CSS 스타일에 링크 및 rel 소개: 1. 링크는 문서와 외부 리소스 간의 관계를 정의하는 데 사용되는 HTML의 태그입니다. 가장 일반적인 용도는 CSS 스타일 시트를 연결하는 것입니다. 현재 문서와 링크된 문서 또는 리소스 간의 관계 속성, 도입된 스타일 구문은 ""입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
link
태그는 문서와 외부 리소스 간의 관계를 정의합니다.
태그의 가장 일반적인 용도는 스타일 시트를 링크하는 것입니다.
참고: 링크 요소는 빈 요소이며 속성만 포함합니다.
참고: 이 요소는 헤드 섹션에만 존재할 수 있지만 여러 번 나타날 수 있습니다.
rel 속성
rel 속성은 필수이며 현재 문서와 링크된 문서/리소스 간의 관계를 지정합니다.
구문은 다음과 같습니다.
<link rel="value">
이 속성의 속성 값은 다음과 같습니다.
alternate 문서의 대체 버전(예: 인쇄된 페이지, 번역 또는 미러)에 대한 링크입니다.
author 이 문서의 저자에 대한 링크입니다.
help 도움말 문서 링크.
icon 문서를 나타내는 아이콘을 가져옵니다.
라이센스 링크는 이 문서의 저작권 정보에 대한 링크입니다.
next는 문서가 컬렉션의 일부이고 컬렉션의 다음 문서가 참조 문서라는 의미입니다.
prefetch는 대상 리소스가 캐시되어야 함을 지정합니다.
prev는 문서가 컬렉션의 일부이고 컬렉션의 이전 문서가 참조 문서라는 의미입니다.
search 문서 검색 도구 링크입니다.
stylesheet 가져올 스타일시트의 URL입니다.
예제는 다음과 같습니다.
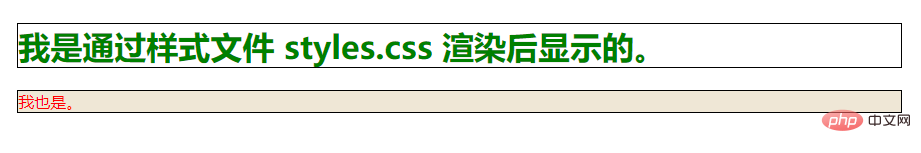
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <h1>我是通过样式文件 styles.css 渲染后显示的。</h1> <p>我也是。</p> </body> </html>
출력 결과:

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS 스타일을 도입할 때 link 및 rel은 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



