React는 양방향이 아닌 단방향 데이터 흐름입니다. 단방향 데이터 흐름은 노드에서 데이터가 변경된 후 한 방향의 다른 노드에만 영향을 미치는 반면 양방향 바인딩은 노드 간 데이터 모델 및 뷰 바인딩은 다른 방향으로 다른 노드에 영향을 미칩니다. React의 성능은 데이터가 주로 props를 통해 상위 노드에서 하위 노드로 전달되므로 단방향 데이터 흐름입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
최상위(상위) props 중 하나가 변경되면 React는 모든 하위 노드를 다시 렌더링합니다.
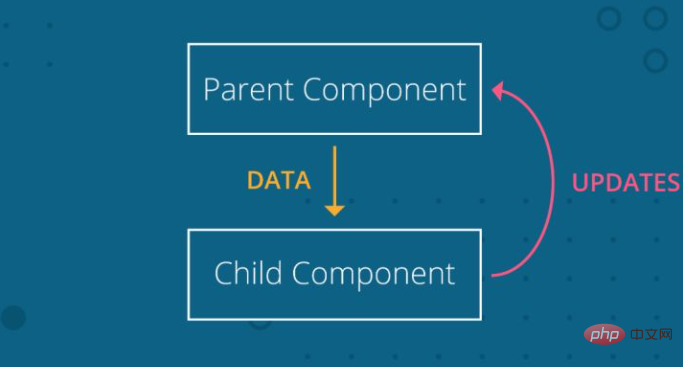
React에서 데이터는 상위 구성 요소에서 하위 구성 요소로 한 방향으로만 흐릅니다. 형제 하위 구성 요소 간에 데이터가 공유되는 경우 데이터는 상위 구성 요소에 저장되고 데이터가 필요한 두 하위 구성 요소 모두에 전달되어야 합니다.데이터는 상위 구성 요소에서 하위 구성 요소로 흐르고, 데이터 업데이트는 상위 구성 요소로 전송되며, 상위 구성 요소는 실제 변경을 수행합니다. 
하위 구성 요소가 데이터를 변경해야 하는 경우 업데이트된 데이터를 상위 구성 요소로 보내고 상위 구성 요소는 변경을 완료한 후 업데이트된 데이터를 하위 구성 요소로 전달합니다. .
확장 지식:양방향 데이터 바인딩이란 무엇인가요? 데이터 모델과 뷰 간의 양방향 바인딩.
데이터가 변경되면 뷰도 변경됩니다. 뷰에 대한 사용자의 수정 사항이 자동으로 데이터 모델에 동기화된다고 할 수 있습니다. 변화. 같은 변화.
양방향 데이터 바인딩의 장점: 단방향 데이터 바인딩과 같은 CRUD(생성, 검색, 업데이트, 삭제) 작업을 수행할 필요가 없습니다. 사용자가 프런트 엔드 페이지에서 입력을 완료합니다. 마지막으로 아무런 작업 없이 사용자가 입력한 데이터를 가져와 데이터 모델에 넣었습니다.
【관련 추천:
javascript 비디오 튜토리얼,
web front-end위 내용은 단방향 데이터 흐름 또는 양방향 반응이 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




