이 기사는 Tkinter와 관련된 문제를 주로 정리하는 Python에 대한 관련 지식을 제공합니다. Tkinter는 Python을 사용하여 창 디자인을 하는 모듈입니다. 모두에게 도움이 되기를 바랍니다.

[관련 권장사항: Python3 동영상 튜토리얼 ]
1.1. Tkinter란
2.1. Windows 데모 환경 설정
먼저 tkinter 라이브러리를 가져옵니다
import tkinter as tk # 在代码里面导入库,起一个别名,以后代码里面就用这个别名root = tk.Tk() # 这个库里面有Tk()这个方法,这个方法的作用就是创建一个窗口
생성된 창의 이름은 루트이므로 이것을 사용할 수 있습니다. 나중에 이 창을 조작하려면 루트를 사용하세요.
root.mainloop() # 加上这一句,就可以看见窗口了
3.2 창에 제목을 지정하세요
root.title('演示窗口')

다음 코드를 사용하여 길이를 설정할 수 있습니다. 그리고 창의 너비와 화면에서의 창의 위치
root.geometry("300x100+630+80") # 长x宽+x*y
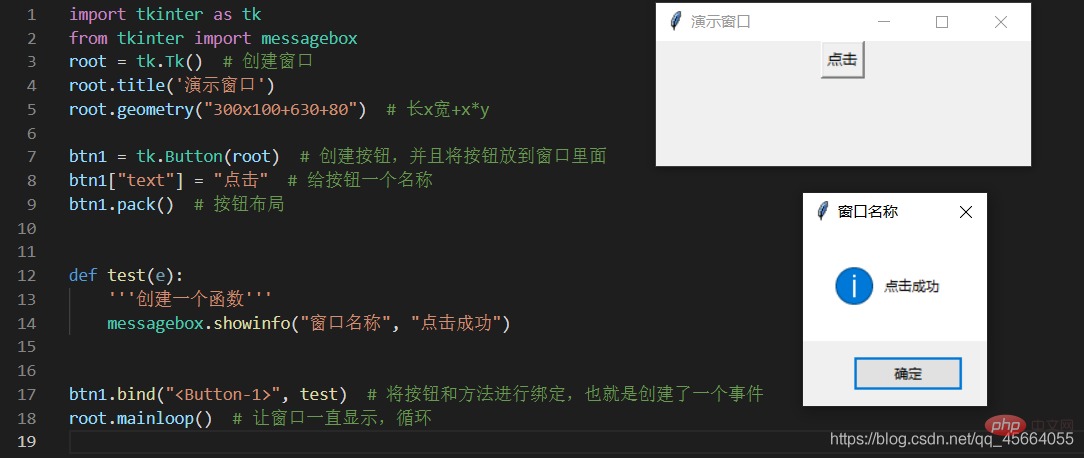
이 라이브러리에는 Button() 메소드가 있습니다. 이 메서드가 호출되면 이 구성 요소를 상수에 할당하고 이 상수를 사용하여 나중에 이 메서드의 매개 변수를 사용하려면 창 이름을 작성해야 합니다.
btn1 = tk.Button(root)
btn1["text"] = "点击"
btn1.pack() # 按钮在窗口里面的定位
from tkinter import messageboxdef test(e):
messagebox.showinfo("窗口名称","点击成功")btn1.bind("<button-1>",test) #第一个参数为:按鼠标左键的事件 第二个参数为:要执行的方法的名字</button-1>import tkinter as tkfrom tkinter import messagebox
root = tk.Tk() # 创建窗口root.title('演示窗口')root.geometry("300x100+630+80") # 长x宽+x*ybtn1 = tk.Button(root) # 创建按钮,并且将按钮放到窗口里面btn1["text"] = "点击" # 给按钮一个名称btn1.pack() # 按钮布局def test(e):
'''创建弹窗'''
messagebox.showinfo("窗口名称", "点击成功")btn1.bind("", test) # 将按钮和方法进行绑定,也就是创建了一个事件root.mainloop() # 让窗口一直显示,循环 
pack 这个布局管理器,要么将组件垂直的排列,要么水平的排列
grid Grid(网格)布局管理器会将控件放置到一个二维的表格里。 主控件被分割成一系列的行和列,表格中的每个单元(cell)都可以放置一个控件。
| column | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| columnspan | 에 걸쳐 있는 열 수, 양의 정수 | |||||||||||
| row | 셀의 행 번호, 0부터 시작하는 양의 정수 | |||||||||||
| rowspan | 행 전체에 걸친 행 수, 양의 정수 | |||||||||||
| ipadx, ipady | 하위 간격 설정 -구성 요소, x 방향 또는 y 방향에서 기본 단위는 픽셀, 비 부동 소수점 수, 기본값은 0.0 | |||||||||||
| padx, pady | 병치된 구성 요소 사이의 x 방향 또는 간격 y 방향, 기본 단위는 픽셀, 비 부동 소수점 수, 기본값은 0.0 | |||||||||||
| sticky | 구성 요소는 남동쪽 북서쪽 중심과 4에 해당하는 셀의 특정 피트에 가깝습니다. 모서리. east = "e", south = "s", west = "w", north = "n", "ne", "se", "sw", "nw" | |||||||||||
import tkinter as tk
root = tk.Tk()# 默认按钮btn1 = tk.Button(root)btn1["text"] = "按钮1"btn1.grid()print(btn1.grid_info())root.title('演示窗口')root.geometry("300x150+1000+300")root.mainloop()로그인 후 복사
import tkinter as tk
root = tk.Tk()# 按钮1btn1 = tk.Button(root)btn1["text"] = "按钮1"btn1.grid(column=0)# 按钮2btn2 = tk.Button(root)btn2["text"] = "按钮2"btn2.grid(column=1)root.title('演示窗口')root.geometry("300x100+1000+300")root.mainloop()로그인 후 복사
类似excel的合并单元格 "python
import tkinter as tk
root = tk.Tk()
# 按钮1
btn1 = tk.Button(root)
btn1["text"] = "按钮1"
btn1.grid(column=0, columnspan=2)
# 按钮2
btn2 = tk.Button(root)
btn2["text"] = "按钮2"
btn2.grid(column=1, columnspan=1)
root.title('演示窗口')
root.geometry("300x100+1000+300")
root.mainloop()로그인 후 복사
import tkinter as tk
root = tk.Tk()# 按钮1btn1 = tk.Button(root)btn1["text"] = "按钮1"btn1.grid(row=0)# 按钮2btn2 = tk.Button(root)btn2["text"] = "按钮2"btn2.grid(row=1)# 按钮3btn3 = tk.Button(root)btn3["text"] = "按钮2"btn3.grid(row=2)root.title('演示窗口')root.geometry("300x100+1000+300")root.mainloop()로그인 후 복사
类似excel的合并单元格 import tkinter as tk
root = tk.Tk()# 按钮1btn1 = tk.Button(root)btn1["text"] = "按钮1"btn1.grid(row=0, rowspan=2)# 按钮2btn2 = tk.Button(root)btn2["text"] = "按钮2"btn2.grid(row=2, rowspan=1)root.title('演示窗口')root.geometry("300x100+1000+300")root.mainloop()로그인 후 복사
import tkinter as tk
root = tk.Tk()# 按钮1btn1 = tk.Button(root)btn1["text"] = "按钮1"btn1.grid(ipadx=20)# 按钮2btn2 = tk.Button(root)btn2["text"] = "按钮2"btn2.grid(ipadx=5)root.title('演示窗口')root.geometry("300x100+1000+300")root.mainloop()로그인 후 복사
import tkinter as tk
root = tk.Tk()# 按钮1btn1 = tk.Button(root)btn1["text"] = "按钮1"btn1.grid(ipady=20)# 按钮2btn2 = tk.Button(root)btn2["text"] = "按钮2"btn2.grid(ipady=5)root.title('演示窗口')root.geometry("300x150+1000+300")root.mainloop()로그인 후 복사
import tkinter as tk
root = tk.Tk()# 按钮1btn1 = tk.Button(root)btn1["text"] = "按钮1"btn1.grid(padx=50)# 按钮2btn2 = tk.Button(root)btn2["text"] = "按钮2"btn2.grid(column=1, padx=20)root.title('演示窗口')root.geometry("300x150+1000+300")root.mainloop()로그인 후 복사
import tkinter as tk
root = tk.Tk()# 按钮1btn1 = tk.Button(root)btn1["text"] = "按钮1"btn1.grid(pady=30)# 按钮2btn2 = tk.Button(root)btn2["text"] = "按钮2"btn2.grid(pady=20)root.title('演示窗口')root.geometry("300x150+1000+300")root.mainloop()로그인 후 복사
import tkinter as tk
root = tk.Tk()# 默认按钮btn1 = tk.Button(root)btn1["text"] = "默认按钮演示效果"btn1.grid(ipadx=50)# 按钮2btn2 = tk.Button(root)btn2["text"] = "按钮2"btn2.grid(row=1, sticky="w")# 按钮3btn3 = tk.Button(root)btn3["text"] = "按钮3"btn3.grid(row=1, sticky="e")root.title('演示窗口')root.geometry("300x150+1000+300")root.mainloop()로그인 후 복사
place布局管理器 place布局管理器可以通过坐标精确控制组件的位置,适用于一些布局更加灵活的场景 로그인 후 복사
import tkinter as tk
root = tk.Tk()but1 = tk.Button(root, text="按钮1")but1.place(relx=0.2, x=100, y=20, relwidth=0.2, relheight=0.5)root.title('演示窗口')root.geometry("300x150+1000+300")root.mainloop()로그인 후 복사
四、Tkinter基本控件介绍4.1、封装 import tkinter as tk# from tkinter import ttk -下拉选择框class GUI:
def __init__(self):
self.root = tk.Tk()
self.root.title('演示窗口')
self.root.geometry("500x200+1100+150")
self.interface()
def interface(self):
""""界面编写位置"""
passif __name__ == '__main__':
a = GUI()
a.root.mainloop()로그인 후 복사 4.2、文本显示_Label def interface(self): """"界面编写位置""" self.Label0 = tk.Label(self.root, text="文本显示") self.Label0.grid(row=0, column=0) 로그인 후 복사 4.3、按钮显示_Button def interface(self): """"界面编写位置""" self.Button0 = tk.Button(self.root, text="按钮显示") self.Button0.grid(row=0, column=0) 로그인 후 복사 4.4、输入框显示_Entry def interface(self): """"界面编写位置""" self.Entry0 = tk.Entry(self.root) self.Entry0.grid(row=0, column=0) 로그인 후 복사 4.5、文本输入框显示_Text # pack布局 def interface(self): """"界面编写位置""" self.w1 = tk.Text(self.root, width=80, height=10) self.w1.pack(pady=0, padx=30)# grid布局 def interface(self): """"界面编写位置""" self.w1 = tk.Text(self.root, width=80, height=10) self.w1.grid(row=1, column=0) 로그인 후 복사 4.6、复选按钮_Checkbutton def interface(self): """"界面编写位置""" self.Checkbutton01 = tk.Checkbutton(self.root, text="名称") self.Checkbutton01.grid(row=0, column=2) 로그인 후 복사 4.7、单选按钮_Radiobutton def interface(self): """"界面编写位置""" self.Radiobutton01 = tk.Radiobutton(self.root, text="名称") self.Radiobutton01.grid(row=0, column=2) 로그인 후 복사 4.8、下拉选择框_Combobox def interface(self):
""""界面编写位置"""
values = ['1', '2', '3', '4']
self.combobox = ttk.Combobox(
master=self.root, # 父容器
height=10, # 高度,下拉显示的条目数量
width=20, # 宽度
state='', # 设置状态 normal(可选可输入)、readonly(只可选)、 disabled(禁止输入选择)
cursor='arrow', # 鼠标移动时样式 arrow, circle, cross, plus...
font=('', 15), # 字体、字号
textvariable='', # 通过StringVar设置可改变的值
values=values, # 设置下拉框的选项
)
self.combobox.grid(padx=150)로그인 후 복사 4.9、菜单-主菜单、子菜单 import tkinter as tkfrom tkinter import Menuclass GUI:
def __init__(self):
self.root = tk.Tk()
self.root.title('演示窗口')
self.root.geometry("500x200+1100+150")
# 创建主菜单实例
self.menubar = Menu(self.root)
# 显示菜单,将root根窗口的主菜单设置为menu
self.root.config(menu=self.menubar)
self.interface()
def interface(self):
""""界面编写位置"""
# 在 menubar 上设置菜单名,并关联一系列子菜单
self.menubar.add_cascade(label="文件", menu=self.papers())
self.menubar.add_cascade(label="查看", menu=self.about())
def papers(self):
"""
fmenu = Menu(self.menubar): 创建子菜单实例
tearoff=1: 1的话多了一个虚线,如果点击的话就会发现,这个菜单框可以独立出来显示
fmenu.add_separator(): 添加分隔符"--------"
"""
fmenu = Menu(self.menubar, tearoff=0)
# 创建单选框
for item in ['新建', '打开', '保存', '另存为']:
fmenu.add_command(label=item)
return fmenu def about(self):
amenu = Menu(self.menubar, tearoff=0)
# 添加复选框
for item in ['项目复选框', '文件扩展名', '隐藏的项目']:
amenu.add_checkbutton(label=item)
return amenuif __name__ == '__main__':
a = GUI()
a.root.mainloop()로그인 후 복사 五、组件使用方法介绍5.1、按钮(Button)绑定事件 def interface(self):
""""界面编写位置"""
self.Button0 = tk.Button(self.root, text="运行", command=self.event)
self.Button0.grid(row=0, column=0)
self.Button1 = tk.Button(self.root, text="退出", command=self.root.destroy, bg="Gray") # bg=颜色
self.Button1.grid(row=0, column=1, sticky="e", ipadx=10)
def event(self):
"""按钮事件"""
print("运行成功")로그인 후 복사 5.2、输入框(Entry)内容获取 def interface(self):
""""界面编写位置"""
self.entry00 = tk.StringVar()
self.entry00.set("默认信息")
self.entry0 = tk.Entry(self.root, textvariable=self.entry00)
self.entry0.grid(row=1, column=0)
self.Button0 = tk.Button(self.root, text="运行", command=self.event)
self.Button0.grid(row=0, column=0)
def event(self):
"""按钮事件,获取文本信息"""
a = self.entry00.get()
print(a)로그인 후 복사 5.2、文本输入框(Text),写入文本信息和清除文本信息 def interface(self):
""""界面编写位置"""
self.Button0 = tk.Button(self.root, text="清除", command=self.event)
self.Button0.grid(row=0, column=0)
self.w1 = tk.Text(self.root, width=80, height=10)
self.w1.grid(row=1, column=0)
self.w1.insert("insert", "默认信息")
def event(self):
'''清空输入框'''
self.w1.delete(1.0, "end")로그인 후 복사 5.3、获取复选按钮(Checkbutton)的状态 def interface(self): """"界面编写位置""" self.Button0 = tk.Button(self.root, text="确定", command=self.event) self.Button0.grid(row=0, column=0) self.v1 = tk.IntVar() self.Checkbutton01 = tk.Checkbutton(self.root, text="复选框", command=self.Check_box, variable=self.v1) self.Checkbutton01.grid(row=1, column=0) self.w1 = tk.Text(self.root, width=80, height=10) self.w1.grid(row=2, column=0) def event(self): '''按钮事件,获取复选框的状态,1表示勾选,0表示未勾选''' a = self.v1.get() self.w1.insert(1.0, str(a)+'\n') def Check_box(self): '''复选框事件''' if self.v1.get() == 1: self.w1.insert(1.0, "勾选"+'\n') else: self.w1.insert(1.0, "未勾选"+'\n') 로그인 후 복사 5.4、清除控件 def interface(self): """"界面编写位置""" self.Button0 = tk.Button(self.root, text="确定", command=self.event) self.Button0.grid(row=0, column=0) self.Label0 = tk.Label(self.root, text="文本显示") self.Label0.grid(row=1, column=0) self.Entry0 = tk.Entry(self.root) self.Entry0.grid(row=2, column=0) self.w1 = tk.Text(self.root, width=80, height=10) self.w1.grid(row=3, column=0) def event(self): '''按钮事件,清除Label、Entry、Text组件''' a = [self.Label0, self.Entry0, self.w1] for i in a: i.grid_forget() 로그인 후 복사 5.5、清除复选框勾选状态 def interface(self): """"界面编写位置""" self.Button0 = tk.Button(self.root, text="确定", command=self.event) self.Button0.grid(row=0, column=0) self.v1 = tk.IntVar() self.Checkbutton01 = tk.Checkbutton(self.root, text="复选框", command=self.Check_box, variable=self.v1) self.Checkbutton01.grid(row=1, column=0) self.w1 = tk.Text(self.root, width=80, height=10) self.w1.grid(row=2, column=0) def event(self): '''按钮事件,清除复选框勾选状态''' self.Checkbutton01.deselect() def Check_box(self): '''复选框事件''' if self.v1.get() == 1: self.w1.insert(1.0, "勾选"+'\n') else: self.w1.insert(1.0, "未勾选"+'\n') 로그인 후 복사 5.6、文本框(Text)内容获取 def interface(self):
""""界面编写位置"""
self.Button0 = tk.Button(self.root, text="确定", command=self.event)
self.Button0.grid(row=0, column=0)
self.w1 = tk.Text(self.root, width=80, height=10)
self.w1.grid(row=1, column=0)
def event(self):
a = self.w1.get('0.0', 'end')
print(a)로그인 후 복사 5.7、下拉选择框绑定事件 def interface(self):
""""界面编写位置"""
self.value = tk.StringVar()
self.value.set('2') # 默认值
values = ['1', '2', '3', '4']
self.combobox = ttk.Combobox(
master=self.root, # 父容器
height=10, # 高度,下拉显示的条目数量
width=20, # 宽度
state='', # 设置状态 normal(可选可输入)、readonly(只可选)、 disabled(禁止输入选择)
cursor='arrow', # 鼠标移动时样式 arrow, circle, cross, plus...
font=('', 15), # 字体
textvariable=self.value, # 通过StringVar设置可改变的值
values=values, # 设置下拉框的选项
)
# 绑定事件,下拉列表框被选中时,绑定pick()函数
self.combobox.bind(">", self.pick)
self.combobox.grid(padx=150)
def pick(self, *args): # 处理事件,*args表示可变参数
print('选中的数据:{}'.format(self.combobox.get()))
print('value的值:{}'.format(self.value.get()))로그인 후 복사 六、Tkinter使用多线程6.1、为什么要使用多线程
def interface(self): """"界面编写位置""" self.Button0 = tk.Button(self.root, text="确定", command=self.event) self.Button0.grid(row=0, column=0) self.w1 = tk.Text(self.root, width=80, height=10) self.w1.grid(row=1, column=0) def event(self): '''按钮事件,一直循环''' a = 0 while True: a += 1 self.w1.insert(1.0, str(a)+'\n') 로그인 후 복사 单线程下,主线程需要运行窗口,如果这个时候点击“确定”按钮,主线程就会去执行event方法,那界面就会出现“无响应”状态,如果要界面正常显示,那我们就需要用到多线程(threading)
import tkinter as tkimport threading # 导入多线程模块class GUI:
def __init__(self):
self.root = tk.Tk()
self.root.title('演示窗口')
self.root.geometry("500x200+1100+150")
self.interface()
def interface(self):
""""界面编写位置"""
self.Button0 = tk.Button(self.root, text="确定", command=self.start)
self.Button0.grid(row=0, column=0)
self.w1 = tk.Text(self.root, width=80, height=10)
self.w1.grid(row=1, column=0)
def event(self):
'''按钮事件,一直循环'''
a = 0
while True:
a += 1
self.w1.insert(1.0, str(a)+'\n')
def start(self):
self.T = threading.Thread(target=self.event) # 多线程
self.T.setDaemon(True) # 线程守护,即主进程结束后,此线程也结束。否则主进程结束子进程不结束
self.T.start() # 启动if __name__ == '__main__':
a = GUI()
a.root.mainloop()로그인 후 복사
七、Tkinter多线程暂停和继续import tkinter as tkimport threadingfrom time import sleep
event = threading.Event()class GUI:
def __init__(self):
self.root = tk.Tk()
self.root.title('演示窗口')
self.root.geometry("500x200+1100+150")
self.interface()
def interface(self):
""""界面编写位置"""
self.Button0 = tk.Button(self.root, text="启动", command=self.start)
self.Button0.grid(row=0, column=0)
self.Button0 = tk.Button(self.root, text="暂停", command=self.stop)
self.Button0.grid(row=0, column=1)
self.Button0 = tk.Button(self.root, text="继续", command=self.conti)
self.Button0.grid(row=0, column=2)
self.w1 = tk.Text(self.root, width=70, height=10)
self.w1.grid(row=1, column=0, columnspan=3)
def event(self):
'''按钮事件,一直循环'''
while True:
sleep(1)
event.wait()
self.w1.insert(1.0, '运行中'+'\n')
def start(self):
event.set()
self.T = threading.Thread(target=self.event)
self.T.setDaemon(True)
self.T.start()
def stop(self):
event.clear()
self.w1.insert(1.0, '暂停'+'\n')
def conti(self):
event.set()
self.w1.insert(1.0, '继续'+'\n')if __name__ == '__main__':
a = GUI()
a.root.mainloop()로그인 후 복사 八、Tkinter文件之间的调用8.1、准备工作
8.2、方法 # a.py 文件import tkinter as tkimport threadingfrom b import logic # 调用b文件中的logic类class GUI:
def __init__(self):
self.root = tk.Tk()
self.root.title('演示窗口')
self.root.geometry("500x260+1100+150")
self.interface()
def interface(self):
""""界面编写位置"""
self.Button0 = tk.Button(self.root, text="确定执行", command=self.start, bg="#7bbfea")
self.Button0.grid(row=0, column=1, pady=10)
self.entry00 = tk.StringVar()
self.entry00.set("")
self.entry0 = tk.Entry(self.root, textvariable=self.entry00)
self.entry0.grid(row=1, column=1, pady=15)
self.w1 = tk.Text(self.root, width=50, height=8)
self.w1.grid(row=2, column=0, columnspan=3, padx=60)
def seal(self):
'''把b文件的类单独写一个方法'''
a = self.entry00.get()
w1 = self.w1
logic().event(a, w1)
def start(self):
'''子线程无法直接执行b的类,需要把b文件单独写一个方法,然后执行'''
self.T = threading.Thread(target=self.seal)
self.T.setDaemon(True)
self.T.start()if __name__ == '__main__':
a = GUI()
a.root.mainloop()로그인 후 복사 # b.py 文件import timeclass logic(): def __init__(self): pass def main(self, a, x): while True: y = int(a)+int(x) self.w1.insert(1.0, str(y)+'\n') time.sleep(1) x += 1 def event(self, a, w1): '''调用main的方法''' self.w1 = w1 x = 1 self.main(a, x) 로그인 후 복사 【相关推荐:Python3视频教程 】 |
위 내용은 한 기사로 Python에서 Tkinter의 사용법을 이해하십시오.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!