nodejs의 여러 핵심 노드를 이해하기 위한 요약 및 공유

이 기사는 실제 개발 및 학습에서 nodejs에 대한 개인적인 이해를 바탕으로 나중에 참고할 수 있도록 작성되었습니다.
비 차단 I/O
I/O: 입력/출력, 시스템의 입력 및 출력입니다.
시스템은 사람과 같은 개인으로 이해될 수 있습니다. 말하면 출력이고, 들으면 입력입니다.
Blocking I/O와 Non-Blocking I/O의 차이점은 입력에서 출력까지의 기간 동안 시스템이 다른 입력을 받을 수 있는지 여부에 있습니다. 다음은 차단 I/O와 비차단 I/O가 무엇인지 보여주는 두 가지 예입니다.
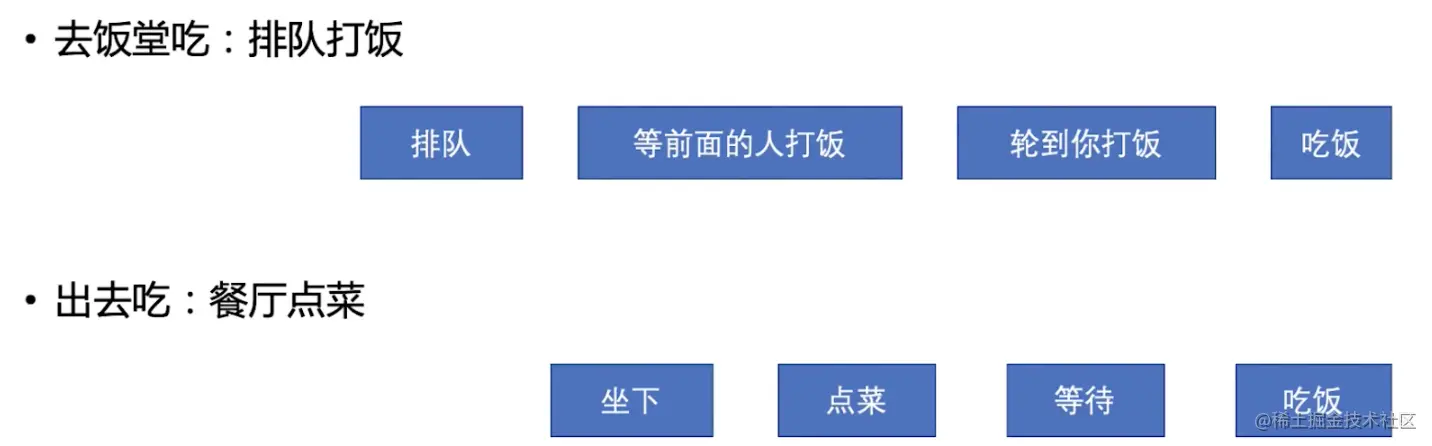
1. 식사 만들기
 우선 시스템의 범위를 결정해야 합니다. 이 예에서는 구내식당 아줌마가 식당의 웨이터를 입력으로 주문하고 출력으로 음식을 제공하는 시스템으로 생각하세요.
우선 시스템의 범위를 결정해야 합니다. 이 예에서는 구내식당 아줌마가 식당의 웨이터를 입력으로 주문하고 출력으로 음식을 제공하는 시스템으로 생각하세요.
그러면 음식을 주문하고 서빙하는 사이에 다른 사람의 주문을 받아들일 수 있는지, 차단 I/O인지 비차단 I/O인지 판단할 수 있습니다. 식당 이모님은 주문 시 다른 학생들을 위해 주문할 수 없습니다. 학생이 주문을 마치고 음식을 대접한 후에야 다음 학생의 주문을 받아들일 수 있기 때문에 식당 이모님이 I/O를 차단하고 있습니다.
레스토랑 웨이터의 경우 주문 후, 손님이 요리를 제공하기 전에 다음 손님에게 서비스를 제공할 수 있으므로 웨이터는 비차단 I/O를 갖습니다.
2. 집안일을 하세요빨래를 할 때 세탁기를 기다릴 필요 없이 이때 책상, 옷 등을 정리한 후 바닥을 쓸 수 있습니다. 이때 빨래를 널면 총 25분 정도 소요됩니다.
 세탁은 실제로 논블로킹 I/O입니다. 세탁기에 옷을 넣고 세탁을 마치는 사이에도 다른 일을 할 수 있습니다.
세탁은 실제로 논블로킹 I/O입니다. 세탁기에 옷을 넣고 세탁을 마치는 사이에도 다른 일을 할 수 있습니다.
비차단 I/O를 이해하는 열쇠는 :
I/O에 대한 시스템 경계를 결정
합니다. 이는 매우 중요합니다. 위의 레스토랑 예시처럼 시스템이 레스토랑 전체로 확장되면 셰프는 확실히 블로킹 I/O가 될 것입니다.- I/O 진행 중에 다른 I/O를 수행할 수 있나요?
- nodejs 비차단 I/O
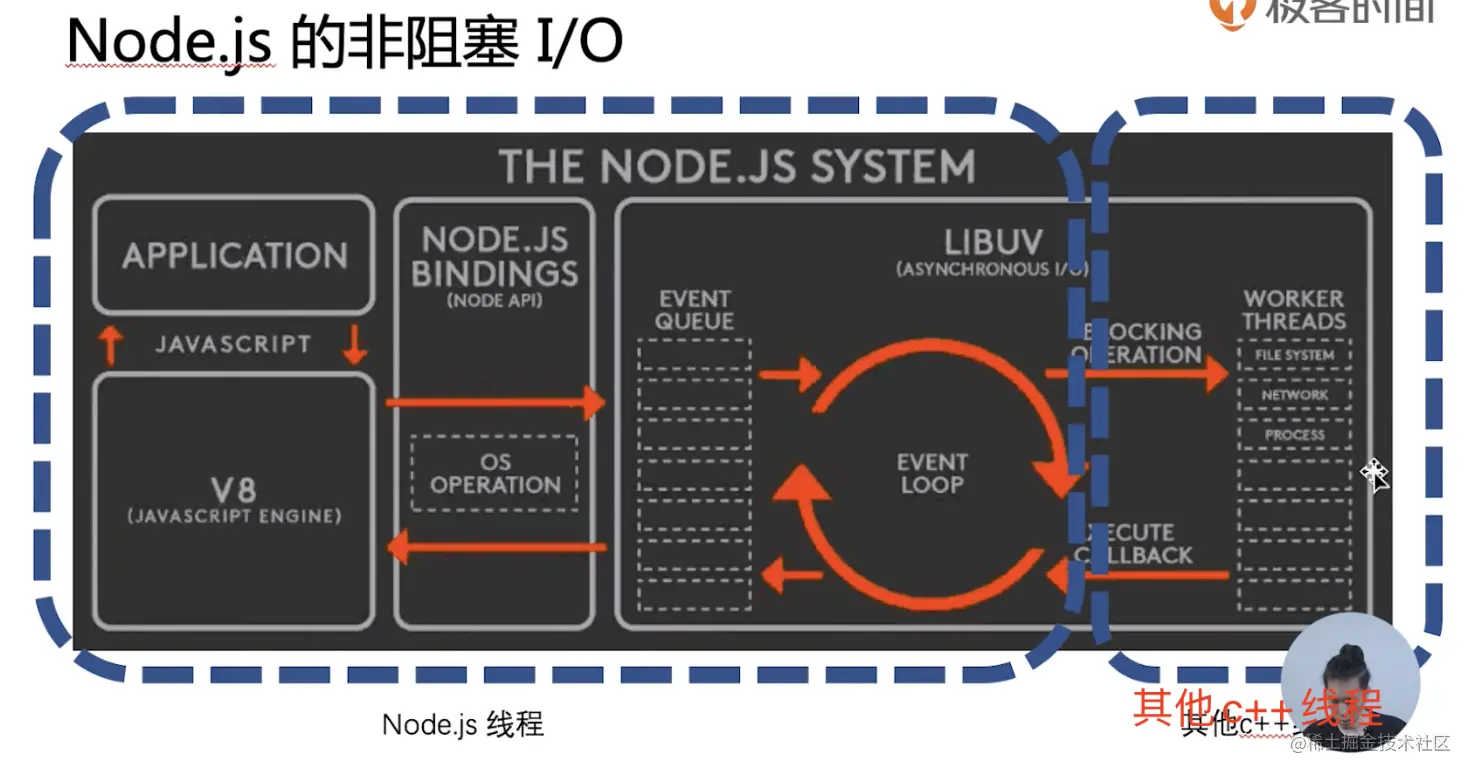
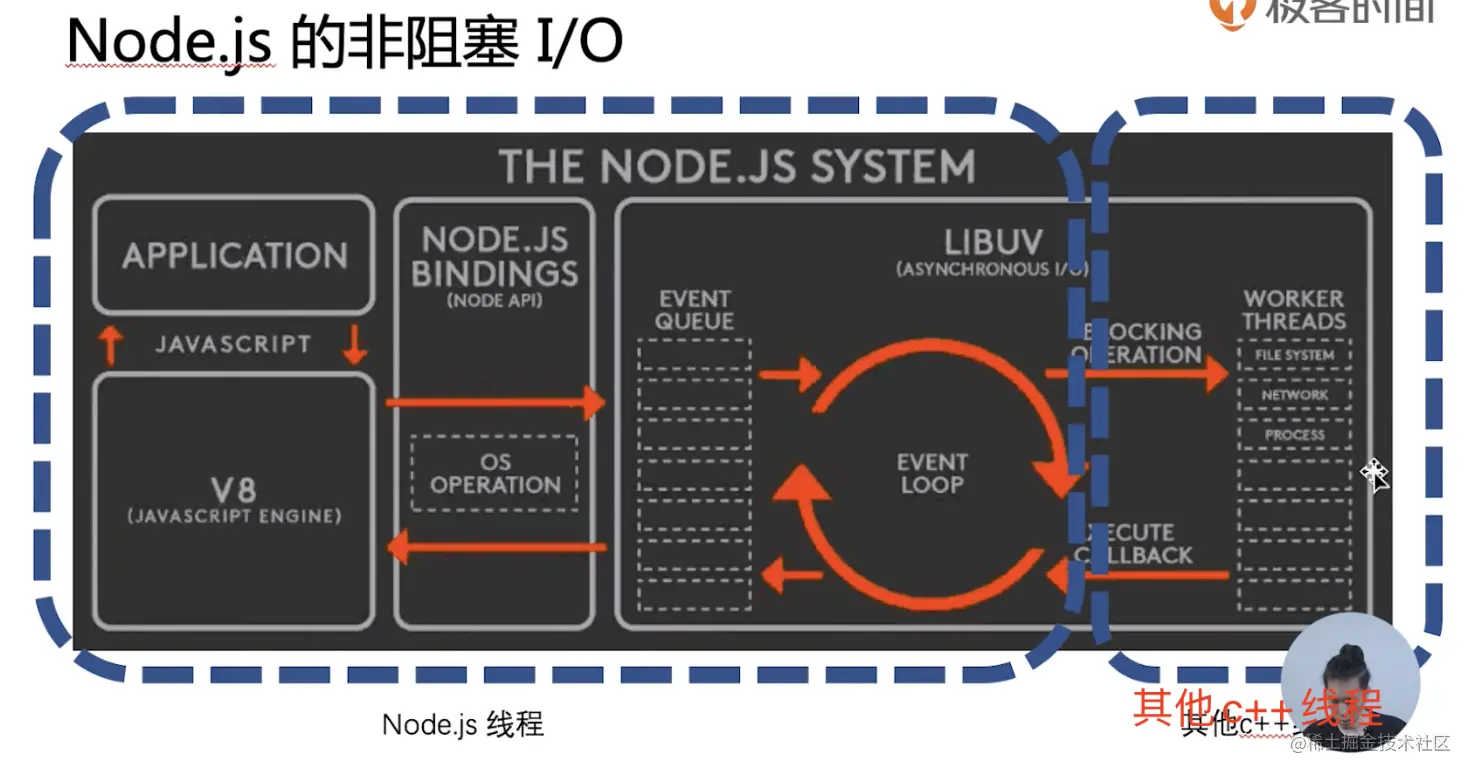
nodejs 비차단 I/O는 어떻게 나타납니까? 앞서 언급했듯이 비차단 I/O를 이해하는 데 중요한 점은 먼저 시스템 경계를 결정하는 것입니다. 노드의 시스템 경계는
메인 스레드입니다. 아래 아키텍처 다이어그램을 스레드 유지 관리에 따라 구분하면 왼쪽 점선은 nodejs 스레드이고 오른쪽 점선은 C++ 스레드입니다.
이제 nodejs 스레드는 데이터베이스를 쿼리해야 합니다. 이는 일반적인 I/O 작업이며 I/O 결과를 기다리지 않고 계속해서 많은 양의 작업을 처리합니다. 다른 작업에 대한 컴퓨팅 성능을 계산합니다. 결과가 나올 때까지 기다렸다가 nodejs 스레드로 반환합니다. 결과를 얻기 전에 nodejs 스레드는 다른 I/O 작업도 수행할 수 있으므로 비차단입니다.
결과가 나올 때까지 기다렸다가 nodejs 스레드로 반환합니다. 결과를 얻기 전에 nodejs 스레드는 다른 I/O 작업도 수행할 수 있으므로 비차단입니다.
는 왼쪽 부분이 웨이터이고 C++ 스레드가 요리사인 것과 동일합니다.
그래서 노드의 비차단 I/O는 C++ 작업자 스레드를 호출하여 완료됩니다.
C++ 스레드가 결과를 얻었을 때 nodejs 스레드에 알리는 방법은 무엇입니까? 대답은 이벤트 중심입니다.
Event-driven
Blocking: 프로세스는 I/O 중에 휴면 상태이며 다음 단계로 진행하기 전에 I/O가 완료될 때까지 기다립니다.
Non-blocking: I/O 중에 함수가 즉시 반환됩니다. /O, 프로세스는 I/O 완료를 기다리지 않습니다.
그런 다음 반환된 결과를 아는 방법은 이벤트 기반을 사용해야 합니다.
소위 이벤트 중심은 프런트엔드 클릭 이벤트와 동일하게 이해하면 됩니다. 먼저 클릭 이벤트를 작성하지만 언제 트리거될지는 알 수 없습니다. 메인 스레드는 이벤트 기반 기능을 실행합니다.
이 모드도 관찰자 모드입니다. 즉, 먼저 이벤트를 듣고 트리거되면 실행합니다. 그렇다면 이벤트 드라이브를 구현하는 방법은 무엇일까요? 대답은
비동기 프로그래밍입니다.
비동기 프로그래밍
위에서 언급했듯이 nodejs에는 많은 수의 Non-Blocking I/O가 있으므로 Non-Blocking I/O의 결과는 콜백 함수를 통해 얻어야 합니다. 콜백 함수를 사용하는 방법입니다. 비동기 프로그래밍입니다 . 예를 들어 다음 코드는 콜백 함수를 통해 결과를 얻습니다.
glob(__dirname+'/**/*', (err, res) => {
result = res
console.log('get result')
})콜백 함수 형식 사양
nodejs 콜백 함수의 첫 번째 매개변수는 오류이고 그 다음 매개변수는 결과입니다. 왜 이런 일을 하는가?
try {
interview(function () {
console.log('smile')
})
} catch(err) {
console.log('cry', err)
}
function interview(callback) {
setTimeout(() => {
if(Math.random() <p>실행 후 잡히지 않고 오류가 전역적으로 발생하여 전체 nodejs 프로그램이 중단되었습니다. </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/244/886/980/1657110712466688.png" class="lazy" title="1657110712466688.png" alt="nodejs의 여러 핵심 노드를 이해하기 위한 요약 및 공유"></p><p>은 이벤트 루프가 열릴 때마다 setTimeout이 이벤트 루프를 다시 열기 때문에 try catch로 캡처되지 않습니다. try catch는 이전 이벤트 루프의 호출 스택에 속하며 콜백 함수입니다. setTimeout이 실행되면 호출 스택이 다릅니다. 이 새 호출 스택에는 try catch가 없으므로 오류가 전역적으로 발생하고 포착될 수 없습니다. 자세한 내용은 이 기사<a href="https://juejin.cn/post/6995749646366670855" target="_blank" title="https://juejin.cn/post/6995749646366670855">try catch에 비동기 대기열을 사용할 때의 문제</a>를 참조하세요. </p><p>그럼 우리는 어떻게 해야 할까요? 오류를 매개변수로 사용: </p><pre class="brush:php;toolbar:false">function interview(callback) {
setTimeout(() => {
if(Math.random() <p> 하지만 이는 더 번거롭고 콜백에서 판단해야 하므로 성숙한 규칙이 생성됩니다. 첫 번째 매개변수가 존재하지 않으면 실행이 실패한다는 의미입니다. 성공적인. </p><pre class="brush:php;toolbar:false">function interview(callback) {
setTimeout(() => {
if(Math.random() <h3 id="strong-비동기-프로세스-제어-strong"><strong>비동기 프로세스 제어</strong></h3><p>nodejs의 콜백 작성 방식은 콜백 영역을 가져올 뿐만 아니라 <strong>비동기 프로세스 제어</strong>문제도 가져옵니다. </p><p>비동기 프로세스 제어는 주로 동시성이 발생할 때 동시성 논리를 처리하는 방법을 말합니다. 위의 예를 사용하면 동료가 두 회사를 인터뷰하는 경우 두 회사를 성공적으로 인터뷰할 때까지 세 번째 회사의 인터뷰를 받지 않습니다. 그렇다면 이 논리를 어떻게 작성해야 할까요? 전역적으로 count:</p><pre class="brush:php;toolbar:false">var count = 0
interview((err) => {
if (err) {
return
}
count++
if (count >= 2) {
// 处理逻辑
}
})
interview((err) => {
if (err) {
return
}
count++
if (count >= 2) {
// 处理逻辑
}
})변수를 추가해야 합니다. 위와 같이 작성하는 것은 매우 번거롭고 보기 흉합니다. 따라서 promise와 async/await의 작성 방법은 나중에 등장했습니다.
promise
현재 이벤트 루프에서는 결과를 얻을 수 없지만 미래 이벤트 루프에서는 결과를 얻을 수 있습니다. 멍청이가 말하는 것과 매우 유사합니다.
약속은 쓰레기일 뿐만 아니라 상태 기계이기도 합니다.
- pending
- fulfilled/resolved
- rejectd
const pro = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('2')
}, 200)
})
console.log(pro) // 打印:Promise { <pending> }</pending>then & .catch
- resolved 상태 약속이 첫 번째를 호출합니다. 나중에 then
- rejected 상태의 promise는 첫 번째 catch를 호출합니다
- 거부 상태의 promise와 .catch가 뒤따르지 않으면 브라우저 또는 노드 환경에서 전역 오류가 발생합니다. 잡히지 않은 것은 잡히지 않은 오류를 나타냅니다.
then 또는 catch를 실행하면 새 Promise가 반환됩니다. Promise의 최종 상태는 then 및 catch의 콜백 함수 실행 결과에 따라 결정됩니다.
- 콜백 함수가 항상 throw new인 경우 오류, Promise는 Rejected 상태입니다
- 콜백 함수가 항상 반환되면 Promise는 해결된 상태입니다
- 그러나 콜백 함수가 항상 Promise를 반환하면 promise는 콜백 함수 반환의 Promise 상태와 일치합니다. .
function interview() {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('success')
} else {
reject(new Error('fail'))
}
})
})
}
var promise = interview()
var promise1 = promise.then(() => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('accept')
}, 400)
})
})promise1의 상태는 반환된 promise의 상태, 즉 반환된 promise가 실행된 후 promise1의 상태에 따라 결정됩니다. 이것의 이점은 무엇입니까? 이렇게 하면 콜백 지옥 문제를 해결할 수 있습니다.
var promise = interview()
.then(() => {
return interview()
})
.then(() => {
return interview()
})
.then(() => {
return interview()
})
.catch(e => {
console.log(e)
})그런 다음 반환된 Promise의 상태가 거부되면 첫 번째 catch가 호출되고 후속 then은 호출되지 않습니다. 기억하세요: 거부된 통화는 첫 번째 캐치이고 해결된 통화는 그 다음 첫 번째입니다.
promise는 비동기 프로세스 제어를 해결합니다
promise가 단지 지옥 콜백을 해결하는 것이라면 promise의 주요 기능은 비동기 프로세스 제어 문제를 해결하는 것입니다. 동시에 두 회사를 인터뷰하고 싶다면:
function interview() {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('success')
} else {
reject(new Error('fail'))
}
})
})
}
promise
.all([interview(), interview()])
.then(() => {
console.log('smile')
})
// 如果有一家公司rejected,就catch
.catch(() => {
console.log('cry')
})async/await
sync/await 정확히 무엇입니까:
console.log(async function() {
return 4
})
console.log(function() {
return new Promise((resolve, reject) => {
resolve(4)
})
})인쇄된 결과는 동일합니다. 즉, async/await는 단지 구문상의 설탕일 뿐입니다. 약속을 위해.
우리는 try catch가 오류를 호출 스택에 따라 캡처하며 호출 스택 위의 오류만 캡처할 수 있다는 것을 알고 있습니다. 하지만 Wait를 사용하면 호출 스택의 모든 함수에서 오류를 잡을 수 있습니다. setTimeout과 같은 다른 이벤트 루프의 호출 스택에서 오류가 발생하더라도 마찬가지입니다.
인터뷰 코드를 변환하고 나면 코드가 훨씬 간소화된 것을 확인할 수 있습니다.
try {
await interview(1)
await interview(2)
await interview(2)
} catch(e => {
console.log(e)
})병렬 작업이라면 어떨까요?
await Promise.all([interview(1), interview(2)])
이벤트 루프
nodejs의 비차단 I/0으로 인해 I/O 결과를 얻으려면 이벤트 중심 접근 방식을 사용해야 합니다. 비동기 프로그래밍은 다음과 같습니다. 콜백 함수와 같이 사용됩니다. 그렇다면 결과를 얻기 위해 이러한 콜백 함수를 실행하는 방법은 무엇입니까? 그런 다음 이벤트 루프를 사용해야 합니다.
이벤트 루프는 nodejs의 비차단 I/O 기능을 구현하는 핵심 기반입니다. 비차단 I/O와 이벤트 루프는 모두 libuv이 C++ 라이브러리에서 제공하는 기능입니다.
代码演示:
const eventloop = {
queue: [],
loop() {
while(this.queue.length) {
const callback = this.queue.shift()
callback()
}
setTimeout(this.loop.bind(this), 50)
},
add(callback) {
this.queue.push(callback)
}
}
eventloop.loop()
setTimeout(() => {
eventloop.add(() => {
console.log('1')
})
}, 500)
setTimeout(() => {
eventloop.add(() => {
console.log('2')
})
}, 800)setTimeout(this.loop.bind(this), 50)保证了50ms就会去看队列中是否有回调,如果有就去执行。这样就形成了一个事件循环。
当然实际的事件要复杂的多,队列也不止一个,比如有一个文件操作对列,一个时间对列。
const eventloop = {
queue: [],
fsQueue: [],
timerQueue: [],
loop() {
while(this.queue.length) {
const callback = this.queue.shift()
callback()
}
this.fsQueue.forEach(callback => {
if (done) {
callback()
}
})
setTimeout(this.loop.bind(this), 50)
},
add(callback) {
this.queue.push(callback)
}
}总结
首先我们弄清楚了什么是非阻塞I/O,即遇到I/O立刻跳过执行后面的任务,不会等待I/O的结果。当I/O处理好了之后就会调用我们注册的事件处理函数,这就叫事件驱动。实现事件驱动就必须要用异步编程,异步编程是nodejs中最重要的环节,它从回调函数到promise,最后到async/await(使用同步的方法写异步逻辑)。
更多node相关知识,请访问:nodejs 教程!
위 내용은 nodejs의 여러 핵심 노드를 이해하기 위한 요약 및 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.






