Jquery에서 Ajax 요청을 사용하는 방법
jquery에서는 AJAX(비동기 HTTP) 요청을 수행하는 데 사용되는 "$.ajax" 메서드를 사용할 수 있습니다. 일반적으로 다른 메서드로 완료할 수 없는 요청에 사용됩니다. [settings])"; 그중 설정은 Ajax 요청을 구성하기 위한 일련의 키-값 쌍을 나타냅니다.

이 문서의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jquery에서 ajax 요청을 사용하는 방법
1. 이전 Ajax 요청
Ajax 요청 구현은 5단계로 구분됩니다.
- 요청 객체 생성
- 서버와의 연결 정보 설정
- 보내기 데이터를 서버로
- 콜백 함수 설정
- 서버에서 응답 데이터 받기
이 다섯 단계를 매번 작성하는 것은 번거로워 보이기 때문에 jQuery 방식이 구현하기 더 쉽습니다.
2. jQuery를 사용하여
구문 구현
$.ajax([settings])
설정은 ajax 요청을 구성하기 위한 일련의 키-값 쌍입니다. 특정 매개변수는 다음 표에 설명되어 있습니다(매개변수 소스). 초보자 튜토리얼)
| Name | Value/Description |
|---|---|
| async | 요청이 비동기적으로 처리되는지 여부를 나타내는 부울 값입니다. 기본값은 true입니다. |
| beforeSend(xhr) | 요청을 보내기 전에 실행되는 함수입니다. |
| cache | 브라우저가 요청한 페이지를 캐시하는지 여부를 나타내는 부울 값입니다. 기본값은 true입니다. |
| complete(xhr,status) | 요청이 완료되었을 때 실행되는 함수(요청이 성공하거나 실패한 후, 즉 성공 및 오류 함수 이후 호출됨). |
| contentType | 서버에 데이터를 보낼 때 사용되는 콘텐츠 유형입니다. 기본값은 "application/x-www-form-urlencoded"입니다. |
| context | 모든 AJAX 관련 콜백 함수에 대해 "this" 값을 지정합니다. |
| data | 서버로 전송할 데이터를 지정합니다. |
| dataFilter(data,type) | XMLHttpRequest 원시 응답 데이터를 처리하는 데 사용되는 함수입니다. |
| dataType | 서버 응답의 예상 데이터 유형입니다. |
| error(xhr,status,error) | 요청이 실패할 경우 실행하는 함수입니다. |
| global | 요청에 대해 전역 AJAX 이벤트 핸들러를 트리거할지 여부를 지정하는 부울 값입니다. 기본값은 true입니다. |
| ifModified | 마지막 요청 이후 응답이 변경된 경우에만 요청의 성공 여부를 지정하는 부울 값입니다. 기본값은 거짓입니다. |
| jsonp | jsonp에서 콜백 함수의 문자열을 다시 작성합니다. |
| jsonpCallback | jsonp에서 콜백 함수의 이름을 지정합니다. |
| password | HTTP 액세스 인증 요청에 사용되는 비밀번호를 지정합니다. |
| processData | 요청을 통해 전송된 데이터를 쿼리 문자열로 변환할지 여부를 지정하는 부울 값입니다. 기본값은 true입니다. |
| scriptCharset | 요청된 문자 집합을 지정합니다. |
| success(result,status,xhr) | 요청이 성공했을 때 실행되는 함수입니다. |
| timeout | 로컬 요청 시간 제한을 설정합니다(밀리초 단위). |
| traditional | 부울 값은 매개변수 직렬화의 전통적인 스타일을 사용할지 여부를 지정합니다. |
| type | 요청 유형(GET 또는 POST)을 지정합니다. |
| url | 요청을 보낼 URL을 지정합니다. 기본값은 현재 페이지입니다. |
| username | HTTP 액세스 인증 요청에 사용되는 사용자 이름을 지정합니다. |
| xhr | XMLHttpRequest 객체를 생성하는 데 사용되는 함수입니다. |
3. 구현 단계
jsp/html 페이지에 페이지를 작성하고 ajax 요청을 보냅니다.
jQuery를 사용하여 로그인 및 등록 페이지를 작성합니다. 특정 코드는 기사 끝에 첨부되어 있습니다. 로그인 기능 구현을 예로 들어 ajax 요청은 다음과 같습니다.
$.ajax({
type : "POST", //以post方法提交数据给服务器
url : "User", //提交数据到User
dataType : "text", //数据类型
data : { //传给服务器的数据
"name": $("#name").val(),
"password":$("#pwd").val()
},
success:function(msg) { //回调函数
if(msg =="OK"){
alert("登录成功!");
}
else{
alert("登录失败!");
}
}});프론트 엔드에서 전달된 데이터를 수락하고 이를 수락하고 처리하기 위한 Java 클래스를 작성합니다.
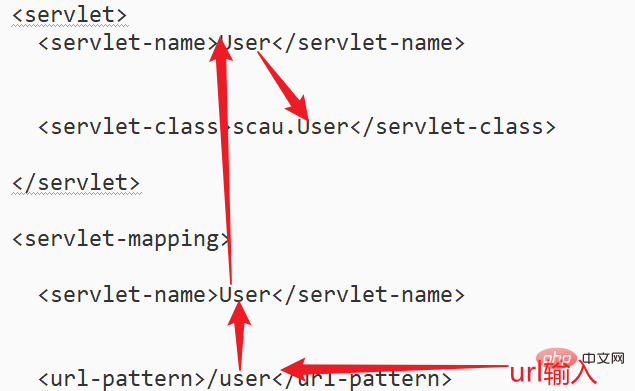
<servlet> <!-- servlet-name相当于是你想要找的文件的一个别名,一般用类名来代替 --> <servlet-name>User</servlet-name> <!-- servlet-class 是类的具体位置,不用加.java --> <servlet-class>scau.User</servlet-class> </servlet> <servlet-mapping> <!-- 这里的servlet-name必须和上面的一致 --> <servlet-name>User</servlet-name> <!--自己定义的名称,url写的就是这个 --> <url-pattern>/user</url-pattern> </servlet-mapping>
이제 콜백 함수를 보세요
public class User extends HttpServlet {
//因为刚刚请求是post,所以用doPost来接受参数
//如果用get,则用doGet接受参数
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("--------------------------------------------------");
request.setCharacterEncoding("UTF-8");
// 接受前端传进来的数据,即刚刚的data
String name = request.getParameter("name");
String pwd = request.getParameter("password");
//在控制台输出参数,验证是否正确
System.out.println("name:"+name);
System.out.println("pwd:"+pwd);
//根据自己的需求处理数据
//这里没有连接数据库,就假设已经用有一个用户Lee,密码是123,如果输入这个则登录成功,其余则登录失败
String msg = "";
if (name.equals("Lee") && pwd.equals("123")) {
msg = "OK";
} else {
msg = "bad";
}
//输出结果,看是否是预期结果
System.out.println("msg:"+msg);
//返回数据给前端
//设置编码
response.setContentType("text/html;charset=UTF-8");
//创建out对象
PrintWriter out = response.getWriter();
//返回msg给前端
out.write(msg);
}}
Ajax를 통해 프론트엔드와 백엔드 상호작용을 구현합니다. 주로 프로세스는 프론트엔드에서 요청을 보내고, 백엔드에서 요청을 받아들이고, 마지막으로 데이터가 프런트 엔드로 전송됩니다. jQuery를 사용하면 코드 양이 크게 줄어들고 이해하기 쉽습니다. 단계는 주로 세 가지 주요 단계로 나뉩니다.페이지 작성, 요청 보내기 웹 작성.
위 내용은 Jquery에서 Ajax 요청을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7341
7341
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




