React에서 고차 함수의 정의는 지정된 함수가 받은 매개변수가 다른 함수이거나 호출의 반환 값이 여전히 함수인 경우 지정된 함수를 고차 함수라고 합니다. 일반적인 고차 함수 1차 함수에는 Promise, setTimeout, "arr.map()" 등이 포함됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
고차 함수: 함수가 다음 2가지 사양 중 하나라도 충족하면 해당 함수는 고차 함수입니다.
1. 함수 A가 받은 매개변수가 함수라면 A를 고차 함수라고 부를 수 있습니다.
2. 함수 A의 반환 값이 여전히 함수인 경우 A를 고차 함수라고 부를 수 있습니다.
일반적인 고차 함수에는 Promise, setTimeout, arr.map() 등이 있습니다.
예는 다음과 같습니다.
다음 사례는 고차 함수입니다
saveFormData = (event)=>{
return ()=>{
console.log('@');
}
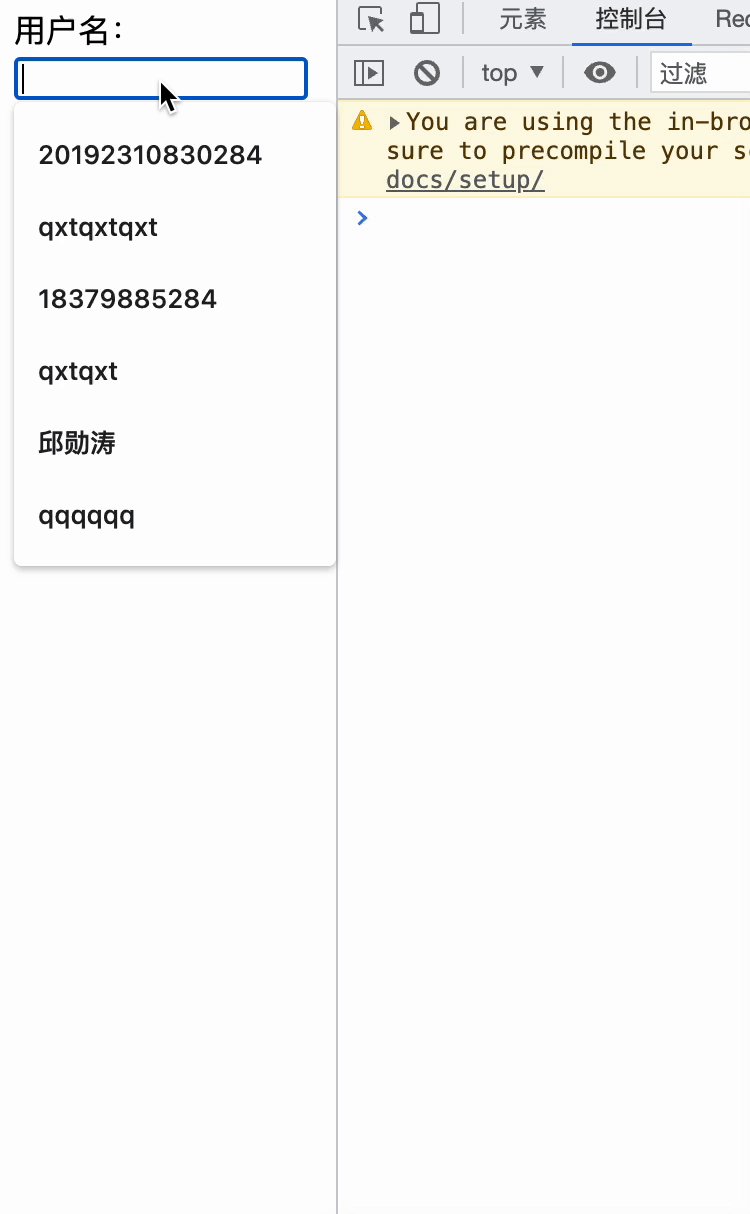
}<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
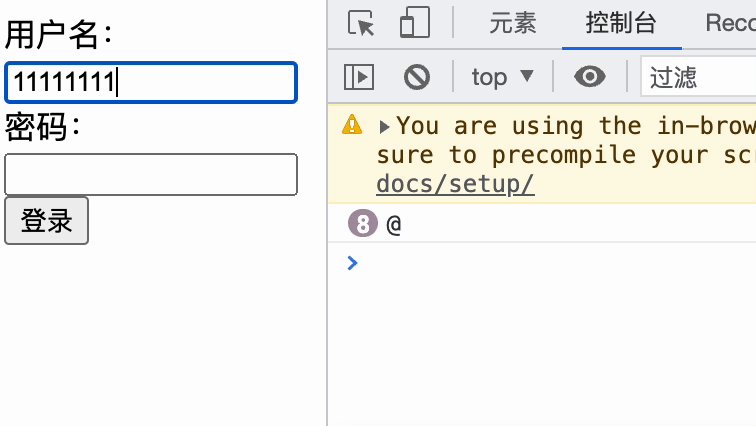
</form>a, this.saveFormData('username' )은 saveFormData를 콜백
b로 사용하는 대신 onChange에 대한 콜백으로 saveFormData를 반환합니다. this.saveFormData('username')을 사용하는 경우 saveFormData 할당 함수는 반환 값( saveFormData 할당 함수의 콜백
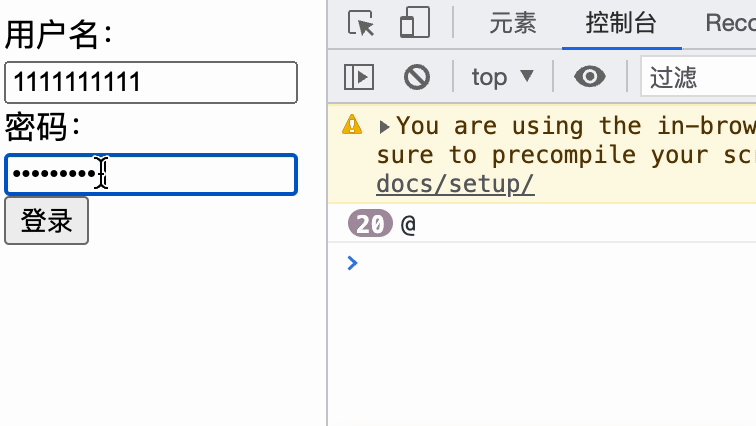
c. 따라서 saveFormData의 반환 함수에 '@' 기호를 인쇄하면 인쇄된 값이 onChange에 반환되고, 동안 @ 기호가 인쇄됩니다. 입력 상자에

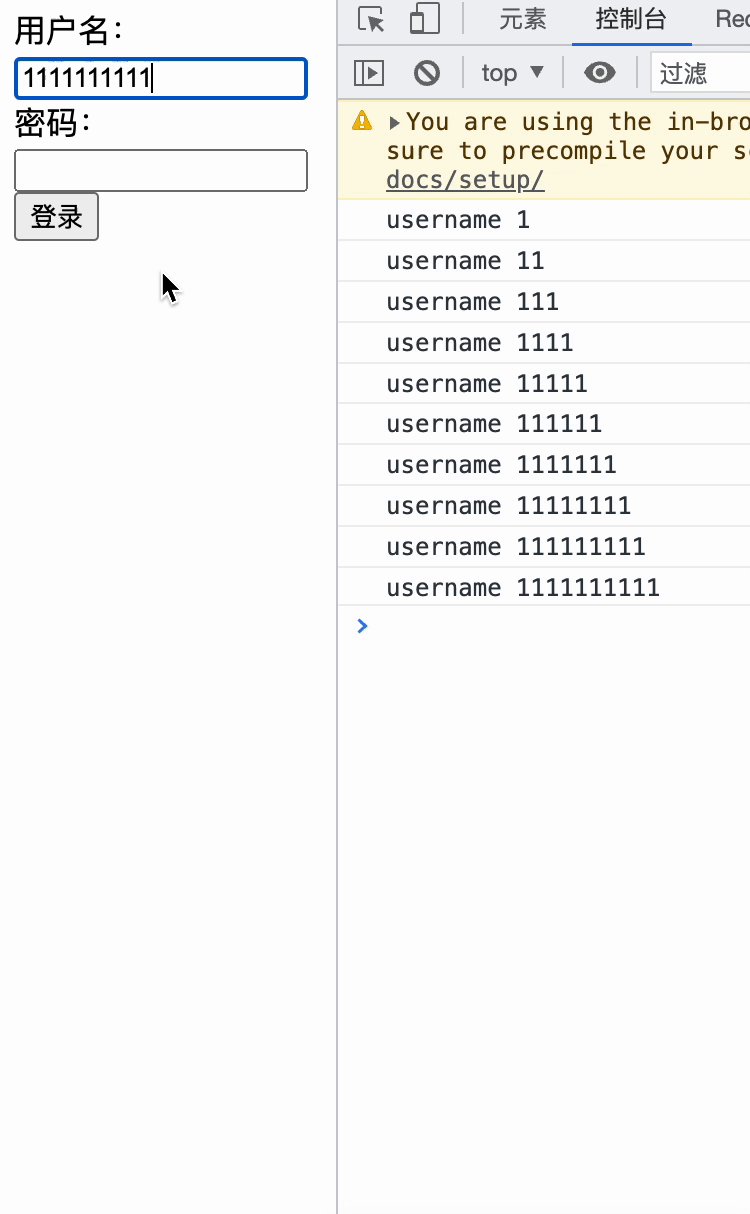
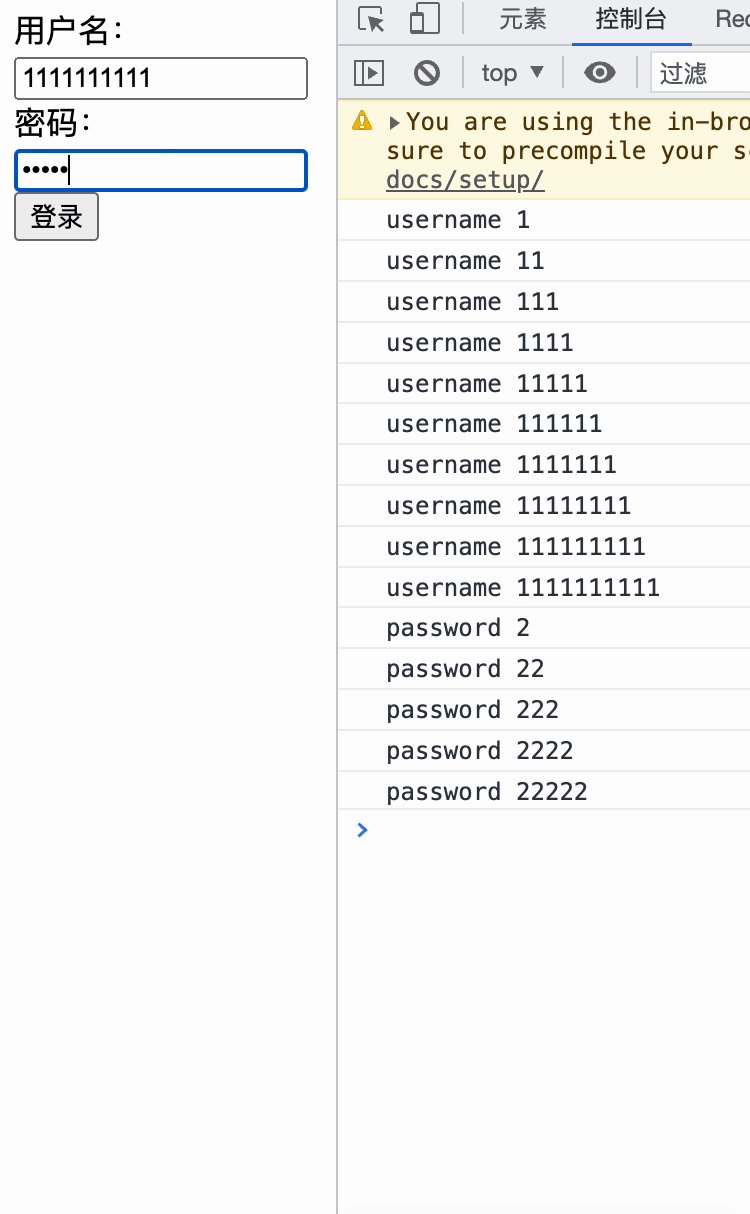
d를 입력하면 saveFormData가 전달하는 데이터 유형이 실제로는 사용자 이름과 비밀번호
e입니다. 입력할 때 호출하는 것은 반환 함수여야 합니다. React는 제가 통과하도록 도와줍니다. event.target.value를 통해 출력한 내용을 얻을 수 있습니다. Value
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
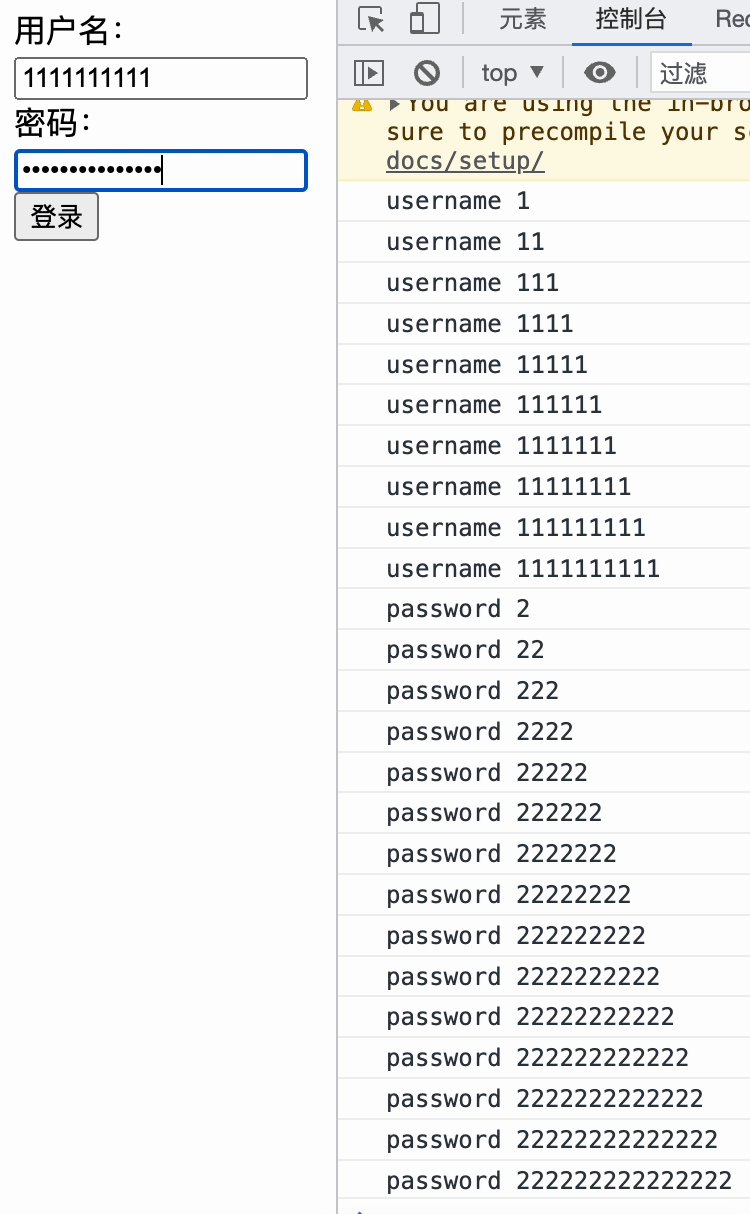
console.log(dataType,event.target.value);
}
}
f에서는 콘텐츠를 출력하고 setState를 사용하여 상태에 저장할 수 있습니다
this.setState({[dataType]:event.target.value}): javascript 비디오 튜토리얼, 웹 프론트엔드]
위 내용은 반응 고차 함수의 정의는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




