JavaScript 날짜 객체 날짜(요약 공유)
이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 Date 객체 생성, Date 객체의 메소드 등을 포함하여 날짜 객체 Date와 관련된 문제를 정리합니다. 모두에게 도움이 되기를 바랍니다. .

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
날짜와 시간은 프로그래밍 과정에서 생략할 수 없는 필수 과정입니다. 다행히 JavaScript에는 있습니다. 우리를 위해 준비했습니다. 내장 객체 날짜(date)입니다. 이 객체를 통해 우리는 생성, 저장, 수정, 시간 측정, 인쇄 및 기타 기본 작업을 수행할 수 있습니다. 이는 모든 JavaScript 프로그래머에게 필요한 과정 중 하나입니다. JavaScript为我们准备好了一个内建的对象Date(日期)。通过该对象,我们可以创建、存储、修改、测量时间、打印等基础操作,是每个JavaScript程序员的必修课之一。
Date对象的创建
和普通的对象一样,我们可以使用new Date()来创建一个Date对象,还可以在创建的时候传入一些初始化参数。
new Date()
不带参数的创建案例:
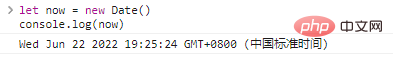
let now = new Date()console.log(now)
代码执行结果如下:

这样就简单的输出了代码执行时的具体时间,这里显示的就是2022年6月22日 19点25份24秒。
new Date(milliseconds)
创建一个带有毫秒参数的日期对象,其中milliseconds指的是自1970年1月1日UTC+0之后的毫秒数(1毫秒=1/1000秒)。
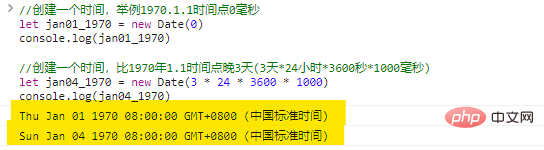
//创建一个时间,举例1970.1.1时间点0毫秒 let jan01_1970 = new Date(0) console.log(jan01_1970) //创建一个时间,比1970年1.1时间点晚3天(3天*24小时*3600秒*1000毫秒) let jan04_1970 = new Date(3 * 24 * 3600 * 1000) console.log(jan04_1970)
代码执行结果:

milliseconds就是从1970年1月1日 00:00:00以来,经过的毫秒数,或者称之为时间戳。
时间戳是一种简单的日期数字化表示方式,我们通常使用new Date(milliseconds)创建一个日期。如果我们已经有了一个日期Date对象,可以使用date.getTime()获得日期对应的时间戳。
注意:
中国处于动8区,所以上例中的时间都不是00:00:00,而是08:00:00
1970年之前的时间?
时间戳不仅仅是整数,也可以是负数,例如:
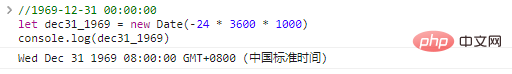
//1969-12-31 00:00:00let dec31_1969 = new Date(-24 * 3600 * 1000)console.log(dec31_1969)
代码执行结果:

new Date(date_str)
如果每次创建时间都是用时间戳,可能并不方便,因为时间戳计算还是有点难度的。
我们还可以使用时间字符串创建一个时间,举个例子:
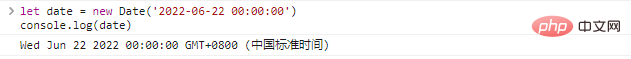
let date = new Date('2022-06-22 00:00:00')console.log(date)代码执行结果:

new Date(year, month, date, hours, minutes, sec, ms)
-
year——必须是四位的数字; -
month——[0,11],0表示一月; - date——当月的某一天,默认为
1; -
hours/minutes/sec/ms——默认为0;
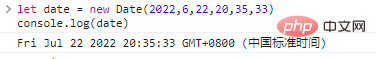
举个栗子:
let date = new Date(2022,6,22,20,35,33)console.log(date)
代码执行结果:

我们还可以指定毫秒数:
let date = new Date(2022,6,22,20,35,33,777)console.log(date)
Date对象的方法
如果我们有一个Date对象,我们可以通过Date对象的内置方法,获取时间的一部分,例如年份、月份、日期等。
获取日期内容
例如我们有日期date:
let date = new Date(2022,5,22,20,35,33)
-
getFullYear()获取年份,date.getFullYear()返回2022; -
getMonth()获取月份,date.getMonth()返回5,也就是6月; -
getDate()获取当月的日期,date.getDate()返回22; -
getDay()获取当前时间在一周的哪一天,date.getDay()返回3Date 객체 생성
일반 객체와 마찬가지로
new Date()를 사용하여 Date 객체를 생성할 수 있고, When도 생성할 수 있습니다. 일부 초기화 매개변수를 전달합니다. new Date()
매개변수가 없는 생성 사례:코드 실행 결과는 다음과 같습니다. 🎜🎜let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())로그인 후 복사로그인 후 복사🎜🎜단순히 코드가 실행되는 특정 시간을 출력하는 것입니다. 여기에 표시된 것은
입니다. 2022년 6월 22일 19시 25분 24초. 🎜new Date(milliseconds)
🎜 밀리초 매개변수가 있는 날짜 객체를 생성합니다. 여기서밀리초는 1970년 1월 1일 이후의 날짜를 나타냅니다. UTC+0 이후의 밀리초(1밀리초 = 1/1000초) 🎜🎜코드 실행 결과: 🎜🎜let date = new Date(2022,5,38)//注意这里的38console.log(date)로그인 후 복사로그인 후 복사🎜 🎜
밀리초는 1970년 1월 1일 00:00:00 이후 경과된 밀리초 수 또는 타임스탬프라고 합니다. 🎜🎜타임스탬프는 날짜를 간단히 디지털로 표현한 것입니다. 우리는 일반적으로 날짜를 생성할 때new Date(milliseconds)를 사용합니다. 날짜Date객체가 이미 있는 경우date.getTime()을 사용하여 날짜에 해당하는 타임스탬프를 가져올 수 있습니다. 🎜🎜🎜참고: 🎜🎜중국은 Zone 8에 있으므로 위 예의 시간은 00:00:00이 아니라 08:00:00🎜
1970년 이전 시간인가요?
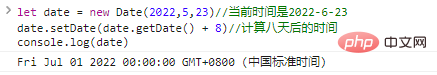
🎜타임 스탬프는 정수일 뿐만 아니라 음수이기도 합니다. 예: 🎜let date = new Date(2022,5,23)//当前时间是2022-6-23date.setDate(date.getDate() + 8)//计算八天后的时间console.log(date)
 🎜
🎜new Date(date_str)
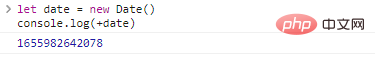
🎜 생성 시간마다 타임스탬프를 사용하면 불편할 수 있습니다. 왜냐하면 우표 계산이 아직 좀 어렵거든요. 🎜🎜시간 문자열을 사용하여 시간을 생성할 수도 있습니다. 예: 🎜let date = new Date()console.log(+date)
 🎜
🎜새 날짜(년, 월, 일, 시, 분, 초, ms)
-
연도——4자리 숫자여야 합니다. 🎜 -
월——[0,11],0은 🎜 - 날짜 - 날짜, 기본값은
1입니다. 🎜 -
시간/분/초/ms- 기본값은 0입니다. 🎜
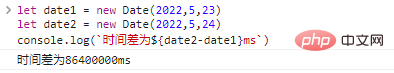
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`时间差为${date2-date1}ms`) 🎜🎜또한 밀리초 수를 지정할 수도 있습니다: 🎜
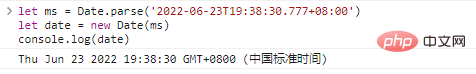
🎜🎜또한 밀리초 수를 지정할 수도 있습니다: 🎜let begin = Date.now()for(let i = 1;i<h2 id="strong-Date-객체의-방법-strong"><strong>Date 객체의 방법</strong></h2>🎜 <code>DateObject, <code>Date</code> 객체에 내장된 메소드를 통해 연도, 월, 날짜 등과 같은 시간의 일부를 가져올 수 있습니다. 🎜<h3 id="strong-날짜-콘텐츠-가져오기-strong"><strong>날짜 콘텐츠 가져오기</strong></h3>🎜예를 들어 날짜 <code>date</code>가 있습니다: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//时间戳let date = new Date(ms)console.log(date)-
getFullYear() code> 연도를 가져옵니다. <code>date.getFullYear()는2022를 반환합니다. 🎜 -
getMonth()월,날짜를 가져옵니다. .getMonth()6월인5를 반환합니다. 🎜 -
getDate()현재 날짜를 가져옵니다. 월,date.getDate()는22를 반환합니다.🎜 -
getDay()현재 시간이 있는 요일을 가져옵니다.date.getDay() code>는 <code>3을 반환합니다. 🎜🎜🎜🎜참고: 🎜- 以上日期都是已于当地日期的,比如我这里是中国的时区
- 获取年份一定要用
getFullYear,getYear会返回两位数的年份
我们也可以获得
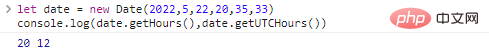
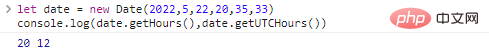
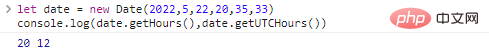
0时区的时间,也就是UTC时间,分别对应getUTCFullYear()、getUTCMonth(),getUTCDay等。只需要在get后插入UTC即可。举个例子:
let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())
로그인 후 복사로그인 후 복사代码执行结果:

夜里也可以看出,中国时区和
0时区相差8小时。-
getTime()返回日期的时间戳,方法没有UTC模式; -
getTimezoneOffset()返回本地时区和0时区相差的时间,以分钟为单位,并且没有UTC模式;
设置日期内容
我们还可以通过
Date对象的方法设置日期中的某一部分:-
setFullYear(year, [month], [date])设置年份(月份、日) -
setMonth(month, [date])设置月份(日) -
setDate(date)设置日期(月份的第几天) -
setHours(hour, [min], [sec], [ms])设置小时(分、秒、毫秒) -
setMinutes(min, [sec], [ms])设置分钟(秒、毫秒) -
setSeconds(sec, [ms])设置秒(毫秒) -
setMilliseconds(ms)设置毫秒 -
setTime(milliseconds)(使用自1970-01-01 00:00:00 UTC+0以来的毫秒数来设置整个日期)
以上函数中只有
setTime()没有UTC变体。日期的自动校准
JavaScript的Date具备自动校准功能,这为我们针对时间的计算提供了极大的方便。例如:
let date = new Date(2022,5,38)//注意这里的38console.log(date)
로그인 후 복사로그인 후 복사代码的执行结果:

从执行结果我们可以看出"2022年6月38号"并没有使程序出现错误,而是将日期转成了”2022年7月8号“。
以上案例验证了,在
JavaScript中,超出范围的日期会被Date对象自动分配。这样我们就可以非常方便的使用Date对象进行日期的计算。例如,我们可以在日期上对年、月、日进行加减法运算:
let date = new Date(2022,5,23)//当前时间是2022-6-23date.setDate(date.getDate() + 8)//计算八天后的时间console.log(date)
로그인 후 복사로그인 후 복사代码执行结果:

同样的,我们也可以使用
date.setSeconds()方法已秒为单位计算日期。日期转为数字、日期差值
日期
Date转为数字的结果和使用date.getTime()的返回值相同,都是毫秒为单位的数值:let date = new Date()console.log(+date)
로그인 후 복사로그인 후 복사代码执行结果:

既然时间的本质就是数字,我们也可以进行时间差计算,并且以
ms(毫秒)为单位。例如:
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`时间差为${date2-date1}ms`)로그인 후 복사로그인 후 복사代码执行结果为:

Date.now()
如果我们希望获得当前时间,更优的做法是使用
Date.now()方法。这个方法会返回当前时间的时间戳,同时不需要创建额外的Date对象,这对内存开销、垃圾回收都是有好处的,而且代码更简洁。举个栗子:
let begin = Date.now()for(let i = 1;i<p>代码执行结果:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/2e91502ffdbd23d1af26c248feabbead-11.png" class="lazy" alt="JavaScript 날짜 객체 날짜(요약 공유)"></p><h3 id="Date-parse">Date.parse()</h3><p><code>Date.parse()</code>方法可以读取一个日期字符串,并转为时间戳,但是字符串必须遵守一定的规则:<code>YYYY-MM-DDTHH:mm:ss.sssZ</code>。</p>
로그인 후 복사-
YYYY-MM-DD对应年-月-日 -
T属于分隔符 -
HH:mm:ss.sss对应时:分:秒.毫秒 -
Z可以是+-hh:mm格式的时区。单个字符Z表示UTC+0
字符串可以使用省略写法,例如:
YYYY-MM-DD、YYYY-MM、YYYY。举个小李子:
let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//时间戳let date = new Date(ms)console.log(date)로그인 후 복사代码执行结果:

Summary
-
JavaScript는Date개체를 사용하여 시간을 처리합니다.new Date()JavaScript使用Date对象处理时间:new Date(); - 月份从0开始计算
-
Date具有很多实用的方法,我们可以获取时间中的某一段; -
Date对象会自动校准,我们可以直接对日期进行加减法; Date.now()월은 0
부터 시작합니다. code> 날짜
에는 다양한 실용적인 방법이 있으며, 특정 기간을 얻을 수 있습니다.날짜개체는 자동으로 보정되며 날짜를 직접 더하고 뺄 수 있습니다. > Date.now() 는 현재 시간을 효율적으로 얻을 수 있습니다. [관련 권장 사항: 🎜javascript 비디오 튜토리얼🎜, 🎜웹 프론트 엔드🎜]🎜
위 내용은 JavaScript 날짜 객체 날짜(요약 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 57
57
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가