판단 단계: 1. children()을 사용하여 지정된 요소의 모든 직접 하위 집합 요소를 얻습니다. "지정된 요소 object.children();" 구문은 하위 집합 요소를 포함하는 jquery 객체를 반환합니다. count jquery 객체의 하위 집합 요소 수, 구문은 "jquery object.length"입니다. 3. ">=" 연산자를 사용하여 하위 집합 요소 수가 1보다 크거나 같은지 확인합니다. 구문은 다음과 같습니다. "요소 수>=1" , 1보다 크거나 같으면 하위 요소가 있고, 그렇지 않으면 하위 요소가 없습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery가 요소에 하위 요소가 있는지 확인하는 방법
jquery에서는 children() 메서드와 길이 속성을 사용하여 요소에 하위 요소가 있는지 확인할 수 있습니다.
구현 단계:
1단계: children()을 사용하여 지정된 요소의 모든 직접 하위 집합 요소를 가져옵니다.
指定元素对象.children();
는 하위 집합 요소가 포함된 jquery 객체를 반환합니다.
2단계: 길이 사용 속성 jquery 객체의 하위 집합 요소 수 계산
jquery对象.length
3단계: ">=" 연산자를 사용하여 하위 집합 요소 수가 1
子集元素的个数>=1
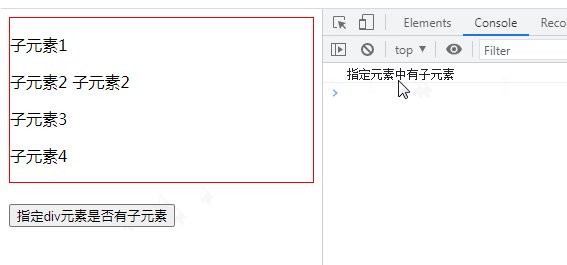
보다 크거나 같은지 확인합니다. 1보다 크거나 같음을 지정합니다. 요소에 하위 요소가 있습니다
1보다 작으면 지정된 요소에 하위 요소가 있습니다
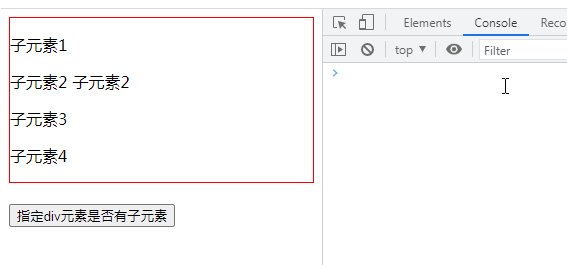
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$len=$("div").children().length;
if ($len>=1) {
console.log("指定元素中有子元素");
} else {
console.log("指定元素中没有子元素");
}
});
});
</script>
</head>
<body>
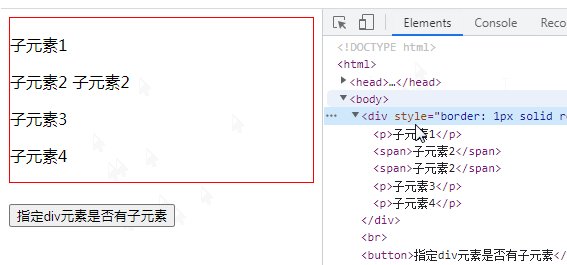
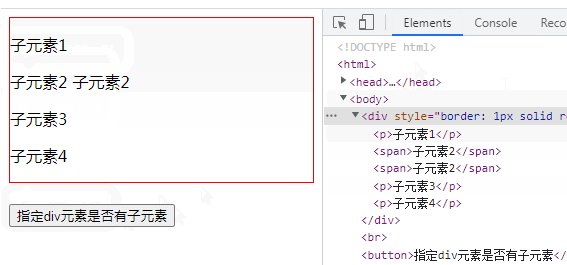
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定div元素是否有子元素</button>
</body>
</html>
[ 추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상 】
위 내용은 jquery에서 요소에 하위 요소가 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




