반응 동형 응용 프로그램이란 무엇입니까?
React에서 동형 애플리케이션은 클라이언트와 서버 간에 코드를 완전히 또는 부분적으로 공유하는 애플리케이션을 의미합니다. 동형 애플리케이션은 브라우저 측 콘텐츠 렌더링이 필요하지 않습니다. 서버 측 렌더링과 브라우저 측 렌더링 간에 렌더링 콘텐츠를 생성하여 사용자가 정보가 포함된 페이지를 최대한 빨리 볼 수 있도록 합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
React 동형 애플리케이션이란 무엇인가요?
범용 `JavaScript` 애플리케이션이라고도 알려진 동형 애플리케이션은 클라이언트와 서버 간에 코드를 완전히(또는 부분적으로) 공유하는 애플리케이션을 말합니다. 서버 측에서 애플리케이션의 JavaScript 코드를 실행하면 브라우저로 전송되기 전에 페이지에 콘텐츠가 미리 채워질 수 있으므로 사용자는 브라우저의 JavaScript가 실행되기도 전에 콘텐츠를 볼 수 있습니다. 로컬 JavaScript가 실행 중이면 후속 상호 작용 및 탐색 작업을 대신하여 사용자가 빠른 초기 로딩 및 서버 측 페이지 렌더링을 통해 단일 페이지 애플리케이션에서 원활한 상호 작용 경험을 얻을 수 있도록 합니다.
동형화란 무엇입니까
Node.js의 갑작스러운 등장으로 프런트엔드 및 백엔드 개발은 표준화된 프로그래밍 언어의 기반을 갖게 되었으며, 페이지 템플릿, 타사 종속성 메커니즘 등은 모두 다음과 같은 기회를 갖게 되었습니다. 프론트엔드와 백엔드 통합을 실현합니다. 이러한 추세를 가장 먼저 주도한 것은 React였으며, 동형화(isomorphism)의 개념은 더욱 널리 퍼졌습니다.
독자가 이해해야 할 것은 동형 애플리케이션에는 브라우저 측 콘텐츠 렌더링이 필요하지 않고 오히려 서버 측 렌더링과 브라우저 측 렌더링 간의 균형을 유지한다는 것입니다. 그렇다면 이 균형을 어떻게 이해해야 할까요?
서버에서 렌더링 콘텐츠를 생성하여 사용자가 정보가 있는 페이지를 최대한 빨리 볼 수 있도록 합니다. 순수한 정적 콘텐츠 외에도 완전한 애플리케이션에는 다양한 이벤트 응답, 사용자 상호 작용 등이 포함됩니다. 이는 이벤트 바인딩 및 비동기 상호 작용 처리와 같은 작업을 완료하려면 브라우저 측에서 JavaScript 스크립트를 실행해야 함을 의미합니다.
성능 및 사용자 경험의 관점에서 서버 측 렌더링은 페이지의 가장 중요하고 핵심적이며 기본 정보를 표현해야 하며, 브라우저 측에서는 상호 작용을 위한 추가 페이지 렌더링, 이벤트 바인딩 및 기타 향상된 기능을 완료해야 합니다. 소위 동형성이란 프런트엔드와 백엔드가 일련의 코드 또는 논리를 공유한다는 것을 의미합니다. 이 코드 또는 논리 집합에서 이상적인 상황은 추가 렌더링 프로세스 중에 렌더링될 구조와 기존 DOM 구조를 판단하는 것입니다. 브라우저 측에서도 마찬가지인가요? 그렇다면 DOM 구조는 다시 렌더링되지 않고 이벤트 바인딩만 필요합니다.
이 차원에서 동형화와 서버측 렌더링의 차이가 있습니다. 동형화는 서버측 렌더링과 브라우저측 렌더링의 교차점에 가깝습니다. 이는 서버측과 브라우저측 렌더링의 차이를 보완합니다. , 따라서 동일한 코드 또는 논리 세트가 균일하게 실행됩니다. 동형의 핵심은 '동일한 코드 집합'이며, 이는 양쪽 끝의 각도에서 분리된 또 다른 차원입니다.
동형의 장점과 단점
동형의 장점은 다음과 같습니다.
더 나은 성능. 여기서 성능은 주로 더 빠른 렌더링, 더 빠른 첫 화면 표시 시간, 더 적은 수의 파일 및 더 작은 파일 크기를 나타냅니다.
SEO 최적화 지원. 요청을 받은 후 서버는 초기 콘텐츠가 포함된 상대적으로 완전한 HTML 문서를 반환합니다. 이는 검색 엔진 크롤러가 정보를 얻고 검색 결과 표시 순위를 높이는 데 더 도움이 됩니다. 동시에 페이지 로딩 시간이 빨라지면 검색 결과 표시 순위도 향상됩니다.
구현이 더 유연해졌습니다. 서버 측 렌더링은 페이지의 초기 콘텐츠만 출력하며, 브라우저는 페이지의 최종 표시를 완료하기 위해 계속 후속 작업을 수행해야 합니다. 이러한 방식으로 서버 측 렌더링과 브라우저 측 렌더링의 균형이 유지될 수 있으며 코드 재사용이 상당 부분 달성될 수 있습니다.
더 나은 유지 관리. React와 같은 라이브러리의 도움으로 광범위한 코드 재사용을 달성할 수 있기 때문에 서버와 브라우저가 두 세트의 코드 또는 로직을 동시에 유지 관리할 필요가 없습니다. 결과적으로 전체 코드 볼륨이 작아지고 유지 관리 비용이 낮아집니다.
저사양 모델에 더 친숙합니다. 콘텐츠의 초기 렌더링이 서버 측에서 완료되기 때문에 저사양 모델에 더 친화적이고 페이지 로드 시 흰색 화면이 발생하지 않습니다.
가혹한 네트워크 환경에 더욱 친화적입니다. 기존의 프런트엔드와 백엔드 분리 방식에서는 모든 JavaScript 스크립트를 다운로드하고 실행한 후에만 페이지 콘텐츠가 표시되며, 그 과정에서 수많은 네트워크 요청이 발생했습니다. 이는 의심할 바 없이 페이지의 기본 콘텐츠를 렌더링하는 어려움을 증가시킵니다. 이런 점에서 동형 응용 프로그램에는 분명히 장점이 있습니다.
더 나은 사용자 경험. 서버 측 렌더링 콘텐츠와 브라우저 측 렌더링 콘텐츠의 균형을 보다 합리적으로 유지하기 위해 페이지의 중요한 핵심 부분은 서버 측에서 완료되도록 설계하고, 덜 중요한 대화형 부분은 브라우저에 의해 또는 웹 페이지 이후에 렌더링되도록 설계할 수 있습니다. 더 중요한 콘텐츠가 렌더링됩니다. 구현하면 사용자 경험이 크게 향상됩니다.
동형화의 단점은 다음과 같습니다.
서버 측 처리 로직이 증가하여 복잡성이 증가합니다.
서버는 브라우저 측 코드를 완전히 재사용할 수 없습니다.
서버 측에 TTFB(Time To First Byte) 시간을 추가했습니다. TTFB 시간은 브라우저가 초기 네트워크 요청을 시작한 때부터 서버로부터 첫 번째 바이트를 수신한 때까지의 시간을 나타냅니다. 여기에는 TCP 연결 시간, HTTP 요청을 보내는 시간, 응답 메시지의 첫 번째 바이트를 가져오는 시간이 포함됩니다. 데이터 수집과 페이지의 초기 콘텐츠 렌더링으로 인해 서버 반환 속도가 필연적으로 감소하기 때문입니다.
확장된 지식:
백엔드 아키텍처 설계 및 서버 측 렌더링 개념
서버 측 렌더링 또는 스트레이트 아웃 개념이 점점 더 대중화되고 있습니다. React를 기반으로 서버사이드 렌더링을 구현하는 방법을 이해하기 전에 아키텍처 수준에서 서버사이드 렌더링의 "과거와 현재"에 대한 전반적인 이해가 필요합니다. 이러한 개념이 나타나는 이유는 무엇입니까? 이 개념이 구현된 후 해결되었으며 다른 방법의 장단점은 무엇입니까?
프런트엔드와 백엔드 협력 기술의 진화
웹 개발 초기에는 아키텍처 설계가 단순하고 직접적이었습니다. 구체적으로 페이지는 JSP, PHP 등의 엔지니어가 서버 측에서 생성했으며, 브라우저는 그것을 표시하는 역할만 담당했습니다. 그 당시 프런트엔드 엔지니어는 정적 페이지에 일부 동적 대화형 효과만 추가하면 되었고 데이터 로직 등은 거의 포함되지 않았으며 백엔드 엔지니어는 페이지 콘텐츠, 즉 사용자가 페이지를 요청하면 백엔드에서 이를 처리하고 완전한 정적 페이지를 반환했습니다. 이러한 프로세스는 일반적으로 템플릿 엔진을 사용하여 완료됩니다. 그래서 당시에는 별도의 프론트엔드 엔지니어 자리도 없었습니다. 설사 있다고 하더라도 프런트엔드와 백엔드 간의 책임 구분이 불분명한 등 이 접근 방식의 단점은 명백합니다.
프런트엔드 인력이 템플릿을 개발한다면 프런트엔드는 백엔드 환경에 대한 의존도가 매우 높아 개발 효율성을 극대화하기 어렵고, 동시에 데이터 형식에 대한 통신 비용도 상대적으로 높습니다. . 또한 이러한 아키텍처 모델은 프런트엔드 기술 개발과 브라우저 기능 사용을 위한 공간이 매우 제한되어 있습니다.
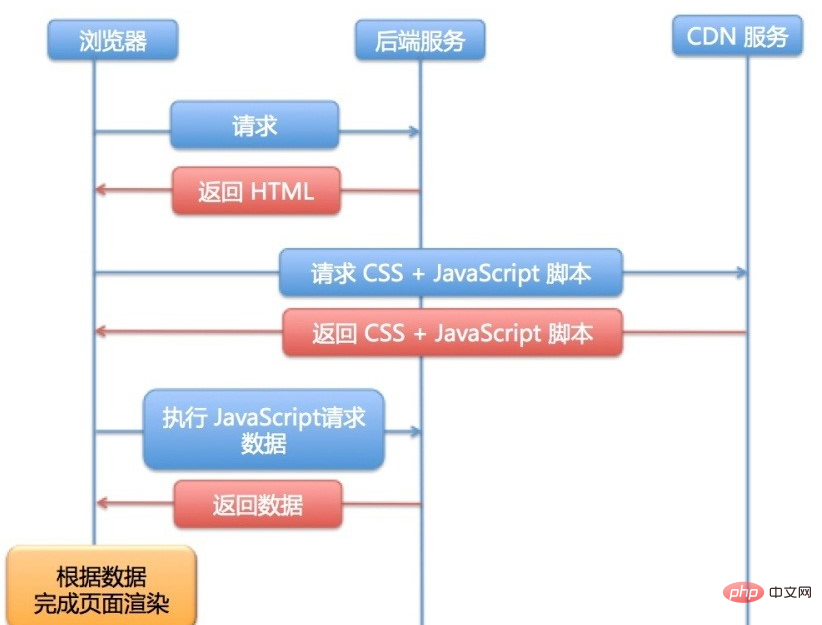
프런트엔드 기술의 급속한 발전, 특히 AJAX, Node.js 등의 기술의 등장으로 프론트엔드와 백엔드를 분리하는 아키텍처 모델이 등장했습니다. 이 모드에서는 프런트엔드와 백엔드 간의 작업 구분이 매우 명확해지며, 양쪽 엔드의 핵심 협업 지점은 AJAX 인터페이스입니다. 아래 그림과 같이 이 모델을 단계별로 이해하기 위해 사용자 액세스 페이지를 예로 들어 보겠습니다.

[관련 추천: javascript 비디오 튜토리얼, 웹 프론트엔드]
위 내용은 반응 동형 응용 프로그램이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법 인터넷의 급속한 발전으로 인해 점점 더 많은 회사와 조직에서 일상적인 작업을 처리하기 위해 효율적이고 유연하며 관리하기 쉬운 백엔드 관리 시스템이 필요합니다. 현재 가장 인기 있는 JavaScript 라이브러리 중 하나인 React는 사용자 인터페이스를 구축하는 간결하고 효율적이며 유지 관리 가능한 방법을 제공합니다. 이 기사에서는 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 React 프로젝트를 생성하세요
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 반응에는 어떤 클로저가 있습니까?
Oct 27, 2023 pm 03:11 PM
반응에는 어떤 클로저가 있습니까?
Oct 27, 2023 pm 03:11 PM
React에는 이벤트 처리 함수, useEffect 및 useCallback, 고차 구성요소 등과 같은 클로저가 있습니다. 자세한 소개: 1. 이벤트 처리 함수 클로저: React에서 컴포넌트에 이벤트 처리 함수를 정의하면 함수가 클로저를 형성하고 컴포넌트 범위 내의 상태와 속성에 액세스할 수 있습니다. 이러한 방식으로 구성 요소의 상태와 속성을 이벤트 처리 함수에서 사용하여 대화형 논리를 구현할 수 있습니다. 2. useEffect 및 useCallback 등의 클로저.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.






