자바스크립트에 파일 객체가 있나요?
JavaScript에는 파일 객체가 있는데, 파일 객체는 파일을 나타내며 파일 정보를 읽고 쓰는 데 사용됩니다. 이 객체는 Blob 객체를 상속하고 파일 시스템과 관련된 기능을 모두 사용할 수 있습니다. Blob 객체를 사용할 수 있는 상황. "new File(fileParts, fileName, [options])" 생성자를 사용하여 파일 객체를 얻을 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript에는 파일 객체가 있습니다
파일 객체
파일 객체는 파일을 나타내며 파일 정보를 읽고 쓰는 데 사용됩니다. 이는 Blob 개체를 상속하거나 Blob 개체를 사용할 수 있는 모든 상황에서 사용할 수 있는 특수 Blob 개체입니다.
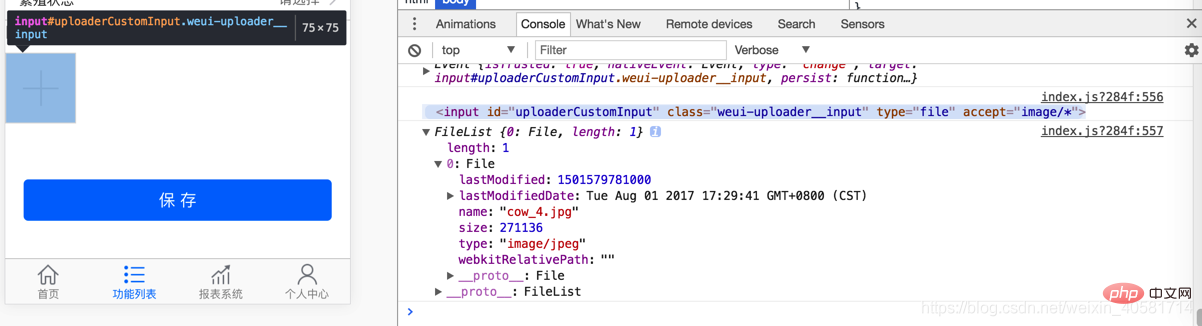
가장 일반적인 사용 사례는 사용자가 파일을 선택하면 브라우저가 사용자가 선택한 각 파일을 포함하는 배열을 생성하는 양식의 파일 업로드 컨트롤입니다.
// HTML 代码如下 // <input id="fileItem" type="file"> var file = document.getElementById('fileItem').files[0]; file instanceof File // true
위 코드에서 file은 사용자가 선택한 첫 번째 파일이며 File의 인스턴스입니다.
Constructor
브라우저는 기본적으로 File 인스턴스 객체를 생성하는 File() 생성자를 제공합니다.
new File(array, name [, options])
File() 생성자는 세 개의 매개변수를 허용합니다.
배열: 파일의 내용을 나타내는 이진 개체나 문자열을 구성원으로 포함하는 배열입니다.
name: 파일 이름 또는 파일 경로를 나타내는 문자열입니다.
options: 구성 개체, 인스턴스의 속성을 설정합니다. 이 매개변수는 선택사항입니다.
세 번째 매개변수 구성 개체는 두 가지 속성을 설정할 수 있습니다.
type: 인스턴스 개체의 MIME 유형을 나타내는 문자열입니다. 기본값은 빈 문자열입니다.
lastModified: 마지막으로 수정된 시간을 나타내는 타임스탬프, 기본값은 Date.now()입니다.
다음은 예입니다.
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);인스턴스 속성 및 인스턴스 메서드
File 객체에는 다음과 같은 인스턴스 속성이 있습니다.
File.lastModified: 마지막 수정 시간
File.name: 파일 이름 또는 파일 경로
File.size: 파일 크기(단위 바이트)
File.type: 파일의 MIME 유형
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""위 코드에서 , myFile의 내용이 비어 있고 MIME 유형이 설정되지 않았으므로 크기 속성은 0과 같고 유형 속성은 빈 문자열과 같습니다.
File 객체에는 자체 인스턴스 메소드가 없으므로 Blob 객체를 상속하므로 Blob의 인스턴스 메소드인 Slice()를 사용할 수 있습니다.
확장된 지식:
얻는 방법에는 두 가지가 있습니다.
Blob과 유사한 첫 번째 항목에는 생성자가 있습니다.
new File(fileParts, fileName, [options])
fileParts - Blob/BufferSource/String 유형 값의 배열입니다.
fileName - 파일 이름 문자열.
options - 선택적 개체:
- lastModified - 마지막 수정의 타임스탬프(정수 날짜).
두 번째, 입력 태그
더 일반적으로 <input type="file"> 또는 드래그 앤 드롭 또는 기타 브라우저 인터페이스에서 파일을 가져옵니다. 이 경우 파일은 운영 체제(OS)에서 이 정보를 가져옵니다. <input type="file">或拖放或其他浏览器接口来获取文件。在这种情况下,file 将从操作系统(OS)获得 this 信息。
由于 File 是继承自 Blob的,所以 File 对象具有相同的属性,附加:
- name —— 文件名,
- lastModified —— 最后一次修改的时间戳。
这就是我们从 <input type="file"> 中获取 File
name - 파일 이름,  lastModified - 마지막 수정의 타임스탬프.
lastModified - 마지막 수정의 타임스탬프.
이것은<input type="file">에서File개체를 가져오는 방법입니다.<input type="file" onchange="showFile(this)"><script>function showFile(input) { let file = input.files[0]; alert(`File name: ${file.name}`); // 例如 my.png alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>로그인 후 복사
자세한 내용: Input은 여러 파일을 선택할 수 있으므로 input.files는 배열과 유사한 객체입니다. 여기에는 파일이 하나만 있으므로 🎜 input.files[0]만 사용합니다. 🎜🎜🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜web front-end🎜】🎜위 내용은 자바스크립트에 파일 객체가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




