노드에서 글로벌 패키지는 nrm, Yarn, cnpm 등과 같은 프로젝트에 로컬 패키지를 설치하는 데 사용되는 도구 패키지를 의미합니다. 소프트웨어 패키지는 프로그램에 포함된 라이브러리이므로 모든 프로젝트에 포함되어야 합니다. 소프트웨어 패키지를 사용하는 경우 로컬 패키지가 설치되며 글로벌 패키지는 한 위치에만 설치하면 됩니다. -g 또는 --global 옵션을 사용하여 npm 명령에 글로벌 패키지를 설치하거나 "npm ls - g"를 사용하여 설치된 글로벌 패키지를 봅니다.

이 문서의 운영 환경: Windows 10 시스템, nodejs 버전 16, Dell G3 컴퓨터.
일반적으로 글로벌 패키지는 nrm, Yarn, cnpm과 같은 도구 패키지입니다.
소프트웨어 패키지는 프로그램에 포함된 라이브러리입니다.
로컬 패키지는 이를 사용하는 모든 프로젝트에 설치해야 하지만 글로벌 패키지는 한 위치에만 설치하면 됩니다.
글로벌 패키지를 설치하려면 -g 또는 --global 옵션 명령 npm install을 사용하세요.
글로벌 패키지를 처리하여 대부분의 npm 명령에 -g 옵션을 추가할 수 있습니다.
설치된 글로벌 패키지를 보려면 npm ls -g 명령을 사용하세요.
전역 node_modules 폴더를 찾으려면 npm ls -g 명령을 사용하세요.
우리가 본 모든 NPM 명령에는 전역 모듈을 사용하고 있음을 나타내는 선택적 -g 플래그가 함께 제공됩니다.
예제는 다음과 같습니다
다음 코드는 browserify 패키지를 전역적으로 설치합니다.
npm install -g browserify
이렇게 하면 이전 장에서 사용한 browserify가 명령줄에 배치됩니다.
업데이트된 글로벌 패키지
npm update -g package-name
글로벌 패키지 나열
npm ls -g
패키지 제거
npm rm -g package-name
예를 들어 Browserify를 제거하려면
npm rm -g browserify
를 실행하세요. 모듈을 전역적으로 설치할 때 NPM은 시스템 구성을 수정하지 않습니다.
전역 모듈은 사용 가능한 명령줄에 배치됩니다.
글로벌 모듈 require 사용
글로벌 태그를 지원하는 많은 패키지가 우리 프로젝트(node_modules 폴더)에서 로컬 설치도 지원하지만 전역적으로 설치된 모듈은 코드에서 require 함수를 사용하면 안 됩니다.
로컬로 설치한 경우, 즉 -g 플래그 없이 설치한 경우 이미 본 것처럼 require 기능을 사용할 수 있습니다.
좋은 간단한 예는 rimraf 모듈(www.npmjs.org/package/rimraf)입니다.
rimraf가 전역적으로 설치된 경우(npm install -g rimraf) 플랫폼 전반에 걸쳐 디렉터리를 재귀적이고 강제로 삭제할 수 있는 명령줄 유틸리티를 제공합니다.
rimraf를 전역적으로 설치한 후 myData 디렉토리를 삭제하려면
rimraf myData
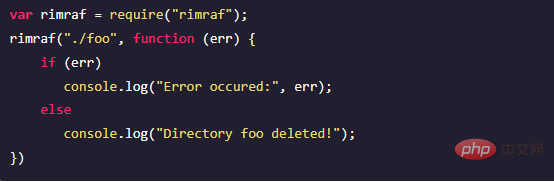
를 실행하세요. Node.js 코드에서 동일한 작업을 수행하려면 rimraf를 로컬에 설치하고(npm install rimraf) 표시된 대로 app.js를 생성하세요.

추천 학습: "nodejs 비디오 튜토리얼"
위 내용은 노드의 글로벌 패키지는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



