반응이 단방향 데이터 흐름인 이유는 무엇입니까?
반응적으로 노드에서 데이터가 변경된 후에는 한 방향의 다른 노드에만 영향을 미칩니다. 양방향 데이터 흐름인 경우 상위 구성 요소의 데이터는 props를 통해 하위 구성 요소로 전달됩니다. 하위 구성 요소가 props를 업데이트하여 상위 구성 요소 및 기타 관련 구성 요소의 데이터가 업데이트되면 UI 렌더링도 데이터로 업데이트되어 데이터가 무질서하고 제어할 수 없게 되므로 반응은 하나입니다. -방향 데이터 흐름.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
React가 단방향 데이터 흐름인 이유
단방향 데이터 흐름은 노드에서 데이터가 변경된 후에 한 방향의 다른 노드에만 영향을 미칩니다.
1. 단방향 데이터 흐름을 어떻게 이해하나요?
-
구성 요소 상태: 상태는 props와 유사하게 데이터로 이해될 수 있지만 상태는 비공개이며 현재 구성 요소에 의해 완전히 제어됩니다. 따라서 구성 요소 상태는 구성 요소 자체에 의해 유지되는 데이터를 나타냅니다.组件的状态:状态可以理解为数据,与props类似,但是state是私有的,并且完全受控于当前组件,因此:组件状态指的就是一个组件自己维护的数据。 数据驱动UI:意思很简单,就是:页面所展现的内容,完全是受状态控制的。这也就是mvvm的理念,UI的改变,全部交给框架本身来做,我们只需要管理好数据(状态)就好了。- 那么在 React 中,如何对状态进行管理呢?这就是本章节的重点,也是整个 React 学习的重点:
组件的状态管理。
- 什么是数据流?
数据流就是:数据在组件之间的传递。
- 单向数据流是什么意思?
单向数据流就是:数据在某个节点被改动后,只会影响一个方向上的其他节点。
- 为什么是自顶向下的?
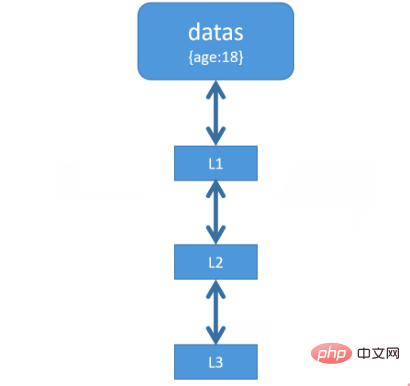
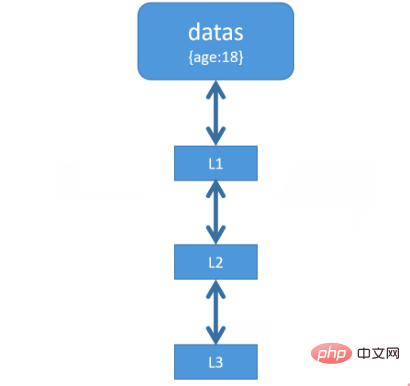
就是说:数据只会影响到下一个层级的节点,不会影响上一个层级的节点。用下面的图来说就是:L2数据改变,只会影响到L3,不会影响到L1或者其他的节点。这就是自顶向下的单向数据流。那么我们在react框架中,就可以明确定义单向数据流:规范数据的流向,数据由外层组件向内层组件进行传递和更新。
- 为什么是单向的?不能是双向的么?
因为:我们设想这样的情景:
父组件的数据通过props传递给子组件,而子组件更新了props,导致父组件和其他关联组件的数据更新,UI渲染也会随着数据而更新。毫无疑问,这是会导致严重的数据紊乱和不可控制的。
不能是双向的。
因此绝大多数框架在这方面做了处理。而 React 在这方面的处理,就是直接规定了 Props 为只读的,而不是可更改的。这也就是我们前面看到的数据更新不能直接通过 this.state 操作,想要更新,就需要通过 React 提供的专门的 this.setState() 方法来做。
单向数据流其实就是一种框架本身对数据流向的限制。
데이터 기반 UI: 의미는 매우 간단합니다. 즉, 페이지에 표시되는 콘텐츠는 상태에 의해 완전히 제어됩니다. 이것이 mvvm의 개념입니다. UI에 대한 모든 변경 사항은 프레임워크 자체에 맡겨집니다. 데이터(상태)만 관리하면 됩니다. - 그럼 React에서 상태를 관리하는 방법은 무엇일까요? 이것이 이 장의 초점이자 전체 React 연구의 초점입니다:
구성 요소의 상태 관리.
데이터 흐름이란 무엇인가요?
- 데이터 흐름은 구성요소 간 데이터 전송입니다.
단방향 데이터 흐름이란 무엇을 의미하나요?
- 단방향 데이터 흐름은 노드에서 데이터가 변경된 후 한 방향의 다른 노드에만 영향을 미친다는 것을 의미합니다.
왜 하향식인가요?
즉, 데이터는 다음 레벨의 노드에만 영향을 미치고 이전 레벨의 노드에는 영향을 미치지 않습니다. 다음 다이어그램에 나타내면 L2 데이터 변경 사항은 L1이나 다른 노드가 아닌 L3에만 영향을 미칩니다. 이는 하향식 단방향 데이터 흐름입니다. 그런 다음 반응 프레임워크에서 단방향 데이터 흐름을 명확하게 정의할 수 있습니다.
는 데이터 흐름을 규제하고 데이터는 외부 구성 요소에서 내부 구성 요소로 전송 및 업데이트됩니다.

- 왜 일방향인가요? 양방향은 안되나요?
- 이러한 시나리오는 다음과 같습니다.
-
상위 구성 요소의 데이터는 props를 통해 하위 구성 요소에 전달되고 하위 구성 요소는 props를 업데이트하여 상위 구성 요소 및 기타 관련 구성 요소의 데이터가 업데이트됩니다. UI 렌더링도 데이터가 갱신되면 변경됩니다. 이것이 심각한 데이터 혼란과 통제 불가능으로 이어질 것이라는 데에는 의심의 여지가 없습니다. 양방향일 수 없습니다.
양방향일 수 없습니다.
그래서 대부분의 프레임워크는 이 측면을 다루었습니다. React의 이 측면 처리와 관련하여
는 Props가 읽기 전용이고 변경할 수 없음을 직접적으로 규정합니다. 이는 앞서 본 데이터 업데이트가 this.state를 통해 직접적으로 동작할 수 없다는 뜻입니다. 업데이트를 하고 싶다면 React에서 제공하는 특별한 this.setState() 메소드를 통해 해야 합니다. 단방향 데이터 흐름은 실제로 프레임워크 자체의 데이터 흐름 방향에 대한 제한입니다.
- 단방향 데이터 흐름의 역할은 무엇인가요? 데이터 제어 가능성을 보장합니다.
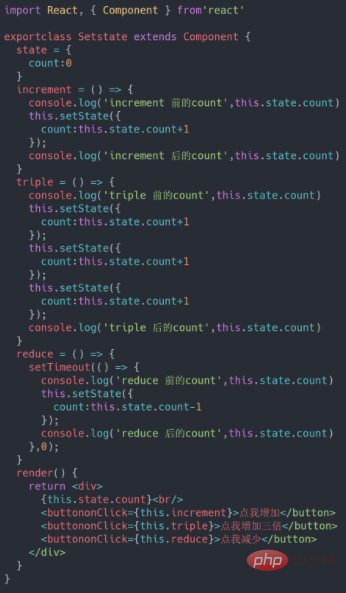
여기서 언급된 동기식과 비동기식은 API 호출 후 DOM 업데이트가 동기식인지 비동기식인지를 나타냅니다.  결과를 통해 매우 이상한 현상을 발견할 수 있습니다.
결과를 통해 매우 이상한 현상을 발견할 수 있습니다.
첫 번째 이벤트 실행은 분명히 비동기식입니다. 두 개의 0이 먼저 인쇄되고 이후 Dom이 1로 변경됩니다.
두 번째도 비동기식입니다. 다중 실행이 효과가 없음을 발견했습니다(비동기?)
그리고 세 번째로 동기적으로 실행되었습니다.
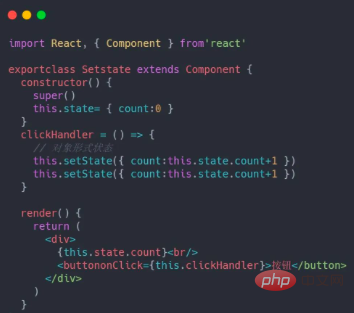
먼저 결론에 대해 이야기해 보겠습니다. 同步和异步主要取决于它被调用的环境。
- React가 가능한 범위에서 setState가 호출됩니다. 제어는 비동기식입니다.
예: 합성 이벤트 처리 기능과 수명 주기 기능은 이때 일괄 업데이트됩니다. 즉, DOM 업데이트 전에 상태가 병합됩니다.
- 기본 JavaScript 제어 범위에서 setState가 호출되면 동기식입니다.
예를 들어 네이티브 이벤트 처리 함수, 타이머 콜백 함수, Ajax 콜백 함수에서 DOM은 setState가 호출된 직후 업데이트됩니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 반응이 단방향 데이터 흐름인 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.
 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법
Sep 26, 2023 pm 03:14 PM
React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징하고 배포하는 방법 프런트엔드 애플리케이션을 패키징하고 배포하는 것은 프로젝트 개발에서 매우 중요한 부분입니다. 최신 프런트엔드 프레임워크의 급속한 발전으로 React는 많은 프런트엔드 개발자에게 첫 번째 선택이 되었습니다. 컨테이너화 솔루션인 Docker는 애플리케이션 배포 프로세스를 크게 단순화할 수 있습니다. 이 기사에서는 React와 Docker를 사용하여 프런트엔드 애플리케이션을 패키징 및 배포하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 시작하기 전에 먼저 설치해야 합니다.





 양방향일 수 없습니다.
양방향일 수 없습니다. 