Node.js를 사용하여 간단한 이미지 크롤링 기능을 개발하는 방법에 대한 자세한 설명
크롤링에 Node를 사용하는 방법은 무엇입니까? 다음 기사에서는 Node.js를 사용하여 간단한 이미지 크롤링 기능을 개발하는 방법에 대해 설명하겠습니다. 이것이 여러분에게 도움이 되기를 바랍니다.

크롤러의 주요 목적은 인터넷에 공개적으로 제공되는 일부 특정 데이터를 수집하는 것입니다. 이 데이터를 사용하여 일부 추세를 분석하고 비교하거나 딥 러닝을 위한 모델을 훈련할 수 있습니다. 이번 호에서는 웹 크롤링에 특별히 사용되는 node.js 패키지인 node-crawler를 소개하고 이를 사용하여 간단한 크롤러 이미지를 완성해 보겠습니다. 웹 페이지에서 로컬로 다운로드합니다. node.js 包—— node-crawler ,并且我们将用它完成一个简单的爬虫案例来爬取网页上图片并下载到本地。
正文
node-crawler 是一个轻量级的 node.js 爬虫工具,兼顾了高效与便利性,支持分布式爬虫系统,支持硬编码,支持http前级代理。而且,它完全是由 nodejs 写成,天生支持非阻塞异步IO,为爬虫的流水线作业机制提供了极大便利。同时支持对 DOM 的快速选择(可以使用 jQuery 语法),对于抓取网页的特定部分的任务可以说是杀手级功能,无需再手写正则表达式,提高爬虫开发效率。
安装引入
我们先新建一个项目,在里面创建index.js作为入口文件。
然后进行爬虫库 node-crawler 的安装。
# PNPM pnpm add crawler # NPM npm i -S crawler # Yarn yarn add crawler
然后用过 require 引入进去。
// index.js
const Crawler = require("crawler");创建实例
// index.js
let crawler = new Crawler({
timeout:10000,
jQuery:true,
})
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
}
})
}从现在我们将开始写一个拿到html页面的图片的方法,crawler 实例化后,在其队列中主要是为了写入链接和回调方法。在每个请求处理完毕后将调这个回调函数。
这里还要说明一下, Crawler 使用了 request 库,所以 Crawler 可供配置的参数列表是 request 库的参数的超集,即 request 库中所有的配置在 Crawler 中均适用。
元素捕获
刚才或许你也看到了 jQuery 这个参数,你猜的没错,它可以使用 jQuery 的语法去捕获 DOM 元素的。
// index.js
let data = []
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
let $ = res.$;
try {
let $imgs = $("img");
Object.keys($imgs).forEach(index => {
let img = $imgs[index];
const { type, name, attribs = {} } = img;
let src = attribs.src || "";
if (type === "tag" && src && !data.includes(src)) {
let fileSrc = src.startsWith('http') ? src : `https:${src}`
let fileName = src.split("/")[src.split("/").length-1]
downloadFile(fileSrc, fileName) // 下载图片的方法
data.push(src)
}
});
} catch (e) {
console.error(e);
done()
}
done();
}
})
}可以看到刚才通过 $ 来完成对请求中 img 标签的捕获。然后我们下面的逻辑去处理补全图片的链接和剥离出名字为了后面可以保存取名用。这里还定义了一个数组,它的目的是保存已经捕获到的图片地址,如果下次捕获发现同一个图片地址,那么就不再重复处理下载了。
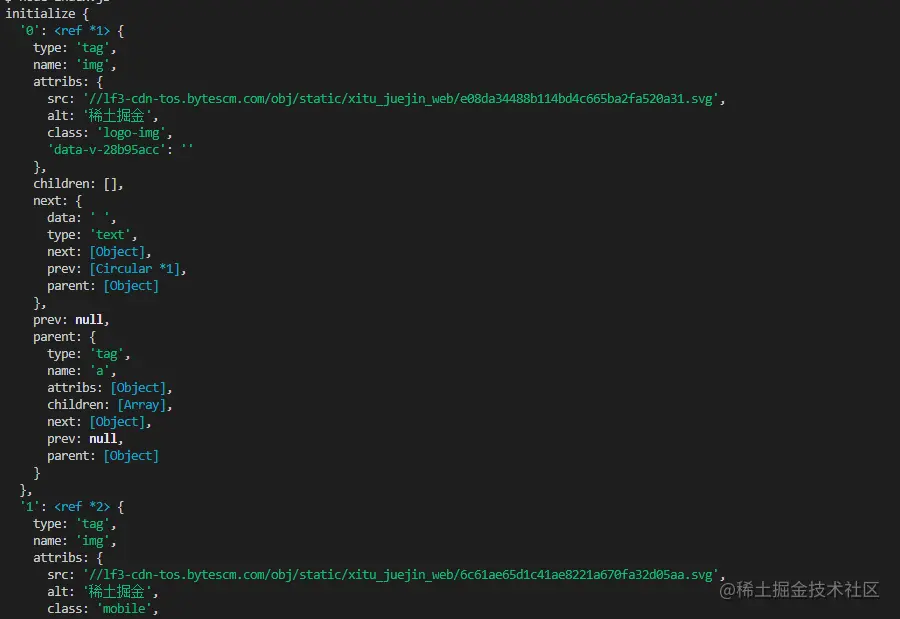
以下是掘金首页html用 $("img") 捕获到的信息打印:

下载图片
下载之前我们还要安装一个 nodejs 包—— axios ,是的你没看错,axios 不仅提供给前端,它也可以给后端去使用。但是因为下载图片要把它处理成数据流,所以把 responseType 设置成 stream 。然后才可以用 pipe 方法保存数据流文件。
const { default: axios } = require("axios");
const fs = require('fs');
async function downloadFile(uri, name) {
let dir = "./imgs"
if (!fs.existsSync(dir)) {
await fs.mkdirSync(dir)
}
let filePath = `${dir}/${name}`
let res = await axios({
url: uri,
responseType: 'stream'
})
let ws = fs.createWriteStream(filePath)
res.data.pipe(ws)
res.data.on("close",()=>{
ws.close();
})
}因为可能图片很多,所以要统一放在一个文件夹下,就要判断有没有这个文件夹如果没有就创建一个。然后通过 createWriteStream 方法来把获取到的数据流以文件的形式保存到文件夹里面。
然后我们可以尝试一下,比如我们捕获用一下掘金首页html下的图片:
// index.js
getImages("https://juejin.cn/")执行后发现就可以发现已经捕获到静态html里面的所有图片了。
node index.js

结语
到了最后,你也可以看到,此代码可能不适用于SPA(单页面应用)。由于单页应用程序中只有一个 HTML 文件,并且网页上的所有内容都是动态呈现的,但是万变不离其宗,不管怎样,你可以直接处理其数据请求,来收集到想要的信息也未尝不可。
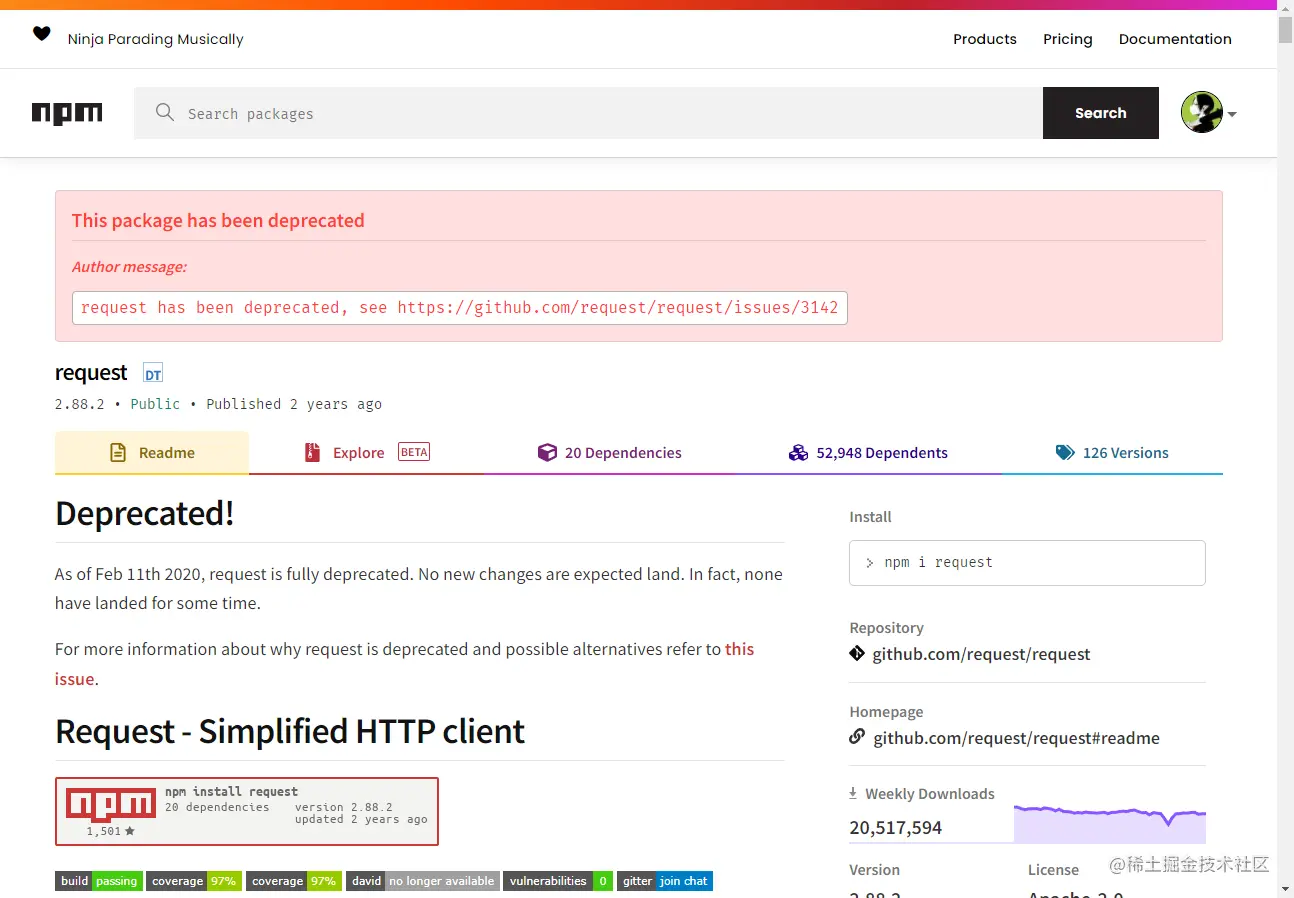
还有一点要说的是,很多小伙伴处理下载图片的请求用到了 request.js
Text
node-crawler는 가벼운 node.js 크롤러 도구입니다. 효율성과 편의성을 모두 갖춘 분산 크롤러 시스템, 하드 코딩 및 http 프런트엔드 에이전트를 지원합니다. 또한 이는 전적으로
크롤러 도구입니다. 효율성과 편의성을 모두 갖춘 분산 크롤러 시스템, 하드 코딩 및 http 프런트엔드 에이전트를 지원합니다. 또한 이는 전적으로 nodejs로 작성되었으며 본질적으로 비차단 비동기 IO를 지원하므로 크롤러의 파이프라인 작업 메커니즘에 큰 편의성을 제공합니다. 또한 DOM의 빠른 선택을 지원합니다(jQuery 구문을 사용할 수 있음). 이는 웹 페이지의 특정 부분을 크롤링하는 작업에 대한 킬러 기능이라고 할 수 있습니다. 정규식을 직접 작성할 필요가 없으므로 크롤러 개발 효율성이 향상됩니다.
설치 및 소개
🎜먼저 새 프로젝트를 생성하고 항목 파일로 index.js를 생성합니다. 🎜🎜그런 다음 크롤러 라이브러리node-crawler를 설치하세요. 🎜rrreee🎜그런 다음 require를 사용하여 가져오세요. 🎜rrreee인스턴스 생성
rrreee🎜이제부터크롤러 이후에 html 페이지의 이미지를 가져오는 메소드 작성을 시작하겠습니다. 인스턴스화됩니다. 대기열의 주요 목적은 링크와 콜백 메서드를 작성하는 것입니다. 이 콜백 함수는 각 요청이 처리된 후에 호출됩니다. 🎜🎜여기서 Crawler는 request 라이브러리를 사용하므로 Crawler에서 구성할 수 있는 매개변수 목록은 라는 점도 설명하고 싶습니다. request code> 라이브러리 매개변수의 상위 집합입니다. 즉, <code>request 라이브러리의 모든 구성을 Crawler에 적용할 수 있습니다. 🎜요소 캡처
🎜아마도 방금jQuery 매개변수를 보셨을 것입니다. 짐작하신 대로 jQuery 구문을 사용하여 <code>DOM 요소를 캡처합니다. 🎜rrreee🎜요청에서 img 태그를 캡처하기 위해 $를 사용했다는 것을 알 수 있습니다. 그런 다음 다음 논리를 사용하여 완성된 이미지에 대한 링크를 처리하고 나중에 저장하고 이름을 지정할 수 있도록 이름을 제거합니다. 여기에도 배열이 정의되어 있으며, 그 목적은 캡처된 이미지 주소를 저장하는 것입니다. 다음 캡처에서 동일한 이미지 주소가 발견되면 다운로드가 반복적으로 처리되지 않습니다. 🎜🎜다음은 Nuggets 홈페이지 html에서 $("img")를 사용하여 출력한 정보입니다. 🎜🎜 🎜🎜이미지 다운로드🎜🎜다운로드하기 전에
🎜🎜이미지 다운로드🎜🎜다운로드하기 전에 nodejs 패키지(axios)도 설치해야 합니다. 예, 올바르게 읽으셨습니다. axios는 뿐만 아니라 Front-end에 제공되므로 Back-end에서도 사용할 수 있습니다. 하지만 사진 다운로드는 데이터 스트림으로 처리되어야 하기 때문에 responseType이 stream으로 설정됩니다. 그런 다음 pipe 메서드를 사용하여 데이터 스트림 파일을 저장할 수 있습니다. 🎜rrreee🎜사진이 많을 수 있으니 한 폴더에 넣으려면 그런 폴더가 있는지 확인해야 합니다. 없으면 하나 만드세요. 그런 다음 createWriteStream 메서드를 사용하여 얻은 데이터 스트림을 파일 형식으로 폴더에 저장합니다. 🎜🎜그런 다음 시도해 볼 수 있습니다. 예를 들어 Nuggets 홈페이지의 html에서 사진을 캡처할 수 있습니다. 🎜rrreee🎜실행 후 정적 html의 모든 사진이 캡처된 것을 확인할 수 있습니다. 🎜rrreee🎜 🎜🎜 결론🎜🎜결국 이 코드는 SPA(Single Page Application)에서는 작동하지 않을 수도 있음을 알 수 있습니다. 단일 페이지 애플리케이션에는 HTML 파일이 하나만 있고 웹 페이지의 모든 콘텐츠가 동적으로 렌더링되므로 어떤 경우에도 해당 데이터 요청을 직접 처리하여 원하는 정보를 수집할 수 있습니다. . 🎜🎜한 가지 더 말씀드리고 싶은 점은 많은 친구들이 이미지 다운로드 요청을 처리하기 위해
🎜🎜 결론🎜🎜결국 이 코드는 SPA(Single Page Application)에서는 작동하지 않을 수도 있음을 알 수 있습니다. 단일 페이지 애플리케이션에는 HTML 파일이 하나만 있고 웹 페이지의 모든 콘텐츠가 동적으로 렌더링되므로 어떤 경우에도 해당 데이터 요청을 직접 처리하여 원하는 정보를 수집할 수 있습니다. . 🎜🎜한 가지 더 말씀드리고 싶은 점은 많은 친구들이 이미지 다운로드 요청을 처리하기 위해 request.js를 사용한다는 것입니다. 물론 이것이 가능하고 심지어 더 적은 코드도 필요하지만 제가 말씀드리고 싶은 것은 바로 이것입니다. 라이브러리는 2020년부터 더 이상 사용되지 않습니다. 업데이트되고 유지 관리되는 라이브러리로 교체하는 것이 좋습니다. 🎜🎜🎜🎜노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 Node.js를 사용하여 간단한 이미지 크롤링 기능을 개발하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.




