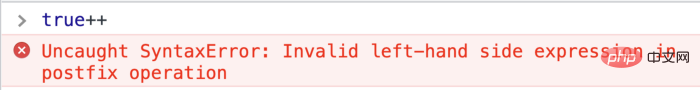
true++
这没有什么特别的,这只是一个语法错误。

""- 1
虽然加法运算符(+)同时用于数字和字符串,但减法运算符(-)对字符串没有用处,所以JavaScript将其解释为数字之间的操作。一个空的字符串会被类型强制为0。
"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1所以 "" — 1 返回 -1
(null - 1) - "1"
正如上面所说。
null ==> 0 (null - 1) ==> -1 "1" ==> 1
所以 (null — 1) — “1” 返回 -2
38 4343 2342+ ("true" - 0)
你可能会怀疑JS是如此疯狂,以至于它将字符串 "true" 转换为布尔值 true 的数字表示。然而,它并没有那么疯狂。实际发生的情况是,它试图将字符串转换为数字,但失败了。
Number("true"); // -> NaN在JavaScript的数字运算中,只要有一个值是NaN,运算的最终结果就一定是NaN。38 * 4343 * 2342只是一个烟雾弹。
5 + !5 + !!5
正如上面所说。
- 0、空字符串""、null和undefined都是虚值。
- 非零的数字是真值。
所以:
!5 ==> 0 !!5 ==> 1
[] + [1] + 2
试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
[] ==> '' [1] ==> '1' [] + [1] ==> '1' '1' + 2 ==> '12'
所以结果是'12'。

1 + 2 + "3"
JavaScript 从左到右执行这些操作。当数字3与字符串3相加时,字符串连接将优先进行。
1 + 2; // -> 3 3 + "3"; // -> "33"
总结
坦率地说,这些挑战并没有为我胶们编码技能提供任何价值,所以不应该在实际项目中写这种代码
但是,把这些技巧作为朋友和同事之间的一些装13,不是一件非常有趣的事情吗?
作者:Marina Mosti
来源:medium
原文:https://medium.com/frontend-canteen/20-useless-but-funny-challange-for-javascript-develor-9eea39bb8efb
【相关视频教程推荐:web前端】
위 내용은 20가지 이상한 JS 표현식, 출력 결과를 맞춰보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




