Jquery에서 모듈화와 구성 요소화의 차이점은 무엇입니까
jquery에서 모듈화와 구성요소화의 차이점: 1. 모듈화는 동일한 기능/업무에 속하는 코드를 독립된 모듈로 분리(패키지)하는 반면, 구성요소화는 중복 코드를 추출하여 개별 모듈로 병합합니다. 2. 모듈 사이에는 종속 관계가 있으며 모듈 사이의 결합 문제는 라우터를 통해 해결될 수 있지만 구성 요소는 종속성이 낮고 상대적으로 독립적입니다. 각 구성 요소는 별도로 제안하면 정상적으로 사용할 수 있으며 재사용성이 높습니다. .

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery에서 모듈화와 구성요소화의 차이점
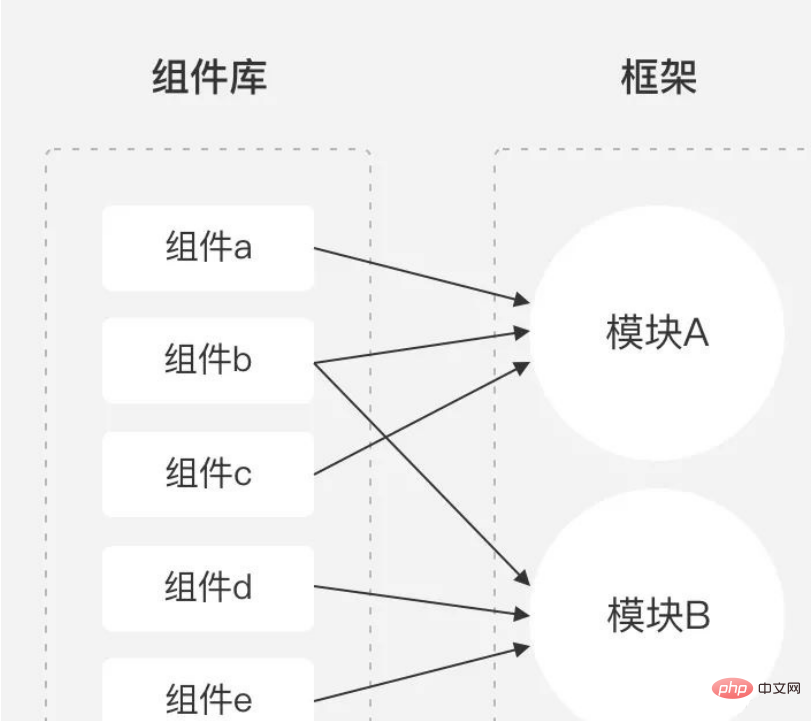
Tuha 관계와 매핑 관계를 살펴보세요

1. 구성요소화와 모듈화란 무엇인가요
성분 : 추출물 코드를 복제하여 컴포넌트로 병합합니다. 컴포넌트에서 가장 중요한 것은 재사용(재사용)입니다. 다른 모든 기능은 컴포넌트에 의존하므로 서로 다른 기능에서 사용할 수 있으며 강한 독립성을 갖습니다.
모듈: 동일한 기능/비즈니스에 속하는 코드는 독립적으로 실행될 수 있는 독립적인 모듈로 격리(패키지)됩니다. 서로 다른 수준의 모듈은 비즈니스 프레임워크 계층에 위치합니다. , 모듈은 인터페이스를 통해 연결되며, 호출의 목적은 이전의 메인 애플리케이션과 모듈 간의 결합에서 메인 애플리케이션과 인터페이스 간의 결합, 인터페이스와 모듈 간의 결합으로 모듈 간의 결합을 줄이는 것입니다. 모듈.
2. 구성요소화와 모듈화의 차이점
구성요소: 작은 단위와 마찬가지로 여러 구성요소를 쉽게 호출하고 재사용할 수 있도록 구성요소 라이브러리로 결합할 수 있습니다. 대형 구성 요소.
컴포넌트 간 종속성이 낮고 상대적으로 독립적이며 별도로 제안하면 각 컴포넌트를 정상적으로 사용할 수 있으며 재사용성이 높습니다.
모듈: 독립적인 기능 및 프로젝트와 유사(예: Taobao: 등록, 로그인, 쇼핑, 라이브 방송 ...), 컴포넌트 모듈을 형성하기 위해 호출될 수 있으며, 여러 모듈을 비즈니스 프레임워크로 결합할 수 있습니다.
모듈 간에는 종속 관계가 있으며, 모듈 간의 결합 문제는 라우터를 통해 해결할 수 있습니다.
3. 왜 컴포넌트화와 모듈화를 사용하나요?
높은 개발 및 디버깅 효율성: 함수 수가 늘어날수록 코드 구조가 더 복잡해집니다. 작은 함수를 수정하려면 전체 프로젝트 코드를 다시 읽고 같은 부분을 모두 수정해야 할 수도 있습니다. , 반복 작업은 시간과 인력을 낭비하고 비효율적입니다.
강력한 유지 관리성: 이후 코드를 쉽게 찾고 유지 관리할 수 있습니다.
차단 방지: 모듈화는 독립적으로 실행될 수 있습니다. 한 모듈에서 버그가 발생해도 다른 모듈의 호출에는 영향을 미치지 않습니다.
더 쉬워진 버전 관리: 여러 사람이 공동으로 개발하면 코드 적용 및 충돌을 피할 수 있습니다.
이 글의 내용을 요약하자면:
컴포넌트: 중복 코드를 추출하여 컴포넌트로 병합합니다. 컴포넌트에서 가장 중요한 것은 재사용(재사용)입니다.
모듈: 동일한 기능에 속합니다. 비즈니스 코드는 독립적인 모듈로 분리(패키지)되어 독립적으로 실행되고 독립적으로 관리됩니다. 각 모듈에는 호출을 위한 많은 인터페이스가 있습니다.
구성 요소화된 모듈화의 장점: 높은 개발 및 디버깅 효율성, 강력한 유지 관리 가능성, 회피 차단 및 버전 관리는 더 쉽게
위 내용은 Jquery에서 모듈화와 구성 요소화의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.
 Chaon, TGS-1000 시리즈 산업용 미니 호스트 출시: 스태킹 인터페이스 확장 모듈 지원 및 MTL 프로세서 장착
Aug 14, 2024 pm 01:33 PM
Chaon, TGS-1000 시리즈 산업용 미니 호스트 출시: 스태킹 인터페이스 확장 모듈 지원 및 MTL 프로세서 장착
Aug 14, 2024 pm 01:33 PM
8월 14일 이 웹사이트의 소식에 따르면 Chaoen Vecow는 베이징 시간으로 7월 22일 1세대 Intel Core Ultra 프로세서를 탑재한 TGS-1000 시리즈 산업용 미니 호스트를 출시했습니다. 이 시리즈 제품의 특징은 추가 I/O 포트를 확장할 수 있는 수직 스태킹을 지원한다는 것입니다. TGS-1000 시리즈는 TGS-1000과 TGS-1500의 두 가지 모델로 구분됩니다. 차이점은 TGS-1500 하단에 MXM 그래픽 카드를 지원하는 모듈이 포함되어 있다는 점입니다. Intel Ruixuan A370M 또는 최대 RTX5000Ada 모바일 버전을 선택할 수 있습니다. NVIDIA 프로페셔널 카드. ▲TGS-1500TGS-1000 시리즈 미니 호스트는 듀얼 D가 탑재된 Intel Core Ultra7165H 또는 Ultra5135H 프로세서와 함께 사용할 수 있습니다.




