JavaScript 프로토타입 및 프로토타입 체인 지식 포인트에 대한 자세한 설명
이 글은 프로토타입의 개념, 함수 프로토타입의 생성자 속성, 프로토타입 체인의 이해 등을 포함하여 프로토타입 및 프로토타입 체인과 관련된 문제를 주로 정리한 javascript에 대한 관련 지식을 제공합니다. 함께하면 모두에게 도움이 되기를 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
1. Prototype
1. Concept
JavaScript에서 함수는 속성과 유형의 객체입니다. 프로토타입 (Prototype)은 Function 유형 객체의 속성입니다. Function类型的对象。而原型(Prototype)就是Function类型对象的一个属性。
在函数定义时就包含了prototype属性,它的初始值是一个空对象。在JavaScript中并没有定义函数的原型类型,所以原型可以是任何类型。
原型是用于保存对象的共享属性和方法的,原型的属性和方法并不会影响函数本身的属性和方法。
// Function类型的属性->所有函数都具有的属性
console.log(Function.prototype);//[Function]
// 定义函数
function fn() {
console.log('this is function');
}
//原型的默认值是空对象
console.log(fn.prototype);//fn {}
// 函数包含构造函数 ——> 所有引用类型其实都是构造函数
console.log(Number.prototype); //[Number: 0]
console.log(Object.prototype);//{}2.获取原型
通过如下两种方式可以获取对象的原型,从而设置共享的属性和方法:
- 通过构造函数的
prototype属性 - 通过Object对象的
getPrototype(obj)方法。
function fn() {
console.log('this is function');
}
//使用访问对象的属性语法结构
console.log(fn.prototype);//fn {}
console.log(fn['prototype']);//fn {}
//Object类型提供getPrototypeOf()方法
console.log(Object.getPrototypeOf(fn));//[Function]3.了解函数原型上的constructor属性
Object.getOwnPropertyDescriptors() 方法用来获取一个对象的所有自身属性的描述符。
var result = Object.getOwnPropertyDescriptor(Object.prototype,'constructor');
console.log(result) //输出结果如下:
//{
// value: [Function: Object],
// writable: true,
// enumerable: false,
// configurable: true
// }
constructor是在创建函数的时候自动添加的,指向构造函数本身
4.设置原型上的属性和方法
通过如下两种方式可以设置原型的属性和方法:
- 原型的属性和方法单独进行定义。
构造函数.prototype.属性名 = 属性值 ;构造函数.prototype.方法名 = function(){} ;- 直接为原型定义一个新对象。
当我们需要在原型上添加很多很多属性的时候 一遍一遍的去写
构造函数.prototype.属性名太麻烦了,可以直接修改整个prototype
构造函数.prototype = {
属性名:属性值,
方法名:function(){}}function foo () {}foo.prototype = {
constructor: foo,
name: 'jam',
age: 18,
address: '北京市'}var fn = new foo()console.log(fn.address) // 北京市5.isPrototypeOf()方法
每个对象中都会具有一个isPrototypeOf()方法,该方法用来判断一个对象是否是另一个对象的原型。
示例代码如下:
// 通过初始化器方式定义对象
var obj = {
name:'jam'
}
// 定义构造函数
function Hero() {}
// 将对象obj赋值给构造函数Hero的原型
Hero.prototype = obj;
// 通过构造函数创建对象
var hero = new Hero();
// isPrototypeOf()方法判断指定对象是否是另一个对象的原型
var result = obj.isPrototypeOf(hero);
console.log(result);//true验证了
obj对象是hero对象的原型
二、原型链
1.原型链的理解
接下来我们使用一段代码来展开对原型链的认识:
场景:查找obj对象身上的address属性 js执行的步骤: 1. 会触发get操作 2. 在当前的对象中查找属性 3. 如果没有找到,这个时候会去原型链(__proto__)对象上查找 1. 查找到结束 2. 没查找到一直顺着原型链查找,直到查找到顶层原型(顶层原型是什么暂时卖个关子)
1.1 示例代码如下:
var obj = {
name: 'jam',
age: 19
}
/*
要求:查找obj对象身上的address属性
*/
// 原型链一层一层向上查找,如果一直没有找到,直到查找到顶层原型结束
obj.__proto__ = {}
obj.__proto__.__proto__ = {}
obj.__proto__.__proto__.__proto__ = {
address: '北京市'
}
console.log(obj.address) // 北京市
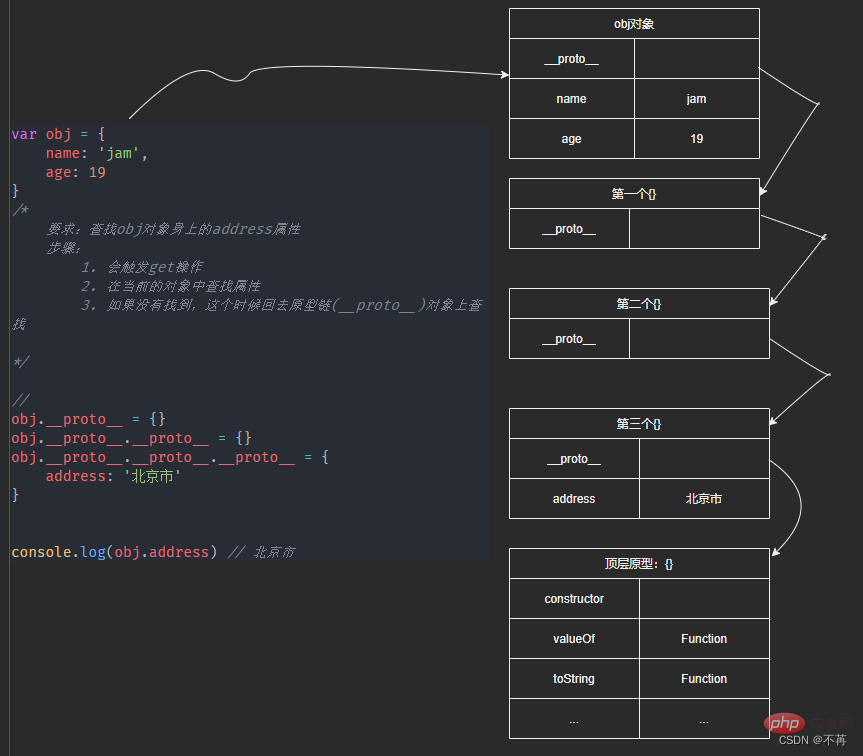
console.log(obj.__proto__.__proto__.__proto__) // { address: '北京市' }1.2 内存图

最终查找到address属性
那么这里有一个问题,如果一直没有查到,会无穷尽的去查找吗?接下来我们就来了解一下
2.顶层原型是什么?
上面我们说到,顺着原型链不会无休止的去查找,当查到顶层原型的时候,如果还没查到就会返回undefined。
那么顶层原型是什么呢?
示例代码如下:
var obj = { name: 'jam' }console.log(obj.__proto__) // {}console.log(obj.__proto__.__proto__) // null字面量对象obj的原型是:
{}。{}就是顶层的原型
当我们继续向上打印__proto__时,返回一个null值,就证明上一层就已经是顶层原型了
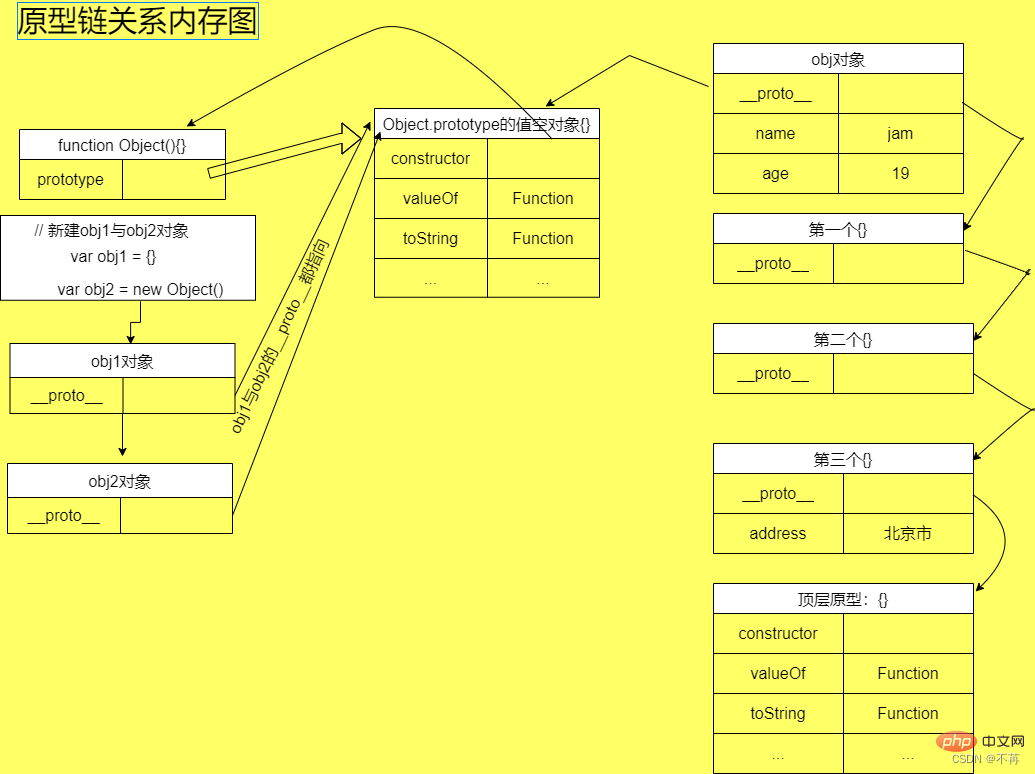
如下图是针对第一段代码中缺少的顶层原型做的补充:
顶层原型就是Object.prototype
3.Object的原型(Object.prototype)
3.1 那么什么地方是原型链的尽头呢?比如第三个对象是否也有原型__proto__属性呢?
var obj = {name:'jam'}obj.__proto__ = {}obj.__proto__.__proto__ = {}obj.__proto__.__proto__.__proto__ = {}console.log(obj.__proto__.__proto__.__proto__.__proto__) // {}我们发现上面打印结果为 空对象{}
- 事实上这个原型就是我们最顶层的原型了
var obj = { name: 'jam', age: 19 } console.log(obj.__proto__) // {} console.log(Object.prototype) // {} console.log(obj.__proto__ === Object.prototype) // true로그인 후 복사Object是所有类的父类
所以obj.__proto__其实就是Object.prototype ,console.log(obj.__proto__ === Object.prototype) // true我们可以看出结果Object.prototype就是顶层原型 - 从Object直接创建出来的对象的原型都是
{}
3.2 那么我们可能会问:{}함수 정의 시 prototype 속성이 포함되며, 초기값은 빈 객체입니다. JavaScript에는 함수에 대해 정의된 프로토타입 유형이 없으므로 프로토타입은 모든 유형이 될 수 있습니다.
console.log(obj.__proto__.__proto__.__proto__.__proto__.__proto__) // null
-
prototype속성을 통해 생성자의 - Object 객체의
getPrototype(obj) 메소드를 통해.
<!-- 可以看出是有constructor属性的 ,并不是空的-->console.log(Object.prototype.constructor) // [Function: Object] <!-- constructor 指回了Object -->
🎜🎜3. 함수 프로토타입의 생성자 속성을 이해하세요🎜🎜🎜
Object.getOwnPropertyDescriptors() 이 메서드는 모든 자체 속성을 얻는 데 사용됩니다. 개체 설명자 중 하나입니다. 🎜console.log(Object.getOwnPropertyDescriptors(Object.prototype)) // 如下长截图所示
🎜생성자는 함수가 생성될 때 자동으로 추가되며 생성자 자체를 가리킵니다.🎜🎜4 다음을 통해 프로토타입🎜🎜의 속성과 메서드를 설정합니다. 두 가지 방법 프로토타입의 속성과 메서드를 설정할 수 있습니다. 🎜- 프로토타입의 속성과 메서드는 별도로 정의됩니다.
- 프로토타입에 대한 새 객체를 직접 정의하세요.
🎜프로토타입에 많은 속성을 추가해야 할 때rrreeerrreee🎜5.isPrototypeOf() 메서드🎜🎜각 개체에는constructor.prototype.property 이름을 계속해서 작성해야 하는 번거로움이 있습니다. 전체prototype🎜
isPrototypeOf() 메서드가 있으며, 이 메서드는 object 다른 개체의 프로토타입인지 여부. 🎜rrreee🎜🎜 2. 프로토타입 체인🎜🎜🎜1. 프로토타입 체인🎜🎜 🎜다음으로 프로토타입 체인에 대한 이해를 넓히기 위해 코드 조각을 사용합니다. 🎜rrreeeobj객체가hero객체의 프로토타입인지 확인🎜
1.1 샘플 코드는 다음과 같습니다:
rrreee1.2 메모리 맵
🎜 🎜
🎜🎜마침내 주소를 찾으세요 속성🎜2를 살펴보겠습니다. 최상위 프로토타입이 무엇인가요? 🎜🎜위에서 프로토타입 체인을 따라 끝없는 검색은 없을 것이라고 언급했습니다. 최상위 프로토타입이 발견되면 아직 발견되지 않은 경우그럼 여기서 궁금한게 있는데, 찾지 못했다면 끝없이 검색이 될까요? 다음으로🎜
undefine이 반환됩니다. 🎜🎜🎜그럼 최상위 프로토타입은 무엇일까요? 🎜샘플 코드는 다음과 같습니다. 🎜rrreee
🎜 리터럴 객체 obj의 프로토타입은{}입니다.{}는 최상위 프로토타입입니다.
__proto__를 계속 인쇄하면 null 값이 반환됩니다. 이는 이전 계층이 이미 최상위 프로토타입임을 증명합니다. 레벨 프로토타입🎜🎜다음 그림은 첫 번째 코드 부분에서 누락된 최상위 프로토타입에 대한 보충입니다.🎜
🎜🎜3. 객체의 프로토타입(Object.prototype)🎜🎜🎜3.1 그렇다면 프로토타입 체인의 끝은 어디일까요? 예를 들어, 세 번째 객체에도 프로토타입최상위 프로토타입은 Object.prototype입니다🎜__proto__속성이 있나요? 🎜🎜rrreee🎜위의 인쇄 결과는빈 객체{}🎜🎜🎜입니다. 3.2 그러면 다음과 같이 질문하실 수 있습니다.
- 사실 이 프로토타입은 우리의 최상위 프로토타입입니다. rrreee
🎜Object가 부모입니다. 모든 클래스 중 Class
따라서 obj.__proto__는 실제로 Object.prototype입니다.console.log(obj.__proto__ === Object.prototype) // true우리는 결과 Object .prototype은 최상위 프로토타입입니다🎜- Object에서 직접 생성된 객체의 프로토타입은
{}{}프로토타입의 특별한 점은 무엇입니까? 🎜🎜
- 特殊点1:该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型了;
console.log(obj.__proto__.__proto__.__proto__.__proto__.__proto__) // null로그인 후 복사로그인 후 복사- 特殊点2:该对象上有甚很多默认的属性和方法;
- 虽然打印
Object.prototype的结果为空对象{},但它不是空的,只是里面的属性不可枚举而已,例如我们就打印constructor属性看看<!-- 可以看出是有constructor属性的 ,并不是空的-->console.log(Object.prototype.constructor) // [Function: Object] <!-- constructor 指回了Object -->로그인 후 복사로그인 후 복사- 我们也可以通过
Object.getOwnPropertyDescriptors()方法获取Object.prototype中的所有自身属性的描述符。console.log(Object.getOwnPropertyDescriptors(Object.prototype)) // 如下长截图所示로그인 후 복사로그인 후 복사
4.原型链关系内存图
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript 프로토타입 및 프로토타입 체인 지식 포인트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 31
31
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




 🎜
🎜