Vue CLI란 무엇인가요? vue cli의 구성과 사용에 대해 이야기해 보겠습니다.
Vue CLI란 무엇인가요? 다음 글에서는 vue cli에 대해 심도있게 소개하고 vue cli의 구성과 사용법에 대해 이야기하겠습니다. 도움이 되길 바랍니다!

1. Vue CLI
1.1. Vue CLI란 무엇입니까
Vue 데모 프로그램 몇 개만 작성하면 Vue CLI가 필요하지 않습니다. (학습 동영상 공유: vuejs 동영상 튜토리얼)
대규모 프로젝트를 개발하는 경우 Vue CLI가 필요하고 반드시 사용해야 합니다
Vue.js를 사용하여 대규모 애플리케이션을 개발할 때 우리는 구조, 프로젝트 구조 및 배포, 핫 리로딩, 코드 단위 테스트와 같은 코드 디렉터리를 고려해야 합니다.
각 프로젝트에서 이러한 작업을 수동으로 완료해야 한다면 비효율적이므로 일반적으로 이러한 작업을 완료하는 데 도움이 되는 몇 가지 스캐폴딩 도구를 사용합니다.
CLI 무슨 뜻인가요?
CLI는 명령줄 인터페이스로 번역되지만 일반적으로 스캐폴딩으로 알려져 있습니다.
Vue CLI는 공식적으로 출시된 vue.js 프로젝트 스캐폴딩입니다.
vue-cli를 사용하면 - Vue 개발 환경과 해당 웹팩 구성을 빠르게 설정할 수 있습니다
.
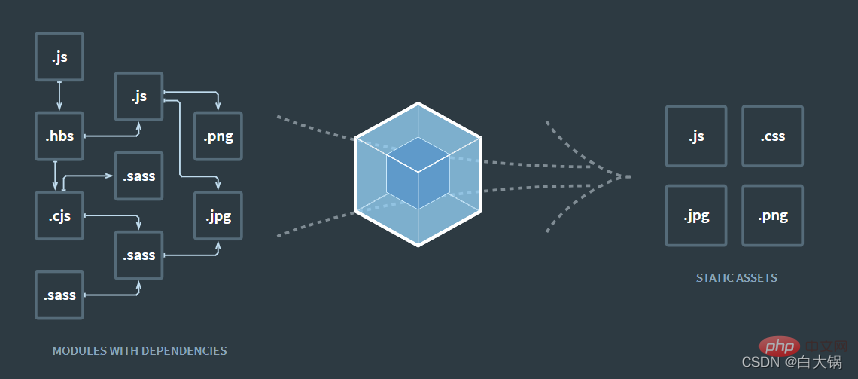
스캐폴딩의 모습

NodeJS 설치
공식 홈페이지에서 바로 다운로드 및 설치가 가능합니다. 홈페이지: http://nodejs.cn/download/
설치 버전 감지
Node 환경에는 버전 8.9 이상이 필요합니다. 이상 NPM이란 무엇인가요?
NPM이란 무엇인가요?
Node 모듈(패키지) 게시의 비공식 표준이 된 NodeJS 패키지 관리 및 배포 도구입니다.1.3. Vue CLI 사용을 위한 전제 조건 - Webpack앞으로는 개발 과정에서 일부 종속성 패키지를 설치하기 위해 NPM을 자주 사용할 것입니다.
cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]로그인 후 복사
Vue.js 공식 스캐폴딩 도구는 webpack 템플릿
을 사용합니다. 모든 리소스 압축 및 기타 최적화 작업개발 프로세스 중에 완전한 기능 세트를 제공하여 개발 프로세스를 효율적으로 만들 수 있습니다.
Webpack 전역 설치
npm install webpack -g

Vue scaffolding 설치
npm install -g @vue/cli
참고: 위에 설치된 버전은 Vue CLI3 버전입니다. 필요한 경우 프로젝트를 초기화하고 싶습니다. Vue CLI2 방법에 따르면 때때로 불가능합니다.
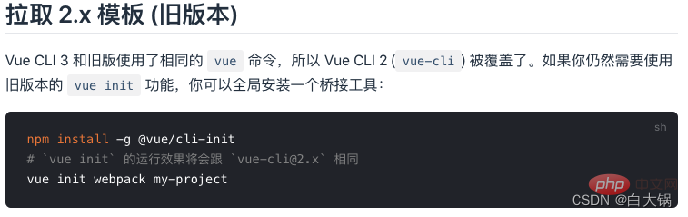
 Vue CLI2 초기화 프로젝트
Vue CLI2 초기화 프로젝트
vue init webpack my-project
Vue CLI3 초기화 프로젝트
vue create my-project
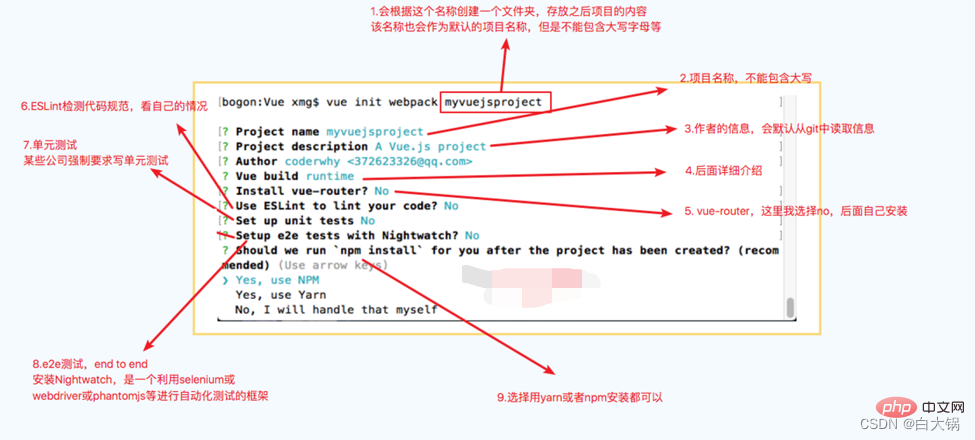
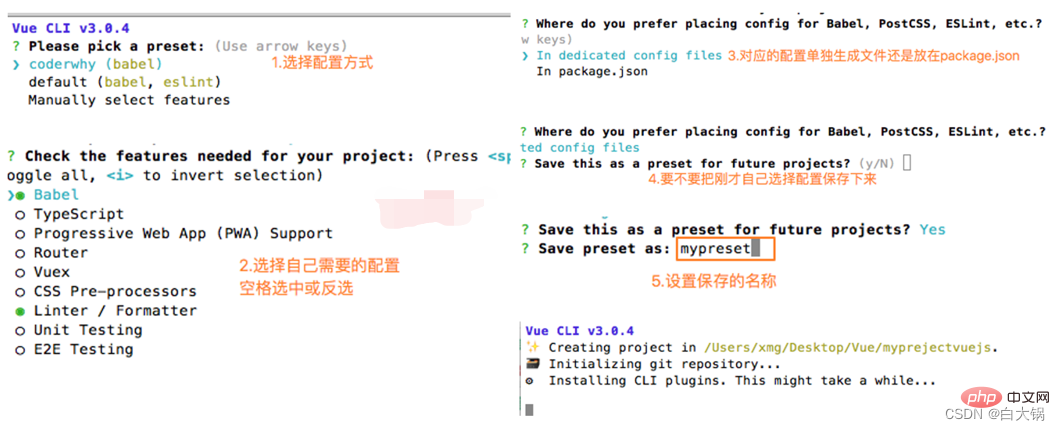
2.1 Vue CLI2 상세 설명


간략한 요약
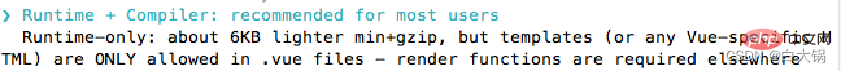
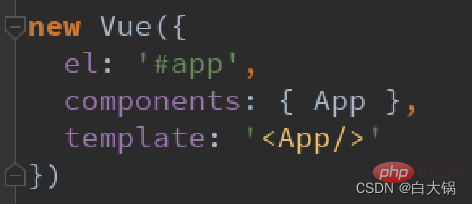
2. 나중에 개발 중에 .vue 폴더를 사용하여 개발할 경우 Runtime-only

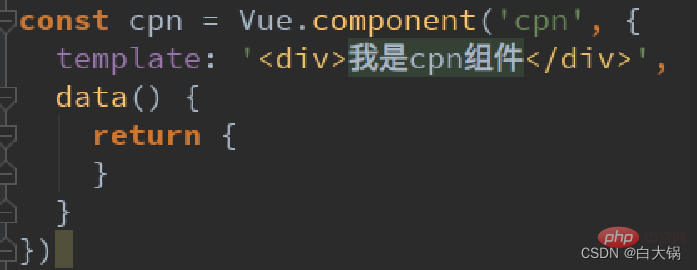
Runtime-Compiler and Runtime-only

을 선택할 수 있습니다. 이게 존재하는 걸까요? 차이점은 무엇인가요?  먼저 Vue 애플리케이션이 어떻게 실행되는지 이해해야 합니다.
먼저 Vue 애플리케이션이 어떻게 실행되는지 이해해야 합니다.
Vue의 템플릿이 최종적으로 실제 DOM으로 렌더링되는 방법.
아래 사진을 살펴보겠습니다
2.5. Vue 프로그램 실행 과정
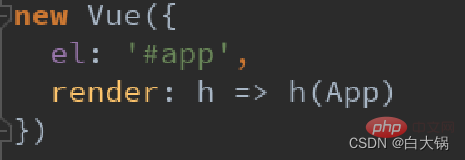
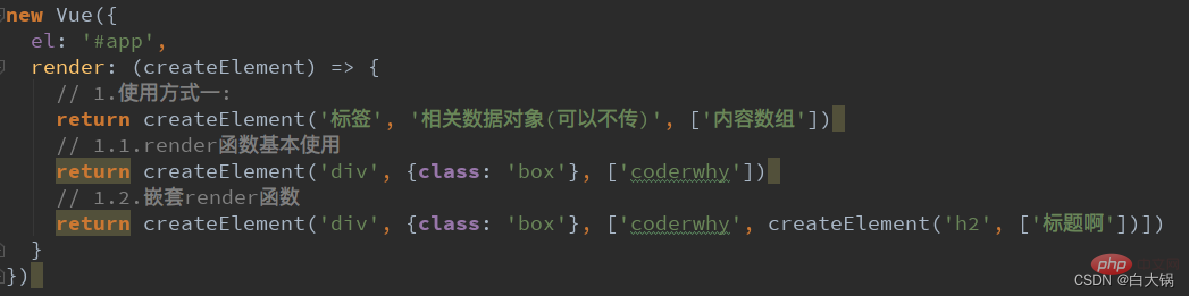
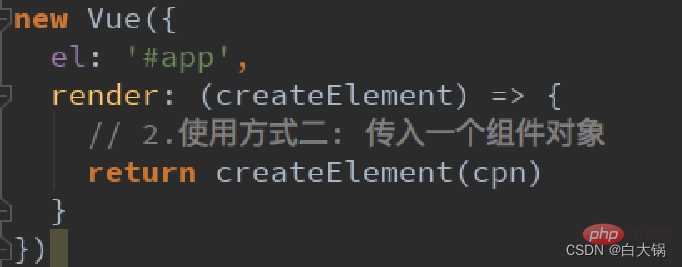
2.6.렌더링 기능 사용



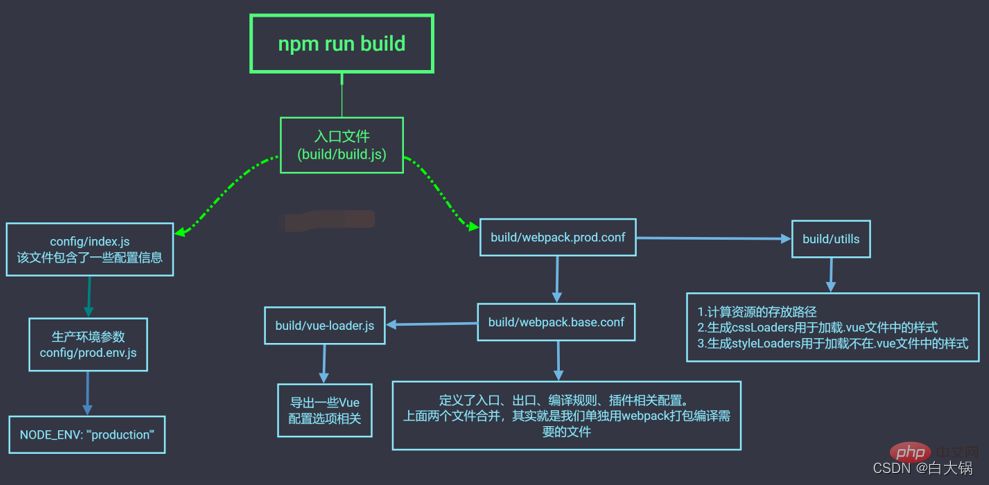
2.7.npm run build

2.8.npm run dev

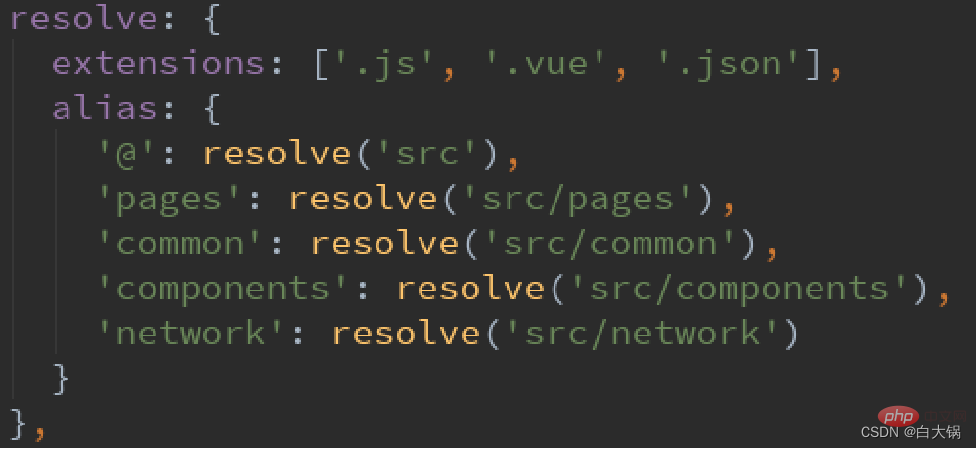
2.9 구성 수정: webpack. base.conf.js 별칭

3. Vue CLI3
3.1 알아보기 Vue CLI3
vue-cli 3과 2 버전은 매우 다릅니다
1.vue-cli 3 webpack 4 기반인가요, vue-cli 2인가요, webapck 3인가요
2. vue-cli 3의 설계 원칙은 "0 구성"이며, 구성 파일의 루트 디렉터리에 있는 build 및 config 디렉터리가 제거됩니다
3. vue-cli 3 보다 사용자 친화적인 vue ui 명령 및 시각적 구성 제공
4. static 폴더를 제거하고 새 공용 폴더를 추가하고 index.html을 public

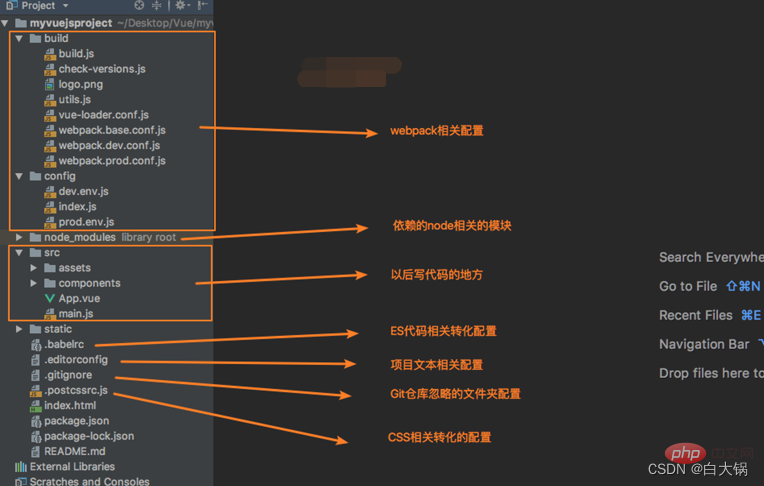
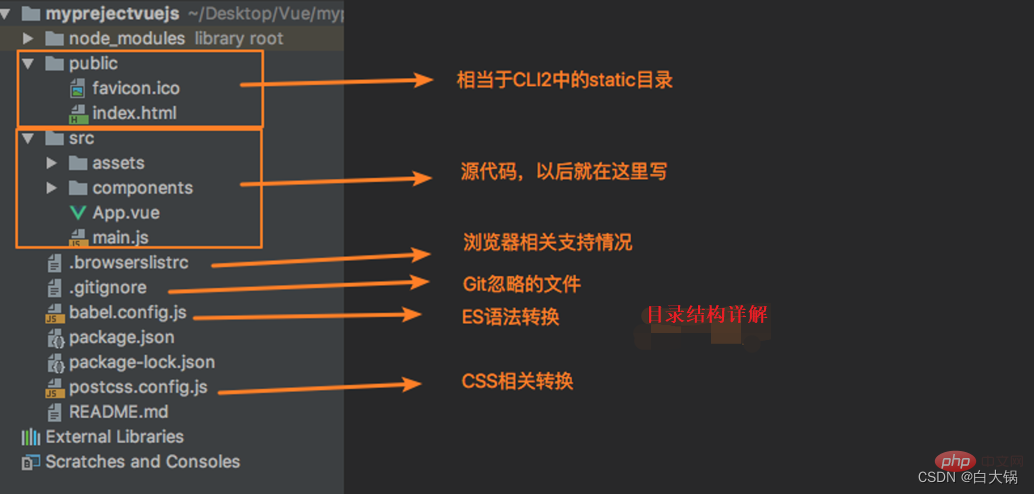
으로 이동했습니다. 3.2. 구조 설명

3.3. 구성은 어디로 가나요?
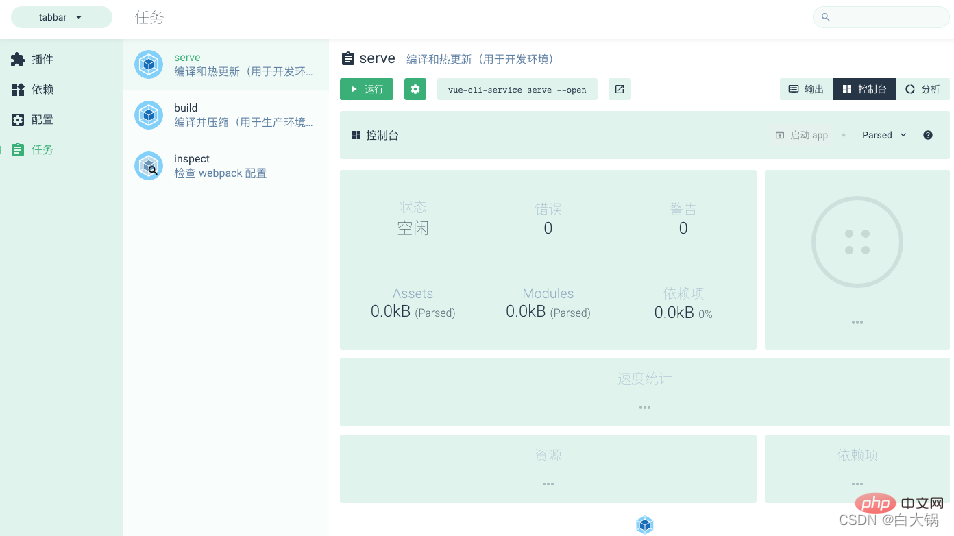
UI 구성
구성 서버 시작: vue ui

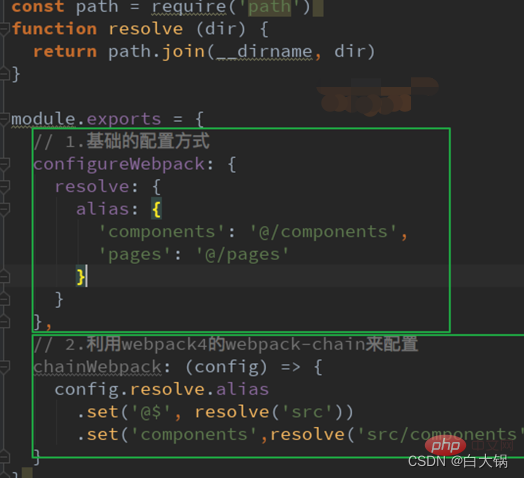
3.4. 사용자 정의 구성: alias

【관련 동영상 튜토리얼 추천: web front-end】
위 내용은 Vue CLI란 무엇인가요? vue cli의 구성과 사용에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




